A simple web-based wallet for Solana, built using React and Alchemy. This wallet allows users to create a seed phrase, generate multiple wallets from that seed phrase, and view the balances of provided wallet addresses.
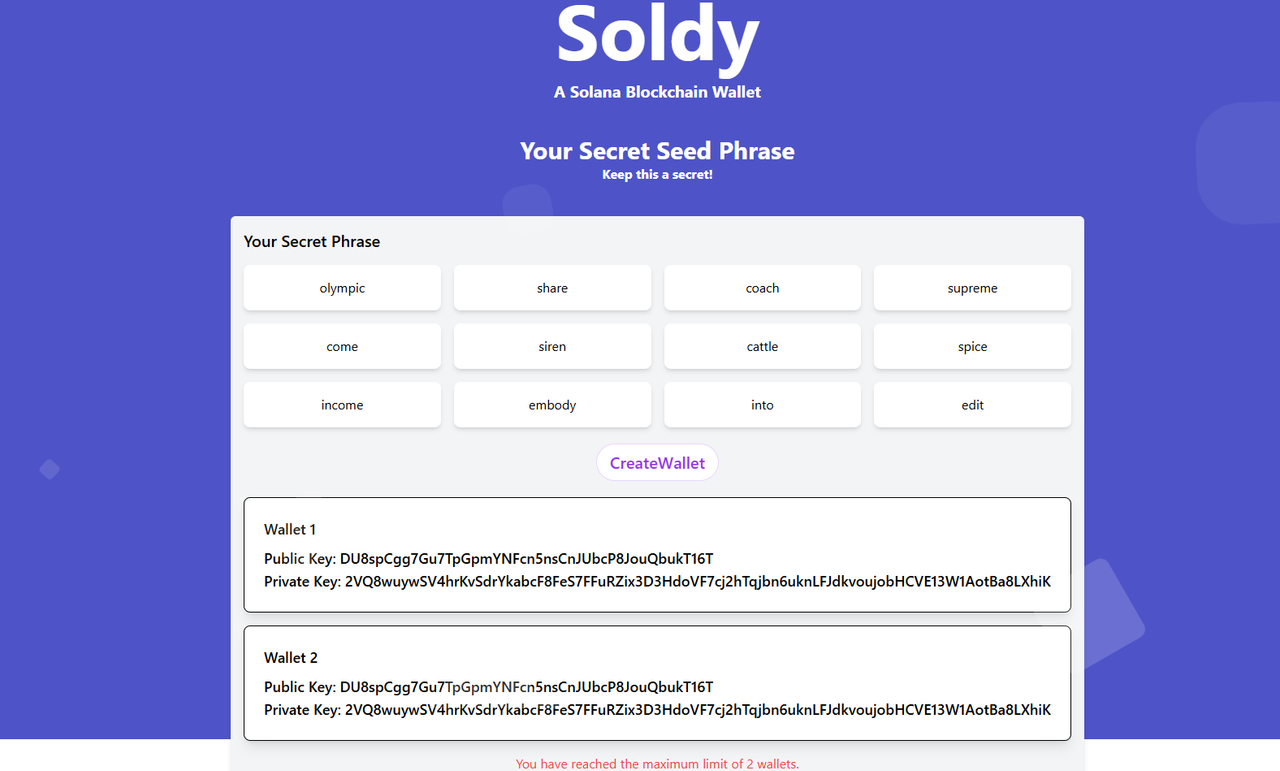
- Seed Phrase Generation: Generate a new seed phrase to create your wallets.
- Wallet Generation: Generate multiple wallets from the same seed phrase.
- View Balances: Input a wallet address to view its balance.
- React: Frontend framework for building the user interface.
- Alchemy: Blockchain development platform for interacting with the Solana network.
- @solana/web3.js: Solana's JavaScript API for interacting with the Solana blockchain.
- **bs58 **: A library for Base58 encoding, often used for encoding keys in blockchain projects.
- bip39: A library for working with BIP39 mnemonic phrases, used in generating seed phrases for wallets.
- Node.js and npm installed on your machine.
-
Clone the repository:
git clone https://github.com/0x1Luffy/Soldy-Wallet.git cd soldy-wallet -
Install the dependencies:
npm install
To start the development server, run:
npm startThe app will be available at http://localhost:3000.
To create a production build, run:
npm run build- Generate Seed Phrase: Click the "Generate Seed Phrase" button to create a new seed phrase.
- Generate Wallets: Use the generated seed phrase to create multiple wallets.
- View Balances: Enter a wallet address to check its balance.
Contributions are welcome! Feel free to submit a pull request or open an issue.