A Material Dark Theme for GitHub
Based on awesome VSCode Material Theme by Mattia Astorino
-
Install Stylus Extension for Chrome, for Firefox or for Opera
-
Install theme: Click to install with Stylus
IMPORTANT NOTICE - 29/05/2020
The theme moved from userstyles.org to GitHub since userstyles.org is completely broken and unmaintened. For those who already installed this theme, you will need to reinstall it by clicking this link if you want to get next updates and to enjoy the new configurator.
It is a breaking change so you may lose some of your previous customization. Since it's a completely different theme, you will have to copy and paste your custom code into the new theme after having installed it.
From 29/05/2020, the theme on https://userstyles.org/styles/174317/material-dark-github won't receive new updates.
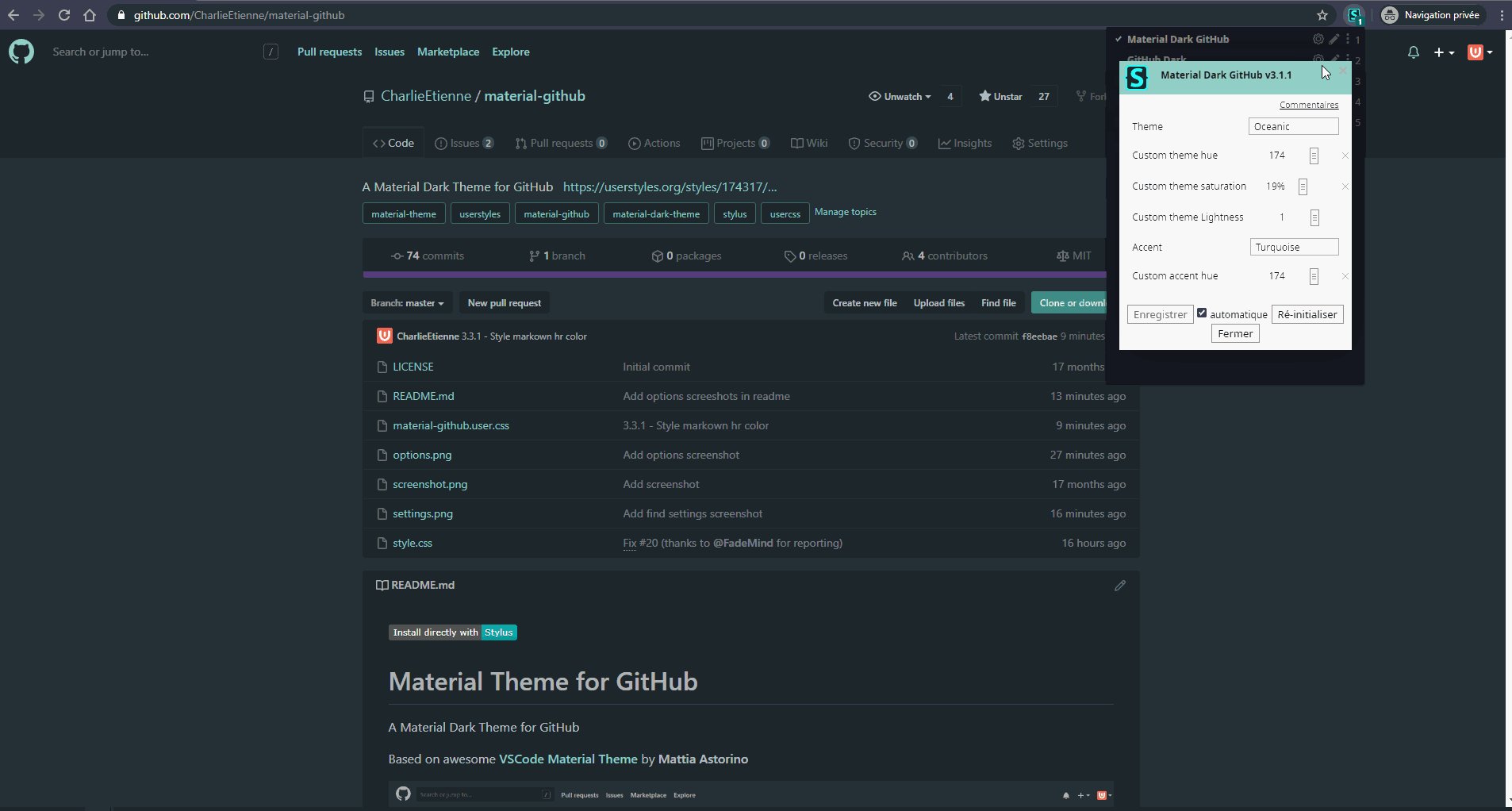
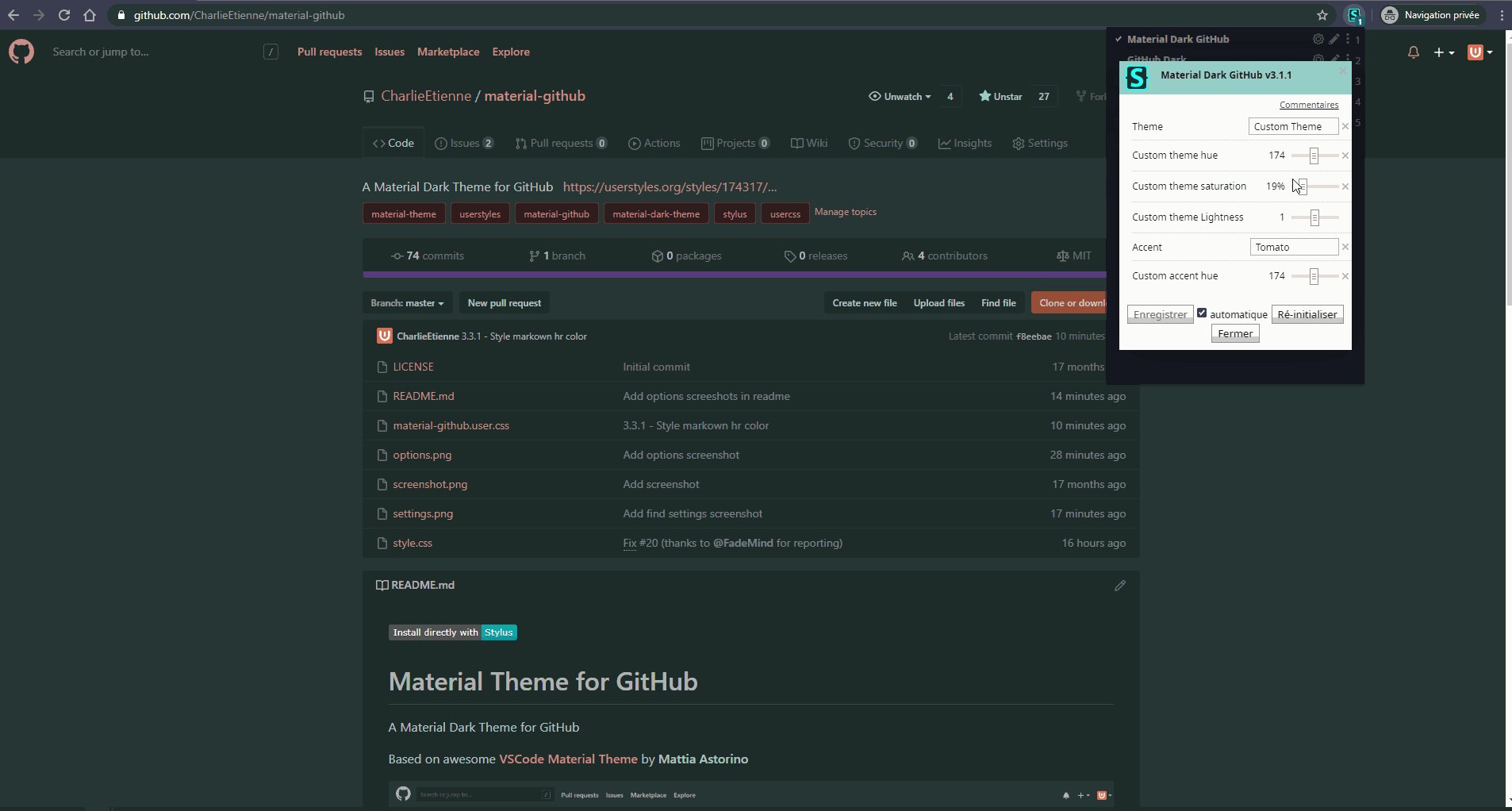
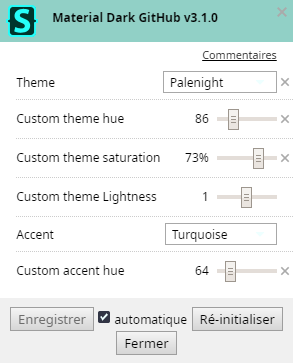
3 themes are available : Oceanic, Darker, Palenight
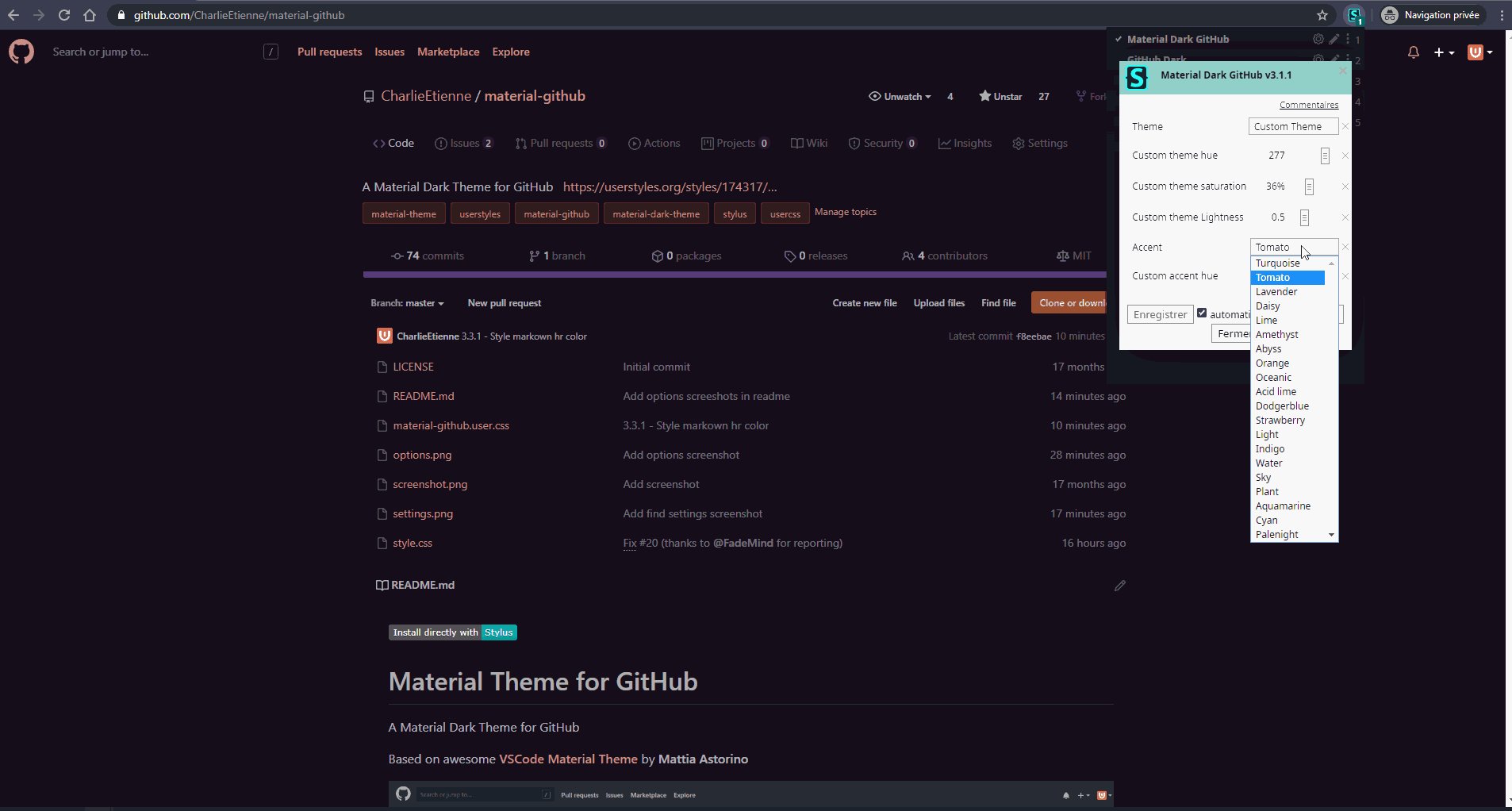
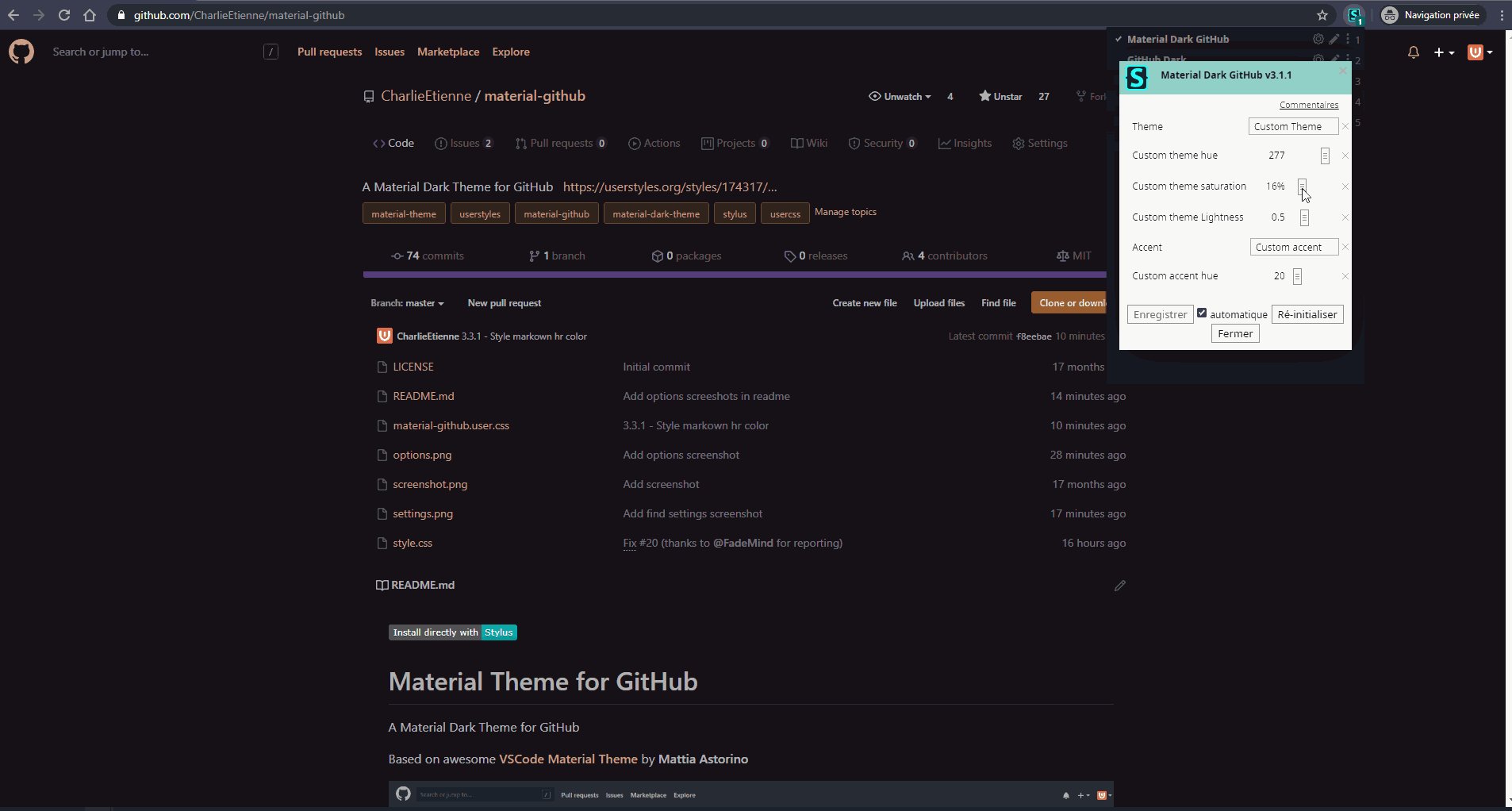
Or you can choose Custom theme and play with hue, saturation, and lightness cursors to have your own variations.
You can also choose from 23 accents colors, or make your own.
Keeping the theme up to date is very difficult because of changes github could bring to css at any moment. If the theme is broken, don't hesitate to fill an issue here.
Contributions are very welcome! Feel free to suggest changes in a new issue or make a PR.
-
Please make one separate Pull Request per feat/fix.
-
Please don't change something else than colors. Don't suggest changes for things like font-size, width, height, border-radius... We want to be as close as possible to GitHub in terms of design/UI.
-
Please use CSS vars provided by Material GitHub when it's possible (ie.
var(--bg2)):Background Color (from darkest to lightest)
--bg1 --bg2 --bg3 --bg4 --bg5 --bg6 --bg7 --bg8 --bg9 --bg10 --bg11
Text Color (from darkest to lightest)
--text0 --text1 --text2 --text3 --text4 --text5 --text6 --text7 --text8 --text9 --text10 --text11
Accent Color (from lightest to darkest)
--selected --selected2 --btn --btn2 --btn3 --btn4
-
If GitHub uses a var (ie.
--color-bg-primary), just redeclare it in:rootlike so:--color-bg-primary: var(--bg2);