Note
xShop is an open source shop developed in laravel, very customizable!
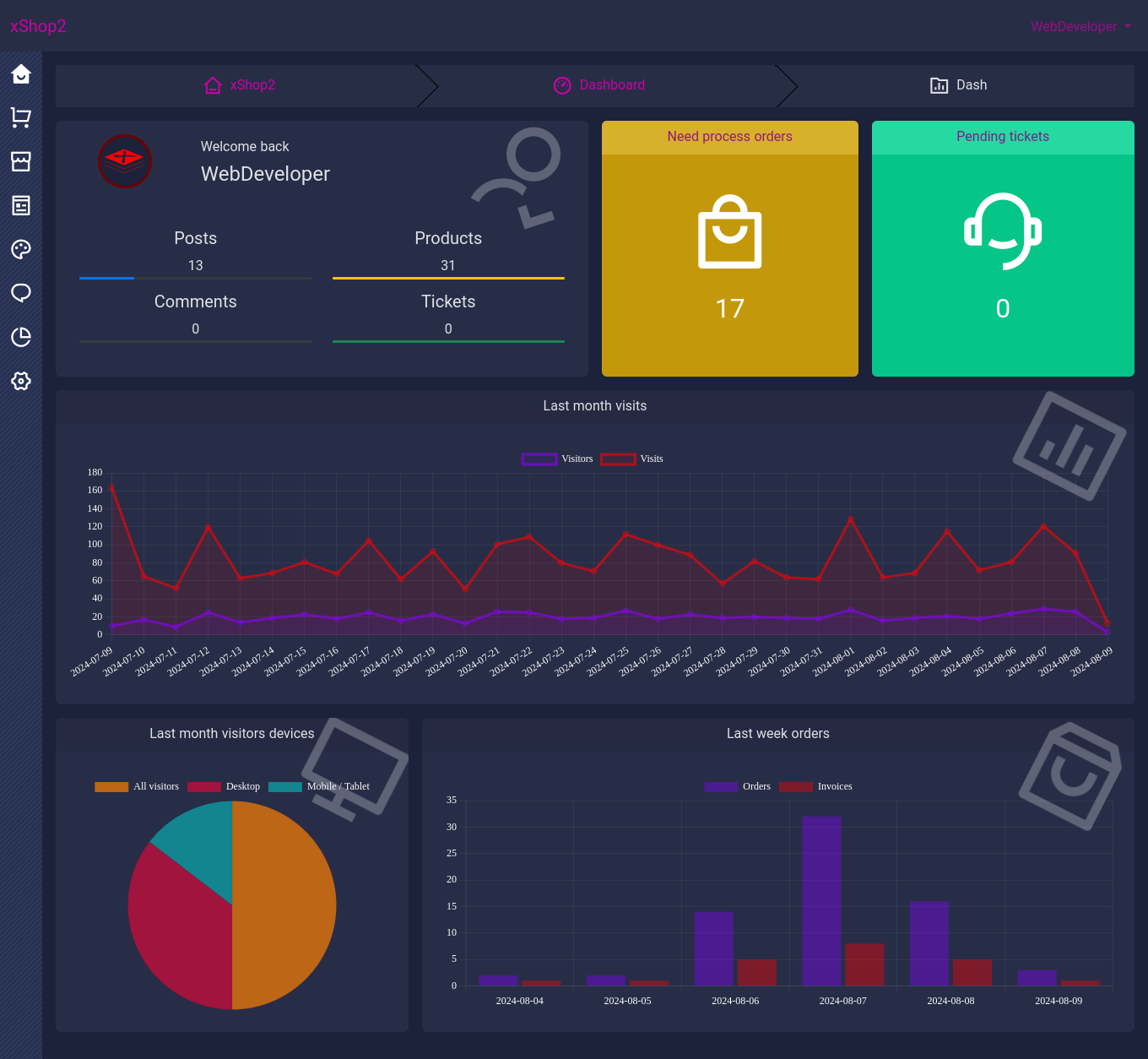
- Dashboard panel changes
- Integration of Vue.js and laravel
- Advanced charts
- Better customizable with AI & languages
- Fixed Technical issues
- Project size compression
- UI/UX is more specific
- Developer Friendlier
- Custom theme design
Important
Create new database and rename .env.example to .env then update you .env configs so run this commands:
git clone https://github.com/4xmen/xshop.git
cd xshop
cp .env.example .env
composer install
php artisan migrate:fresh --seed
php artisan storage:link
php artisan key:generate
php artisan serv
# to develop front-end
npm i
php artisan client
npm install @rollup/rollup-win32-x64-msvc # just for windows if the below line dose not work
npm run dev
# or with yarn
yarn install
php artisan client
yarn add @rollup/rollup-win32-x64-msvc # just for windows if the below line dose not work
yarn dev
Tip
Default admin email is : developer@example.com (developer) or admin@example.com (admin) and default password is: password
- Download & prepare images
php artisan seeding:prepare- nor copy your image folder to
database/seeders/images/ - then: Seeding image for models: [Group, Category, Post, Product, Slider]
php artisan seeding:image Product digitalOr to seed all models:
php artisan seeding:all digitalFirst parameter is Model, Second is image seeder directory available [bag, clothe, digital, sport, posts, makeup] You can create your directory and put your image into new directory then use image seeder
- php 8.2.x or above [
php-gd,sqlite3,php-soap] - mysql or mariadb or sqlite
- composer
- recommends install imagemagick on server to more image performance
We recommend deploy xShop on VPS, so create database and run this commands:
cd /home/[yourUsername]/[pathOfYourWebsitePublicHTML]
git clone https://github.com/4xmen/xshop.git . # if this command not work make empty this folder
cp .env.example .env
nano .env # edit your config db, url, etc.
composer install
php artisan migrate:fresh --seed
php artisan storage:link
php key:generate
npm install
php artisan client
npm run buildnano .env # make APP_DEBUG false, APP_ENV production
php artisan optimize
composer install --optimize-autoloader --no-devYou must add crontab for your project:
crontab -eAdd this line:
* * * * * cd /home/[yourusername]/[your-public-html-project-root] && php artisan schedule:run >> /dev/null 2>&1Controller with log and semi-automatic CURD with logs
User [model]
php artisan make:xcontroller UserTheme part usable in area
PartName [theme aprt name]
segmentName [group, category, preloader, ...],
php artisan make:part PartName segmentNameOptimize client assets, scss,js,css
php artisan client
php artisan build- PartName.php:
onCreate,onRemove,onMountactions of theme part - PartName.blade.php: your theme part blade code
- PartName.scss: your theme part scss
- PartName.js: your theme part javascript
- screenshot.png: screenshot preview of theme part
Online demo available here: https://xshop.xstack.ir/
Warning
xShop/v1 available here: https://github.com/4xmen/xshop.v1
Developed With Love ! ❤️