Read in other languages: Русский, Українська, English, Español, Polski.
- Создан репозиторий
goit-js-hw-10. - При сдаче домашней работы есть две ссылки: на исходные файлы и рабочую страницу на
GitHub Pages. - При посещении живой страницы задания, в консоли нету ошибок и предупреждений.
- Проект собран с помощью parcel-project-template.
- Код отформатирован
Prettier.
Скачай стартовые файлы
с базовой разметкой и стилями задания. Скопируй их себе в проект, полностью заменив папку src в
parcel-project-template.
Создай фронтенд часть приложения поиска данных о стране по её частичному или полному имени. Посмотри демо видео работы приложения.
country-search-demo.mp4
Используй публичный API Rest Countries, а именно ресурс name, возвращающий массив объектов стран удовлетворивших критерий поиска. Добавь минимальное оформление элементов интерфейса.
Напиши функцию fetchCountries(name) которая делает HTTP-запрос на
ресурс name и возвращает промис с массивом
стран - результатом запроса. Вынеси её в отдельный файл fetchCountries.js и сделай именованный
экспорт.
В ответе от бэкенда возвращаются объекты, большая часть свойств которых тебе не пригодится. Чтобы сократить объем передаваемых данных добавь строку параметров запроса - так этот бэкенд реализует фильтрацию полей. Ознакомься с документацией синтаксиса фильтров.
Тебе нужны только следующие свойства:
name.official- полное имя страныcapital- столицаpopulation- населениеflags.svg- ссылка на изображение флагаlanguages- массив языков
Название страны для поиска пользователь вводит в текстовое поле input#search-box. HTTP-запросы
выполняются при наборе имени страны, то есть по событию input. Но, делать запрос при каждом
нажатии клавиши нельзя, так как одновременно получится много запросов и они будут выполняться в
непредсказуемом порядке.
Необходимо применить приём Debounce на обработчике события и делать HTTP-запрос спустя 300мс
после того, как пользователь перестал вводить текст. Используй пакет
lodash.debounce.
Если пользователь полностью очищает поле поиска, то HTTP-запрос не выполняется, а разметка списка стран или информации о стране пропадает.
Выполни санитизацию введенной строки методом trim(), это решит проблему когда в поле ввода только
пробелы или они есть в начале и в конце строки.
Если в ответе бэкенд вернул больше чем 10 стран, в интерфейсе пояляется уведомление о том, что имя
должно быть более специфичным. Для уведомлений используй
библиотеку notiflix и выводи такую строку
"Too many matches found. Please enter a more specific name.".
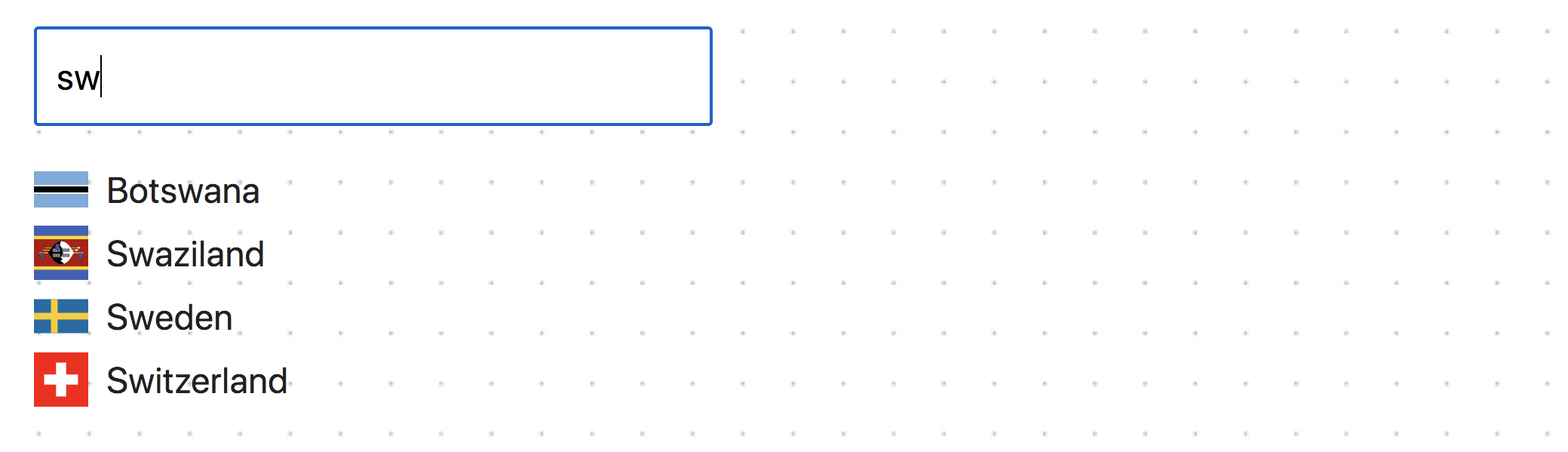
Если бэкенд вернул от 2-х до 10-х стран, под тестовым полем отображается список найденных стран. Каждый элемент списка состоит из флага и имени страны.
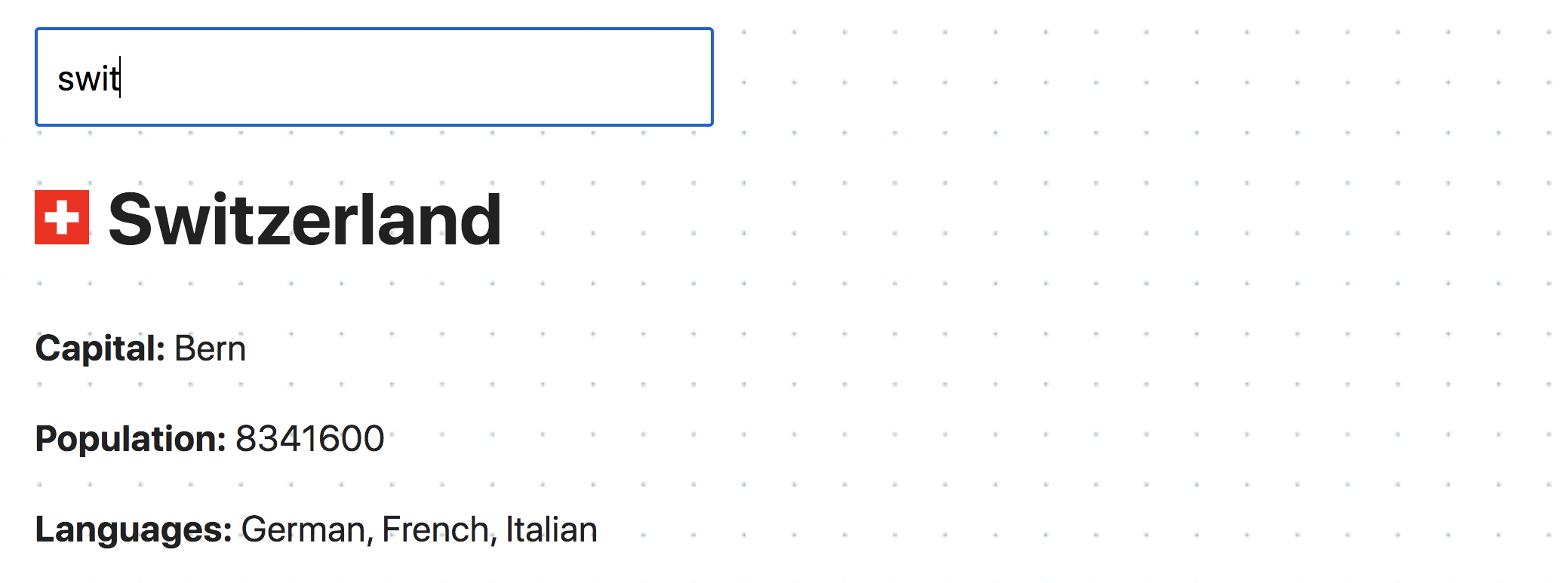
Если результат запроса это массив с одной страной, в интерфейсе отображается разметка карточки с данными о стране: флаг, название, столица, население и языки.
⚠️ Достаточно чтобы приложение работало для большинства стран. Некоторые страны, такие какSudan, могут создавать проблемы, поскольку название страны является частью названия другой страны,South Sudan. Не нужно беспокоиться об этих исключениях.
Если пользователь ввёл имя страны которой не существует, бэкенд вернёт не пустой массив, а ошибку со
статус кодом 404 - не найдено. Если это не обработать, то пользователь никогда не узнает о том,
что поиск не дал результатов. Добавь уведомление "Oops, there is no country with that name" в
случае ошибки используя библиотеку notiflix.
⚠️ Не забывай о том, чтоfetchне считает 404 ошибкой, поэтому необходимо явно отклонить промис чтобы можно было словить и обработать ошибку.