A web app where you can simulate lift mechanics for a client.
https://lift-simulation-real-dev-squad.netlify.app/
-
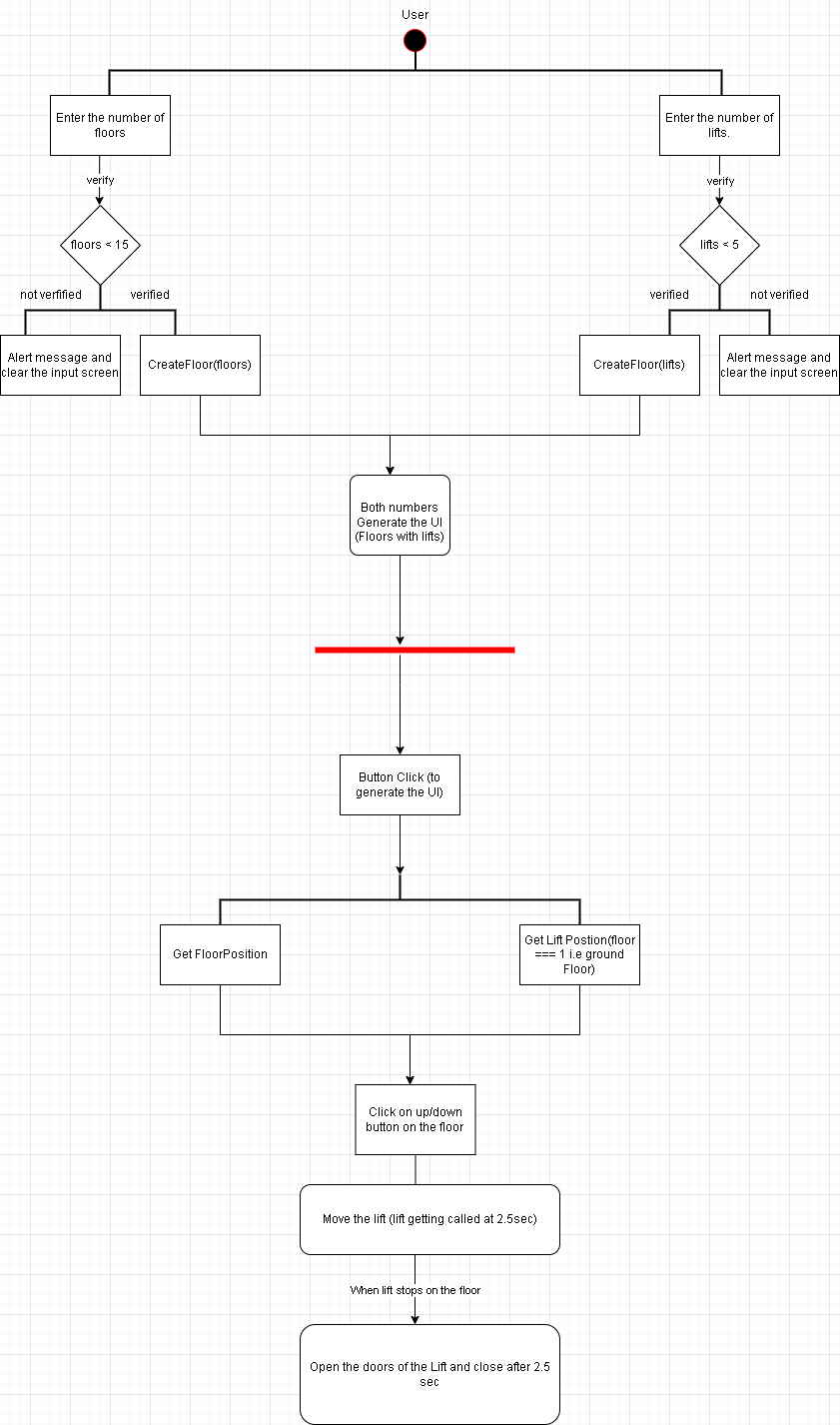
Have a page where you input the number of floors and lifts from the user.
-
An interactive UI is generated, where we have visual depictons of lifts and buttons on floors Upon clicking a particular button on the floor, a lift goes to that floor.
-
Data store that contains the state of the application data JS Engine that is the controller for which lift goes where
-
Dumb UI that responds to controller's commands
-
Lift having doors open in 2.5s, then closing in another 2.5s
-
Lift moving at 2s per floor
-
Lift stopping at every floor where it was called
-
Mobile friendly design
-
Maximum 15 floors and 4 lifts can be generated.
Language : vanilla javascript, CSS3, HTML5. Deployment : Netlify Version Control : Git and Github.
Step 1 : If you have git installed you can just clone or download the zip folder.
Step 2 : To clone locally use this command in the terminal.
git clone https://github.com/Abhay5855/real-dev-squad-lift.git
Step 3 : After getting all the files download the go live extension in vs code, and click go live.
Step 4 : You are good to go and play around with lift simulation.