Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
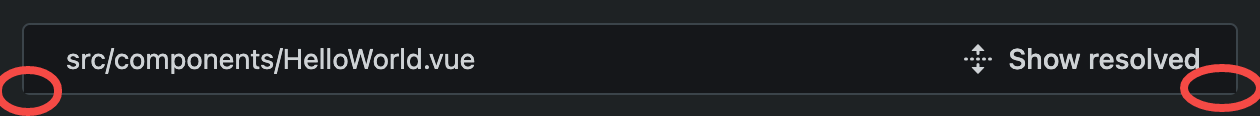
Fix:the rounded corners of the folded file are not displayed correctl…
…y (#29953) Fix: [#29933](go-gitea/gitea#29933) **Before**  **After**  --------- Co-authored-by: silverwind <me@silverwind.io> Conflicts: - web_src/css/modules/segment.css Ported by adding the new selector with a larger radius, keeping the existing one with ours.
- Loading branch information