An opinionated blade template formatter for Laravel that respects readability
This project aims to provide formatter for blade template because there is no official blade template formatter.
-
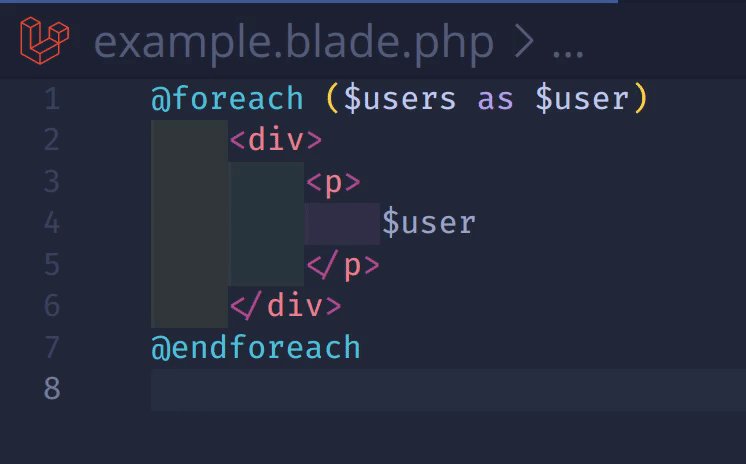
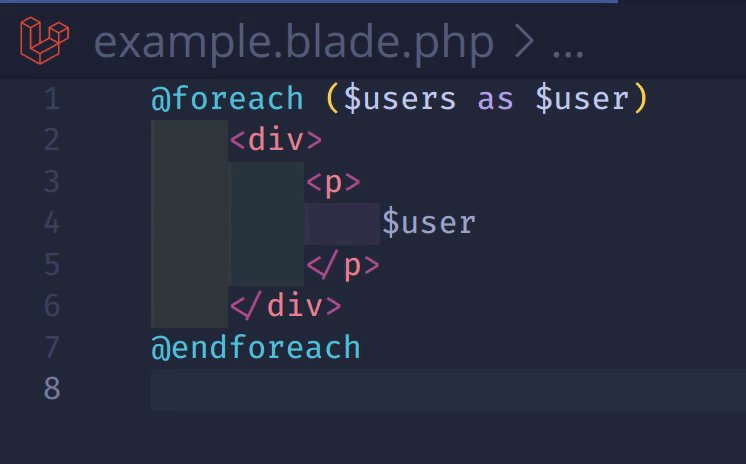
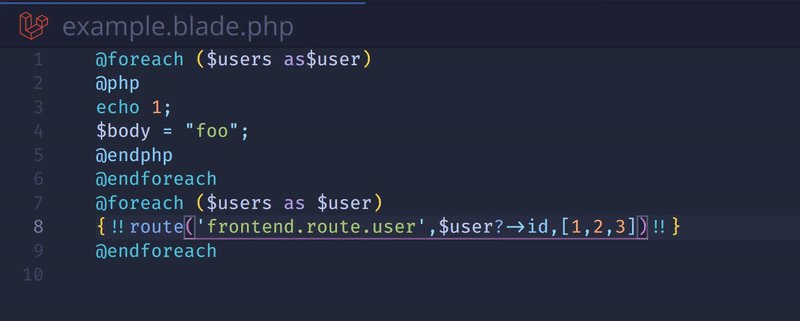
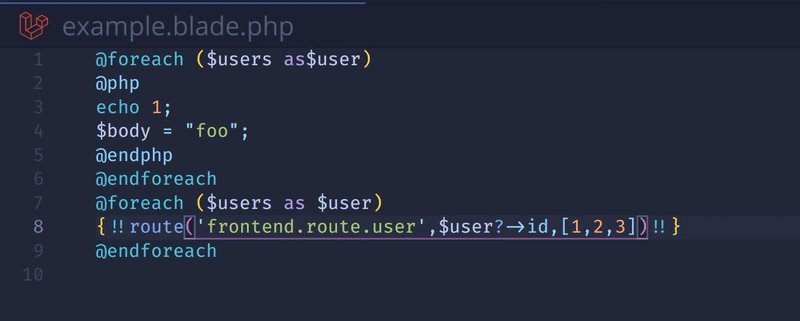
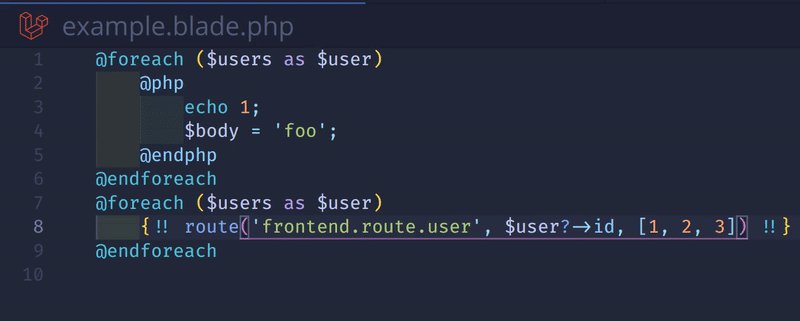
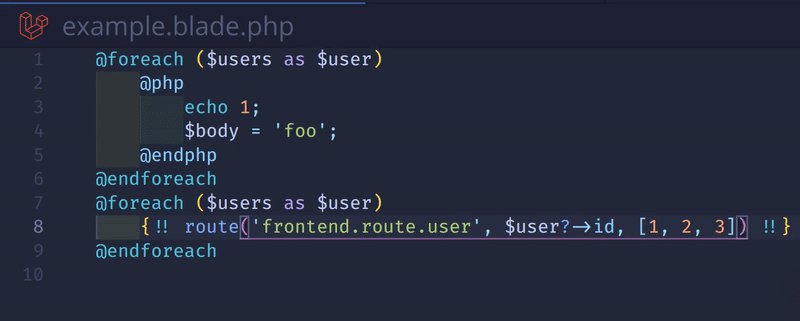
Automatically Indents markup inside directives
-
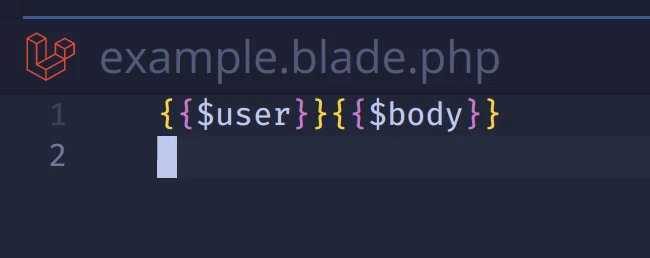
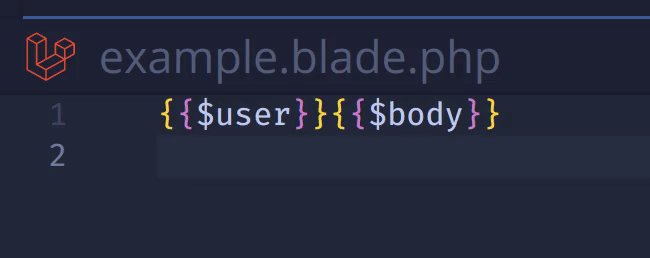
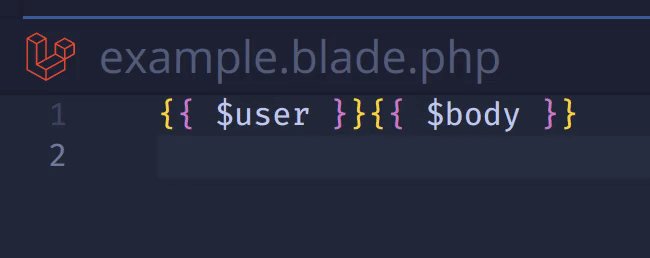
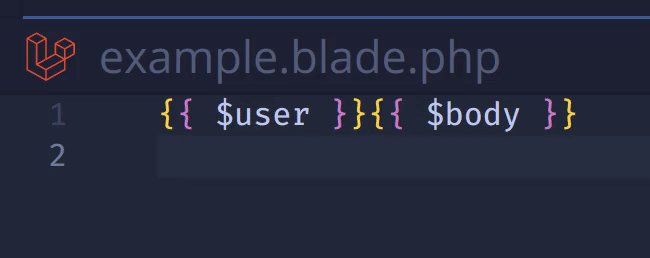
Automatically add spacing to blade templating markers
-
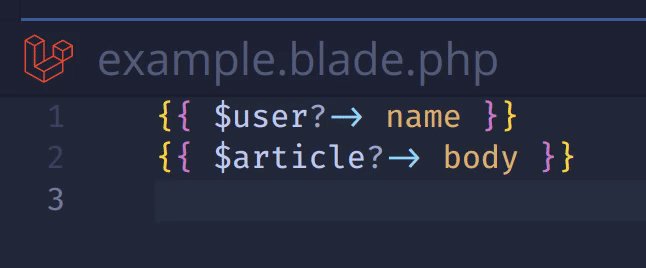
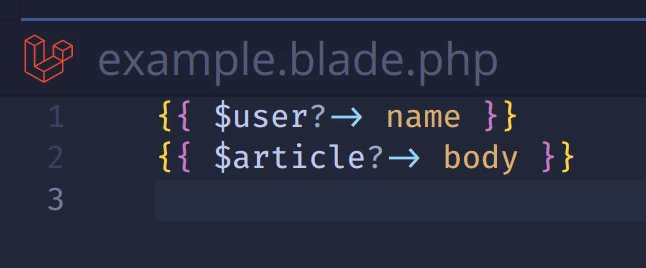
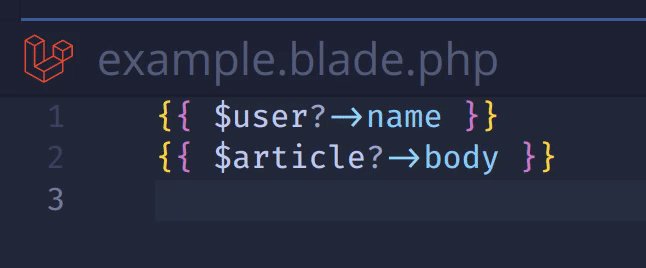
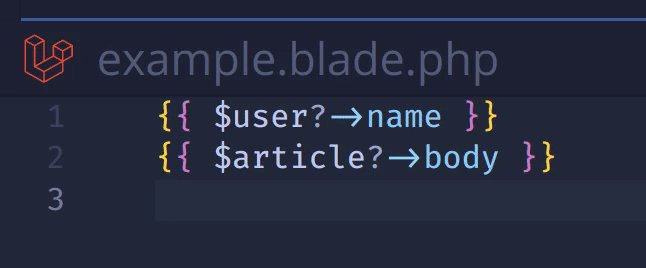
PHP 8 support (null safe operator, named arguments) 🐘
-
PSR-2 support (format inside directives)
-
Automatic Tailwind CSS Class Sorting. see Options
-
Custom Directive support
@extends('frontend.layouts.app')
@section('title') foo
@endsection
@section('content')
<section id="content">
<div class="container mod-users-pd-h">
<div class="pf-user-header">
<div></div>
<p>@lang('users.index')</p>
</div>
<div class="pf-users-branch">
<ul class="pf-users-branch__list">
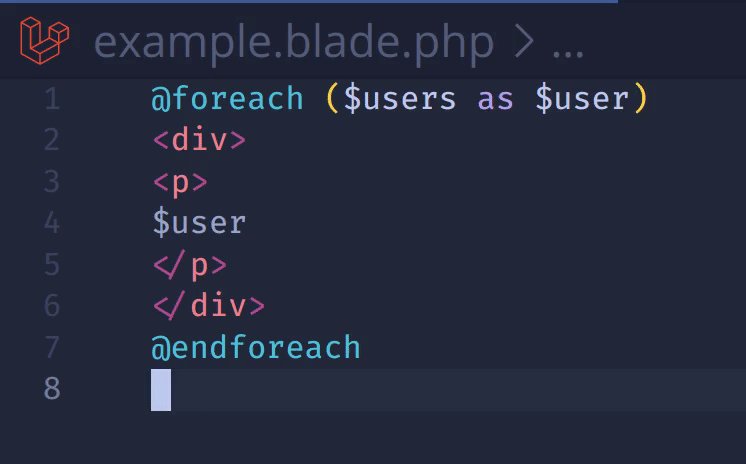
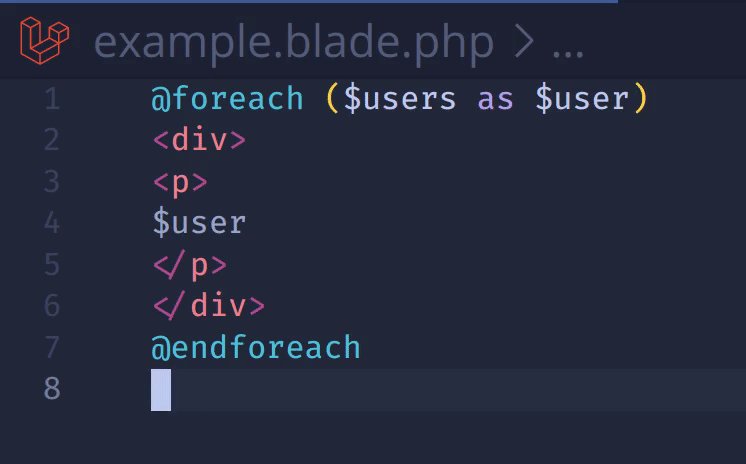
@foreach($users as $user)
<li>
<img src="{{ asset('img/frontend/icon/branch-arrow.svg') }}" alt="branch_arrow">
{{ link_to_route("frontend.users.user.show",$users["name"],$users['_id']) }}
</li>
@endforeach
</ul>
<div class="pf-users-branch__btn">
@can('create', App\Models\User::class)
{!! link_to_route("frontend.users.user.create",__('users.create'),[1,2,3],['class' => 'btn']) !!}
@endcan
</div>
</div>
</div>
</section>
@endsection
@section('footer')
@stop@extends('frontend.layouts.app')
@section('title') foo
@endsection
@section('content')
<section id="content">
<div class="container mod-users-pd-h">
<div class="pf-user-header">
<div></div>
<p>@lang('users.index')</p>
</div>
<div class="pf-users-branch">
<ul class="pf-users-branch__list">
@foreach ($users as $user)
<li>
<img src="{{ asset('img/frontend/icon/branch-arrow.svg') }}" alt="branch_arrow">
{{ link_to_route('frontend.users.user.show', $users['name'], $users['_id']) }}
</li>
@endforeach
</ul>
<div class="pf-users-branch__btn">
@can('create', App\Models\User::class)
{!! link_to_route('frontend.users.user.create', __('users.create'), [1, 2, 3], ['class' => 'btn']) !!}
@endcan
</div>
</div>
</div>
</section>
@endsection
@section('footer')
@stop$ npm install --save-dev blade-formatter
$ node_modules/.bin/blade-formatter -h
yarn
$ yarn add --dev blade-formatterglobal
$ npm install -g blade-formatter
$ yarn global add blade-formatterdocker
$ docker run -it -v $(pwd):/app -w /app shufo/blade-formatter resources/**/*.blade.php- Basic
# This outputs formatted result to stdout
$ blade-formatter resources/**/*.blade.php
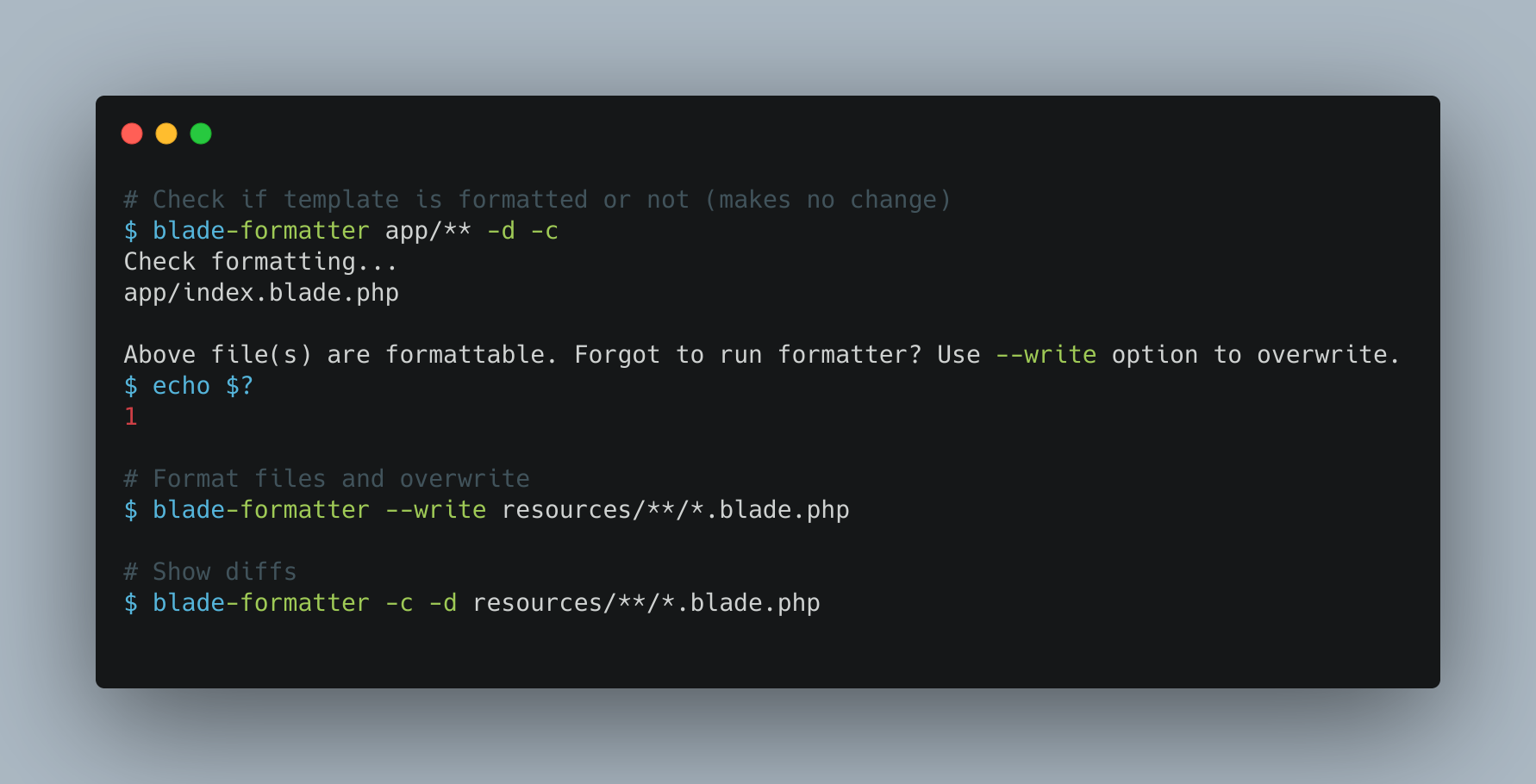
$ blade-formatter resources/layouts/app.blade.php- Check if template is formatted or not (makes no change)
$ blade-formatter app/** -d -c
Check formatting...
app/index.blade.php
Above file(s) are formattable. Forgot to run formatter? Use --write option to overwrite.
$ echo $?
1- Format files and overwrite
$ blade-formatter --write resources/**/*.blade.php- Show diffs
$ blade-formatter -c -d resources/**/*.blade.php| option | description | default |
|---|---|---|
--check-formatted, -c |
Only check files are formatted or not. Exit with exit code 1 if files are not formatted | false |
--write, --w |
Write to file | false |
--diff, -d |
Show differences | false |
--indent-size, -i |
Indentation size | 4 |
--wrap-line-length, --wrap |
The length of line wrap size | 120 |
--wrap-attributes, --wrap-atts |
The way to wrap attributes. [auto|force|force-aligned|force-expand-multiline|aligned-multiple|preserve|preserve-aligned] |
auto |
--sort-tailwindcss-classes, --sort-classes |
Sort Tailwindcss classes automatically. This option respects tailwind.config.js and sort classes according to settings. |
false |
--sort-html-attributes, --sort-attributes |
Sort HTML Attributes in the specified order. [none|alphabetical|code-guide|idiomatic|vuejs] |
'none' |
--no-multiple-empty-lines |
Collapses multiple blank lines into a single blank line | false |
--end-with-newline, -e |
End output with newline | true |
--stdin |
format code provided on <STDIN> |
false |
--help, -h |
Show help | |
--version, -v |
Show version |
To configuring project wide settings, put .bladeformatterrc.json or .bladeformatterrc to your repository root will blade-formatter treat it as setting files.
e.g.
{
"indentSize": 4,
"wrapAttributes": "auto",
"wrapLineLength": 120,
"endWithNewLine": true,
"useTabs": false,
"sortTailwindcssClasses": true,
"sortHtmlAttributes": "none",
"noMultipleEmptyLines": false
}blade-formatter will searches up the directory structure until reaching root directory.
To ignore specific file, put .bladeignore to your repository root will blade-formatter treat it as ignored files.
e.g.
resources/views/users/index.blade.php
resources/views/products/*
resources/views/books/**/*To disable formatting in your file, you can use blade comments in the following format:
{{-- blade-formatter-disable --}}
{{ $foo }}
{{ $bar }}
{{-- blade-formatter-enable --}}To disable format on a specific line, you can use comment in the following format:
{{-- blade-formatter-disable-next-line --}}
{{ $foo }}To disable format in an entire file, put a {{-- blade-formatter-disable --}} comment at the top of the file:
{{-- blade-formatter-disable --}}
{{ $foo }}You can use blade formatter by API as well.
const { BladeFormatter } = require('blade-formatter');
const input = `
<html>
<body>
<p>foo</p>
</body>
</html>
`;
const options = {
indentSize: 4,
wrapAttributes: "auto",
wrapLineLength: 120,
endWithNewLine: true,
useTabs: false,
sortTailwindcssClasses: true,
};
new BladeFormatter(options).format(input).then((formatted) => {
console.log(formatted);
});import BladeFormatter from "blade-formatter";
const { Formatter } = BladeFormatter;
const input = `
<html>
<body>
<p>foo</p>
</body>
</html>
`;
const options = {
indentSize: 2,
};
new Formatter(options).formatContent(input).then((formatted) => {
console.log(formatted);
});- vscode-blade-formatter - VSCode Extension
- coc-blade - coc.nvim Extension by @yaegassy
- prettier-plugin-blade - Prettier plugin for Blade
- null-ls.nvim - Extension by @jose-elias-alvarez
- If you encounter the error until installation like below
$ npm install -g blade-formatter
~~
current user ("nobody") does not have permission to access the dev dir
~~
Try set global user as root
$ npm -g config set user root
- custom directives
-
@fordirective support - ignore formatting in blade comment
- automatically add new line after directive
$ yarn install
$ yarn run watch # watch changes$ yarn install
$ yarn run test- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
|
Shuhei Hayashibara |
SlovenianGooner |
Yaegassy |
Dian Fishekqi |
Schelmo |
Gagandeep Singh |
|
Jumpei Tanaka |
MIT