Modified based on https://github.com/zoontek/react-native-bars
- As this project only support Android 6+, you probably have to edit your
android/build.gradlefile:
buildscript {
ext {
buildToolsVersion = "31.0.0"
minSdkVersion = 23 // <- set at least 23
compileSdkVersion = 31 // <- set at least 31
targetSdkVersion = 31 // <- set at least 31
// …- To setup initial bar styles on Android < 8.1, edit your
android/app/src/main/res/values/styles.xmlfile:
👉 Dont forget to editandroid:windowLightStatusBarto match your initial styles.
<resources>
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<!-- … -->
<!-- Allow drawing under the system bars background -->
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:fitsSystemWindows">false</item>
<!-- Set status bar background transparent -->
<item name="android:statusBarColor">@android:color/transparent</item>
<!-- Navigation bar will stay translucent on Android < 8.1 -->
<item name="android:windowTranslucentNavigation">true</item>
</style>
</resources>- Then for Android >= 8.1, create (or edit) your
android/app/src/main/res/values-v27/styles.xmlfile:
👉 Dont forget to editandroid:{windowLightStatusBar,windowLightNavigationBar}to match your initial styles.
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<!-- … -->
<!-- Allow drawing under the system bars background -->
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:fitsSystemWindows">false</item>
<!-- Set system bars background transparent -->
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
<!-- Disable auto contrasted system bars background (on Android 10+) -->
<item name="android:enforceStatusBarContrast" tools:targetApi="q">false</item>
<item name="android:enforceNavigationBarContrast" tools:targetApi="q">false</item>
</style>
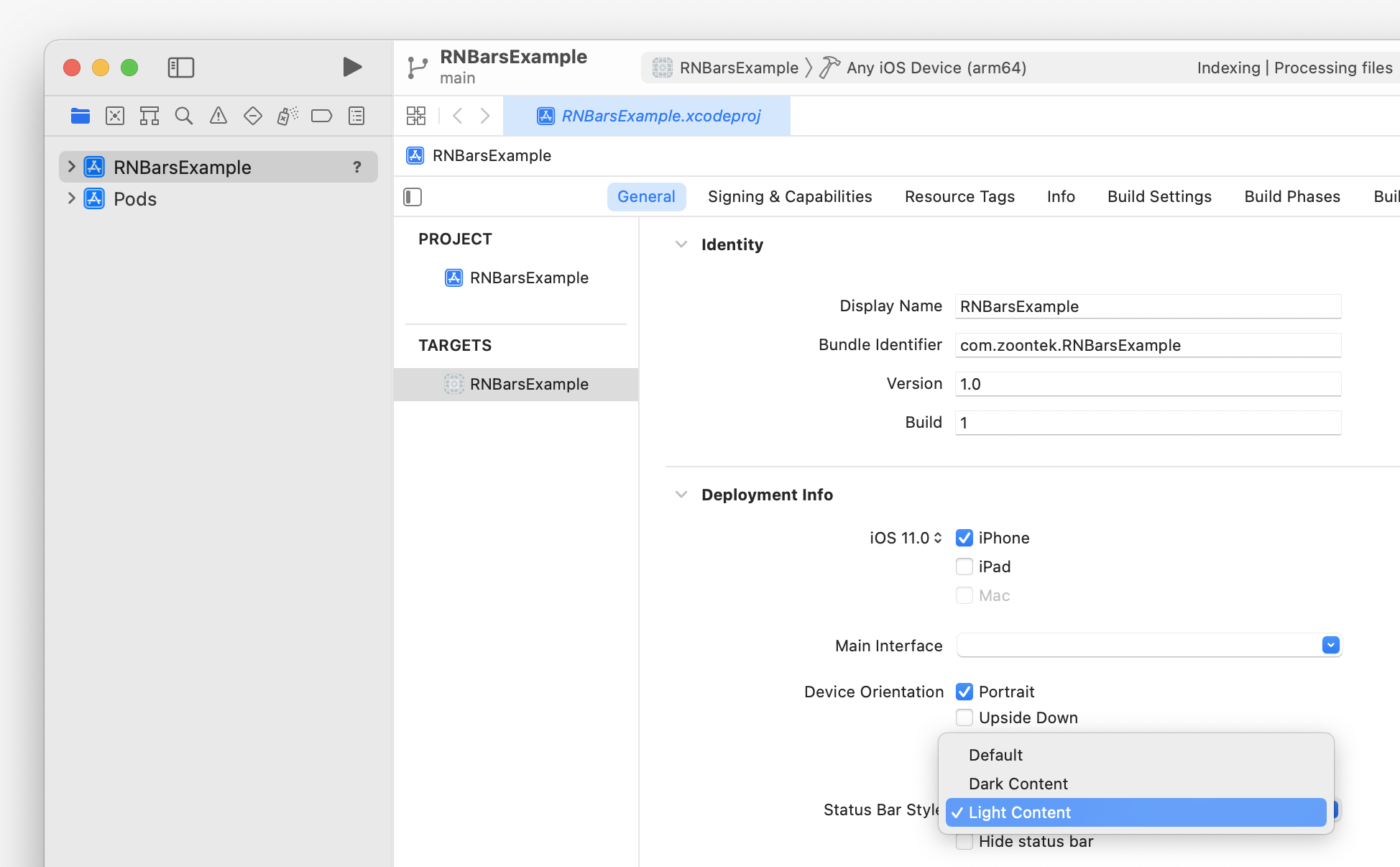
</resources>You can setup your initial status bar style in Xcode > General > Deployment Info:
import * as React from "react";
import { NavigationBar, StatusBar, SystemBars } from "./ts";
export default function App() {
useEffect(() => {
SystemBars.init('dark-content'); //This line is required
const doSomeThing = () => {
//......
StatusBar.setBarStyle('light-content');
NavigationBar.setBarStyle('light-content');
//......
};
}, []);
//......
}StatusBar.setBarStyle(style: SystemBarStyle, animated?: boolean);StatusBar.setHidden
StatusBar.setHidden(hidden: boolean, animation?: StatusBarAnimation);StatusBar.currentHeight;NavigationBar.setBarStyle(style: SystemBarStyle);SystemBars.init(style: SystemBarStyle);SystemBars.setBarStyle(style: SystemBarStyle, animated?: boolean);