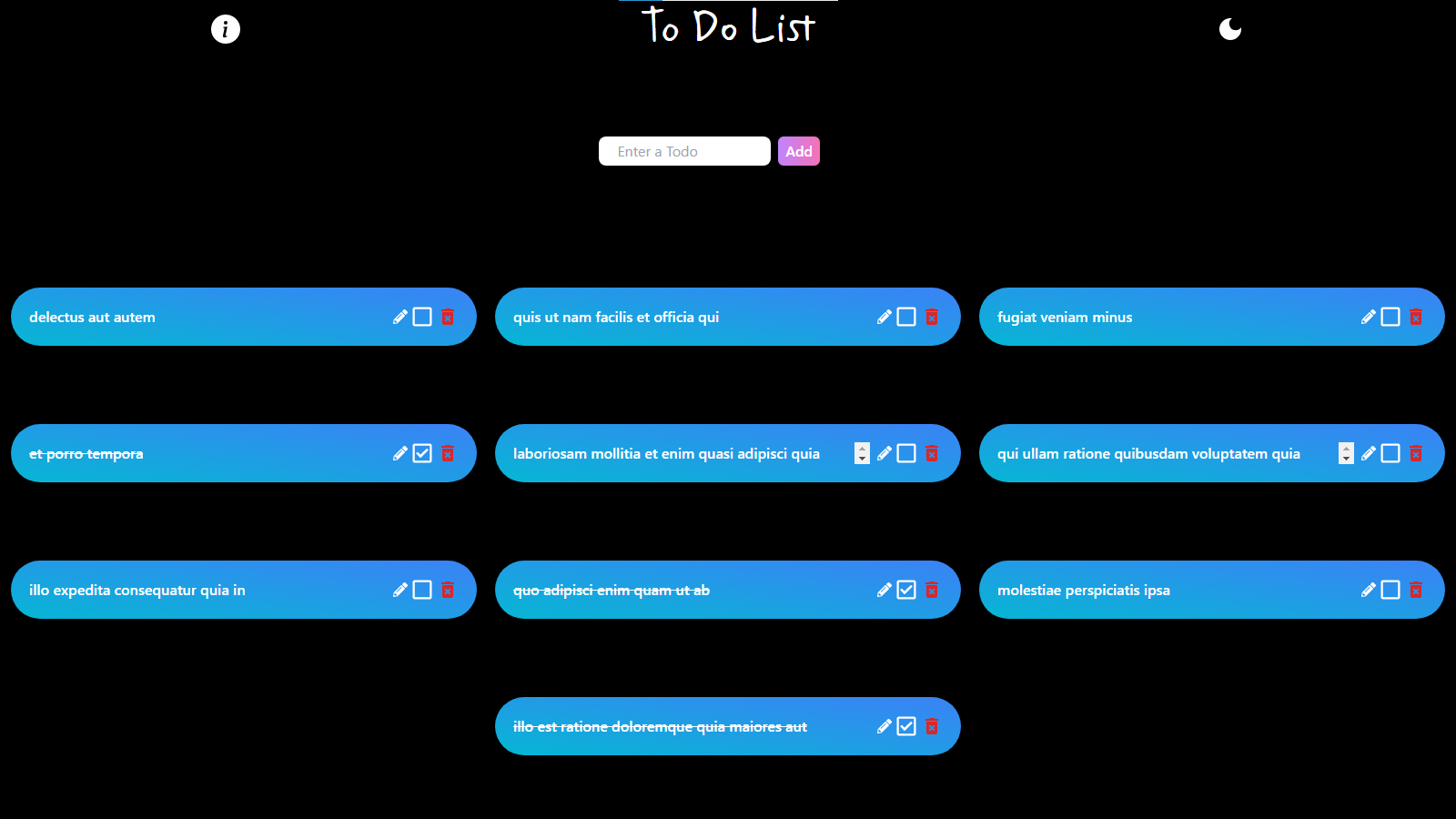
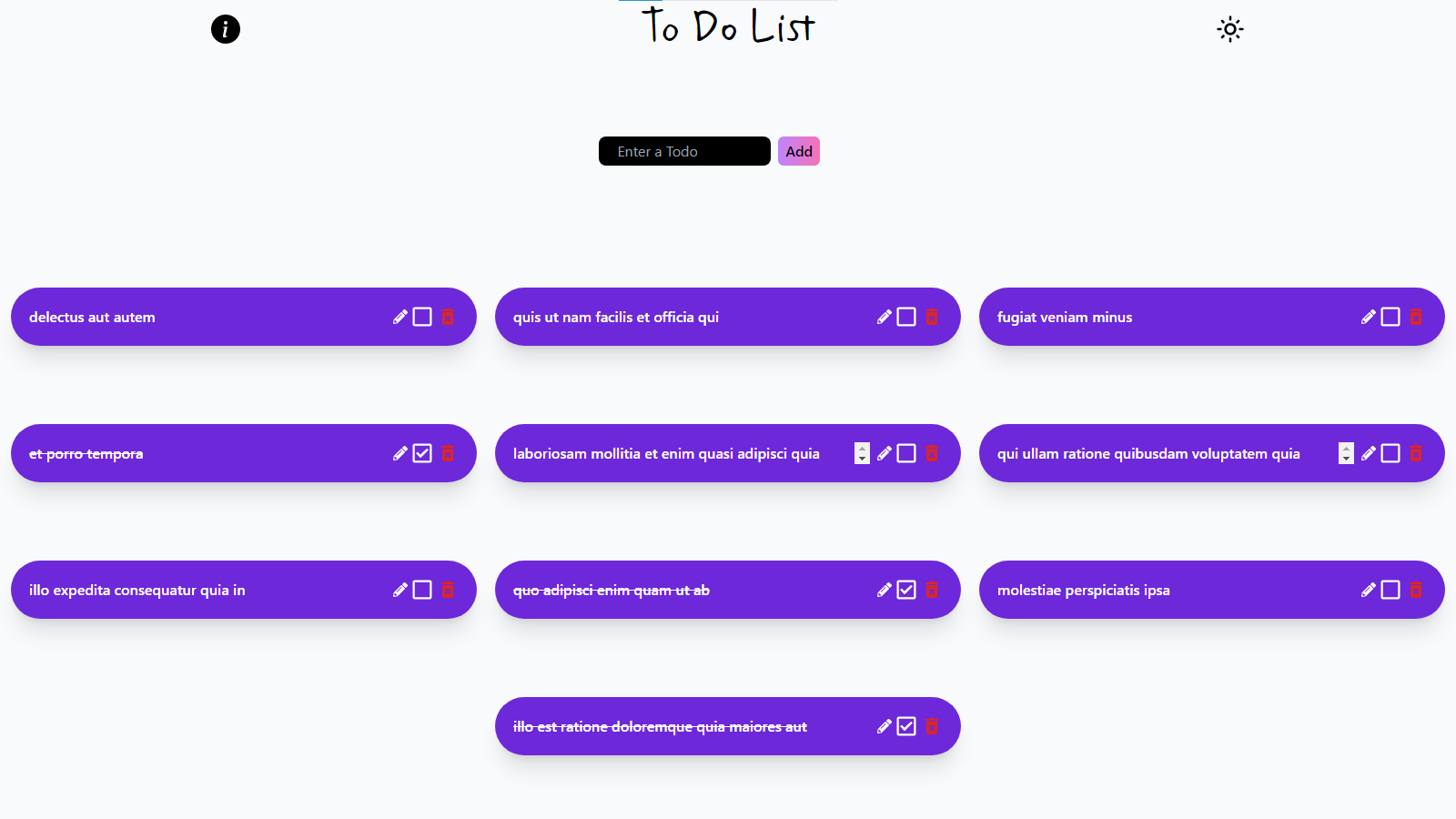
To Do List - React Live App
A responsive to do list build using react.
Build using ❤:
⭕ jsonplaceholder API:
- Fetch and show todo items from the api -
https://jsonplaceholder.typicode.com/todos - Add a todo item, make a POST call to the above url (from where you are fetching) and save the item in react state. (This will be a dummy request, you won’t be able to add items to the server. But the request is valid and will send you some data. Read the guide).
- Update the item, make a PUT call to the above url. (Again this is a dummy call).
- Delete an item, make a DELETE call to the above url. (Again this is a dummy call).
⭕ Operations:
- Add
- Update
- Delete
- Toggle Complete/Incomplete tasks
⭕ Responsive UI
Run todo list with npm
- Download zip file from this repo or just click here !
- Navigate to the to-do-react folder
- Run command
npm start - You can use the project at
http://localhost:3000