🚩在线体验地址 | 🚩项目总结文档 | 🚩后台API接口文档
此项目经过两番学习,第一次是为了学习Vue,第二次是为了巩固知识并熟练运用,挖掘项目技术亮点,将原本不懂的技术点重新学习,整理一份新的文档。其次,请求比较慢属于正常现象。
🌅第一次:
又是一个寒假,曾经一个学霸说过:寒假是用来反超的!,所以这个寒假来和我一起学习Vue把,我会把我做的全部整合在这一个目录当中,算是给自己一个学习记录,也方便读者进行查阅。我的项目其实在1月24日正好过除夕的那天完成了,边记录边做项目,后面发现我这个专栏访问量达到了5w,还是有一点人气的,休息三天后,今晚打算来一个总结吧,见证一个从一个不认识Vue是什么的小白到如何快速开发的成长吧~
🌅第二次:
这是第二次开发实现本项目,终于将本项目进行了上线,代码已经更新完毕,你可以通过以下简单使用方法直接将项目跑起来。如若觉得不错的话,还望给一个 star 支持一下,Thanks♪(・ω・)ノ
star本项目仓库 ^ o ^fork一份本仓库代码git clone -b master git@github.com:Chocolate1999/vue-shop.git拷贝源代码- 执行
npm install安装依赖 npm run serve打开本地服务
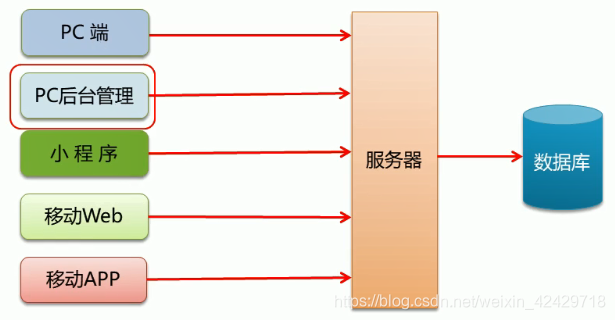
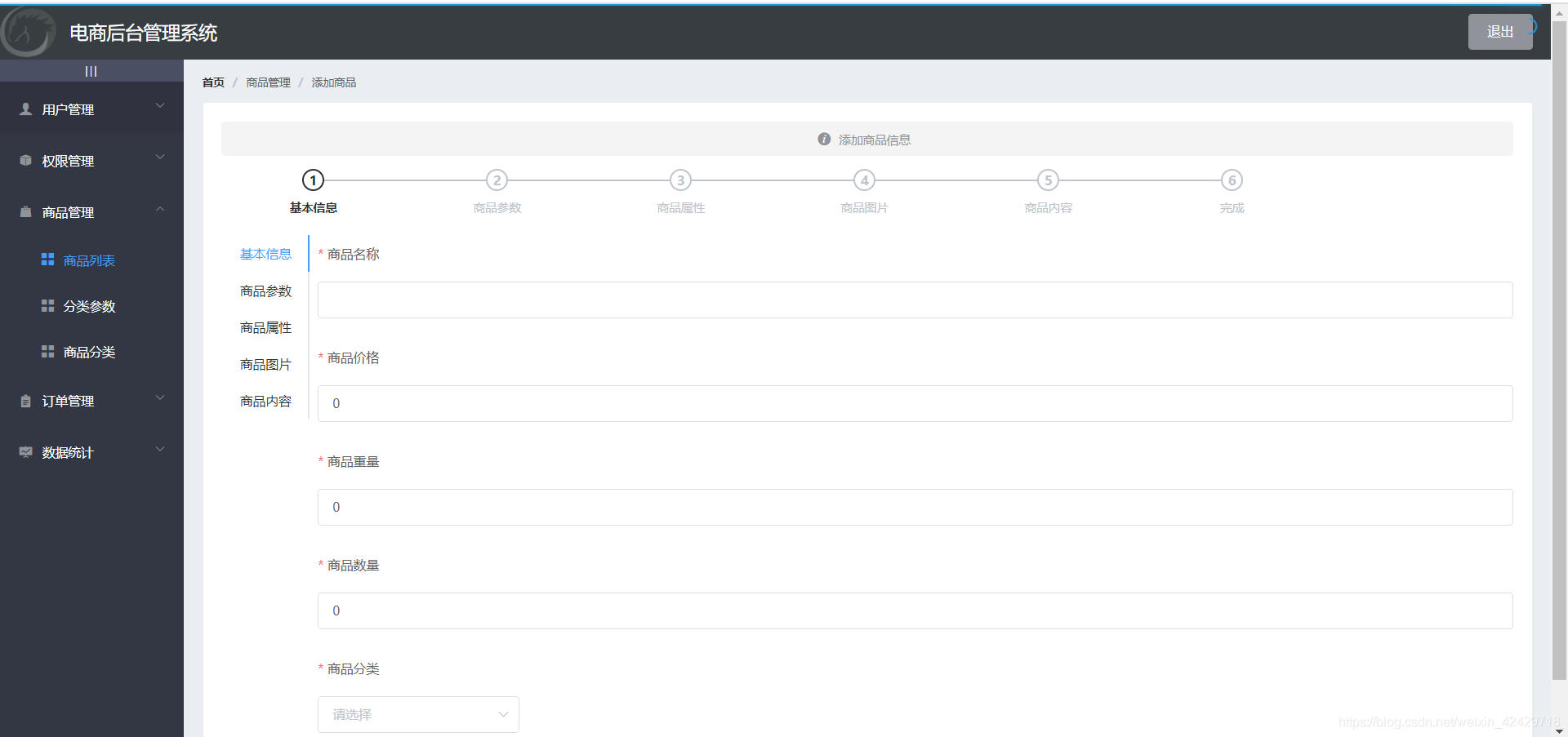
根据不同的应用场景,电商系统一般都提供了PC端、移动APP、移动Web、微信小程序等多种终端访问方式,我们主要是做关于PC后台管理方面
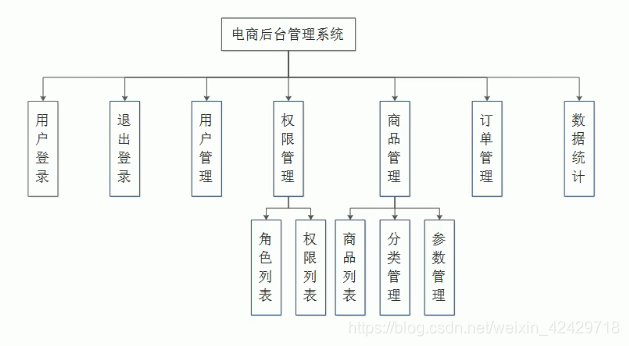
电商后台管理系统用于管理用户账号、商品分类、商品信息、订单、数据统计等业务功能
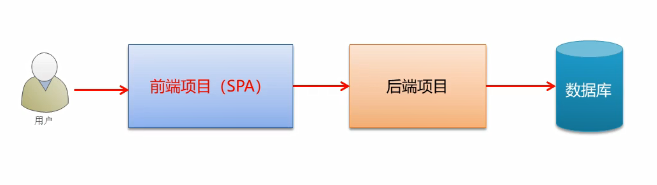
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是基于Vue技术栈的SPA项目。
① 前端项目技术栈:
- Vue
- Vue-router
- Element-UI
- Axios
- Echarts
② 后端项目
- Node.js
- Express
- Jwt
- Mysql
- Sequelize
本篇主要是给刚入门Vue的来学习的,里面有一些简单实例,比如记事本,所处城市天气查询,音乐播放配mv等,同时还解决了学习时遇到的问题,学会下面的内容就能快速入门Vue啦~
- 2020 零基础 Vue快速入门 Vue基础篇 【详细】
- 2020 零基础 Vue快速入门 Vue指令 本地应用篇【整理】
- 2020 零基础 Vue快速入门 教开发一个记事本(激发编程乐趣)【整理+源码】
- 2020 零基础 Vue快速入门 Vue2.0使用ES6语法的箭头函数=> 对this作用域的理解 【整理】
- 2020 零基础 Vue快速入门 Vue项目中引入外部css以及js文件的方法 【整理】
- 2020 零基础 Vue快速入门 网络应用 axios+Vue【整理】
- 2020 零基础 Vue快速入门 教开发天气查询网页—天知道(激发编程乐趣)【整理+源码】
- 2020 零基础 Vue综合应用 教开发音乐播放器—悦听(激发编程乐趣)【整理+源码】
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)项目概述篇
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)项目初始化篇
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)使用码云托管项目篇
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)配置MySQL
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)登录退出功能实现
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)主页布局开发
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)用户列表开发
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【添加用户】
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【修改用户】
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【删除用户】
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【权限列表】
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【角色列表】
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【分配权限】
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【分配角色】
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)商品分类篇
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)分类参数篇
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)商品列表篇
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)订单管理篇
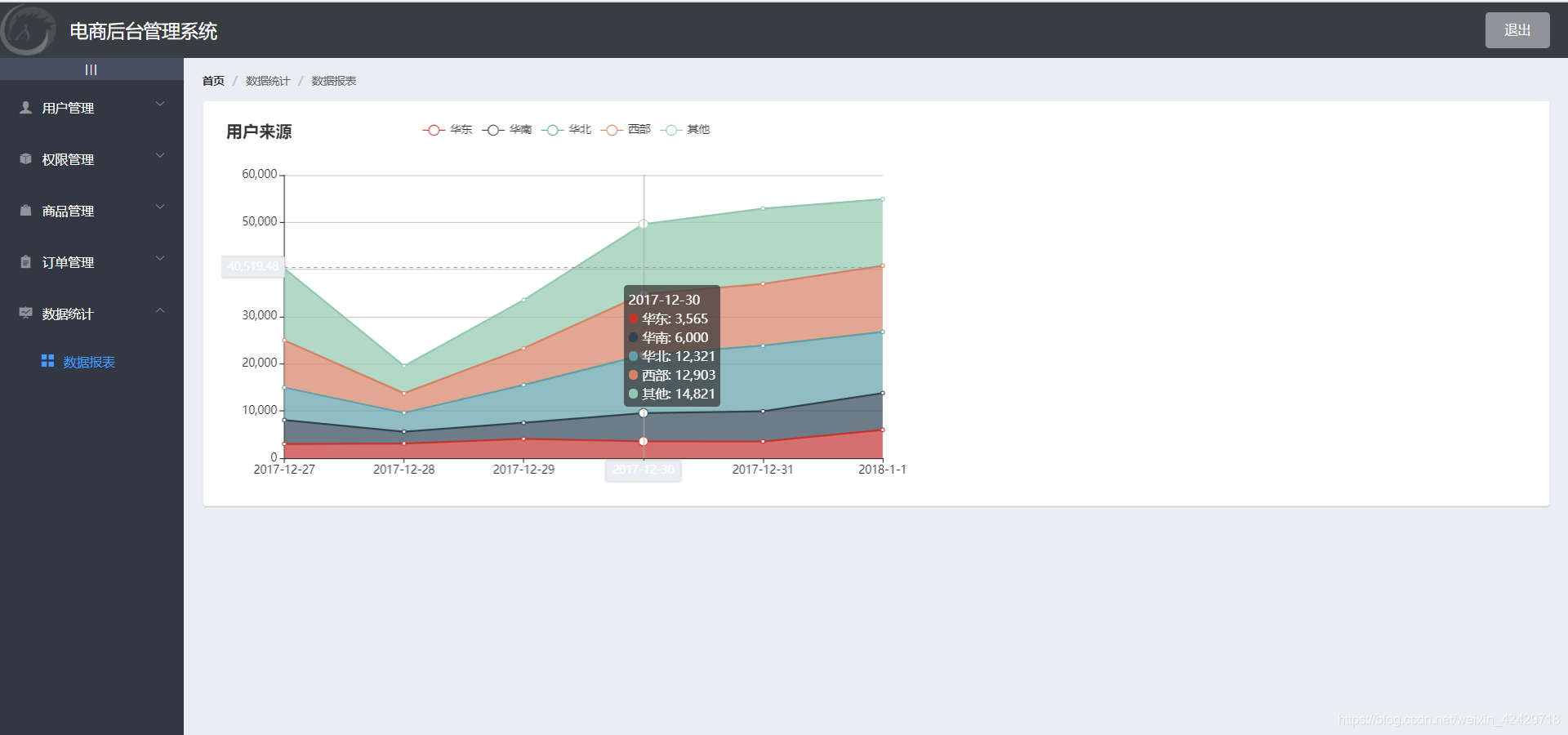
- 2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)数据统计篇
- 2020 Vue零基础 基于Element-UI开发 (全)项目优化与部署上线(npm,基于vue ui) 上篇
- 2020 Vue零基础 基于Element-UI开发 (全)项目优化与部署上线(npm,基于vue ui) 下篇
学如逆水行舟,不进则退
神奇の沟通
- 沟通是 传递 沟通是 交流
- 沟通是 分享 沟通是 智慧
- 沟通是 友谊 沟通是 力量
" 认识自我、超越自我 " 是沟通的最高境界
- 当你在项目中感觉所要学习的人和事越来越多时,说明你在 成长 。
- 当你感觉要责怪的人和事越来越少时,说明你在 成熟 。
- 当你在项目中不断获得了友谊和朋友时,说明你将取得项目的 成功 。
人们能够记住的东西有如下规律:
- 听到的内容的 5%
- 读过的内容的10%
- 见过的内容的 30%
- 讨论过的内容的 50%
- 亲自做的内容的 75%
- 教给别人所做过的事情的 90%
因此,我觉得我如果把我学过的知识开源也是一件有意义的事情,你读完本篇文章后,你学会了Vue基础用法与使用,你得到了好处,我呢,因为这篇文档,也让自己受益颇多,将知识梳理的同时,也对这件事情记忆深刻了,这难道不是双赢的局面嘛。所以,赶快给本仓库点个star吧,传送门:小狮子前端の学习笔记。请博主一杯冰阔乐,笑~
更多详情内容,强烈推荐阅读我写的:【项目总结文档】Vue全家桶开发电商管理系统项目
有什么问题可以在文章最后评论区留言和讨论,当然,欢迎点击文章最后的打赏按键,请博主一杯冰阔乐,笑~
最后,如果项目和教程对你有所帮助或者你看见了还算比较喜欢,欢迎给我star,谢谢您!
MIT