-
Notifications
You must be signed in to change notification settings - Fork 9
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
26 changed files
with
194 additions
and
18 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,14 +1,37 @@ | ||
| # Awesome Canvas Works | ||
|
|
||
| # Enjoying It! | ||
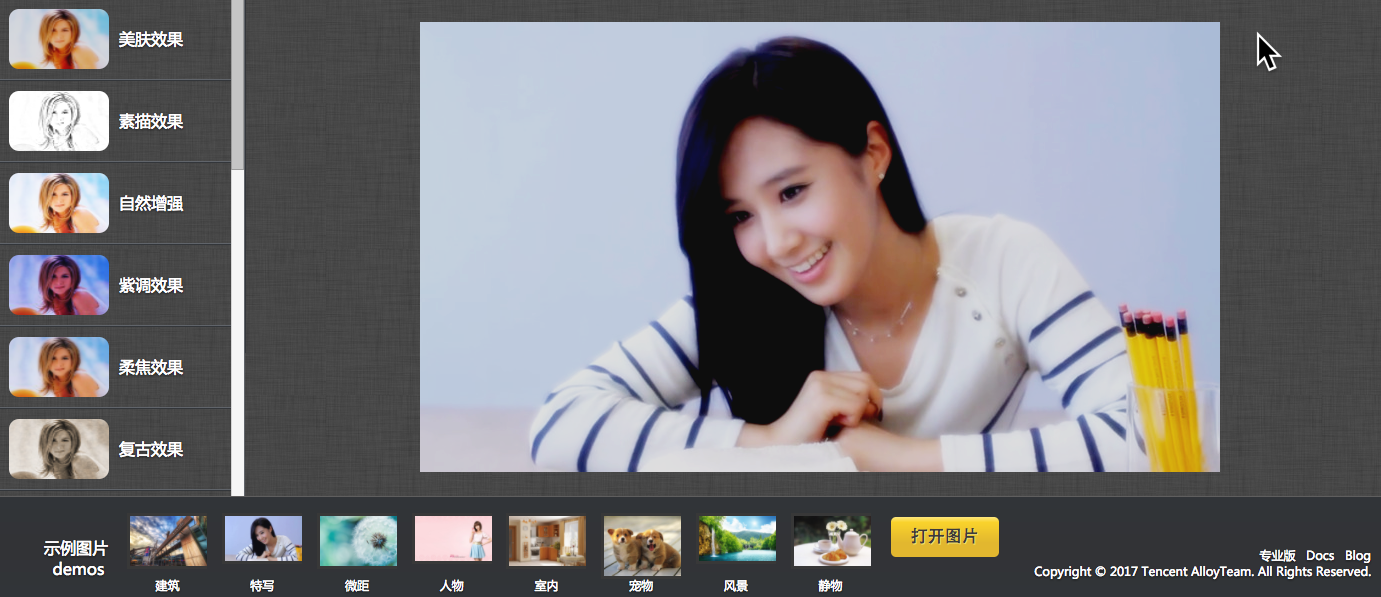
| #### [AlloyImage](https://github.com/AlloyTeam/AlloyImage) | ||
| 腾讯出的基于HTML5的专业级图像处理开源引擎,功能很强大,简直就是Web版的PS。 | ||
|
|
||
| Gulp + BrowserSync + ES6 + PostCSS | ||
|  | ||
|
|
||
| #### [html2canvas](http://html2canvas.hertzen.com/documentation.html) | ||
| 将web页面通过canvas来实现截屏,其原理就是遍历DOM结构和样式,然后在canvas中绘制出来,通过toDataURL输出图片。但由于canvas图片的同源策略限制,如果图片和网站不同源的话会截取不出来的。另外在微信中测试时,即使用同源的图片截取出来的图片也有问题,所以要想将其用于生产环境,还是得看场景,有很多坑要踩。 | ||
|
|
||
| # Awesome Canvas Works | ||
| #### [code-to-image](https://github.com/akira-cn/code-to-image) | ||
| 代码转图片工具。有时候你在不同的平台写文章贴代码,由于不同平台代码格式化规范不一,所以经常会出现代码排版问题,通过这个工具将代码转成图片就可以避免排版问题了。 | ||
|
|
||
| #### [Cropper](https://fengyuanchen.github.io/cropper/) | ||
| 一个专门用来做图片裁剪的应用。 | ||
|
|
||
| #### [tracking.js](https://github.com/eduardolundgren/tracking.js/) | ||
| 这是一个专业的计算机视觉处理JS库,包含了大量图形处理算法,可用来做人脸识别,色彩追踪等酷炫功能。 | ||
|
|
||
| #### [qrcode2](https://github.com/nicolaszhao/qrcode2) | ||
| 用JS动态生成二维码,这个库还是很实用的,原理就是qrcode算法+canvas绘图,不支持canvas的用table兼容。 | ||
|
|
||
|
|
||
| #### [fabricjs](http://fabricjs.com/) | ||
| Fabric 基于canvas提供了可交互的对象模型,并且支持SVG-to-canvas && canvas-to-SVG,还能个性化构建出你想要的功能。 | ||
|
|
||
| #### [PixiJS](http://www.pixijs.com/#) | ||
| PixiJS官网吓到我了,简直酷炫,适合做游戏或者可交互式动画。 | ||
|
|
||
| ## [html2canvas](http://html2canvas.hertzen.com/documentation.html) | ||
| 将web页面通过canvas实现截屏。 | ||
| #### [Konva.js - 2d html5 canvas library for desktop and mobile applications](https://konvajs.github.io/) | ||
| 这个对移动端适配较好,以后做分享活动页可能会用到。 | ||
|
|
||
| ## [AlloyImage](https://github.com/AlloyTeam/AlloyImage) | ||
| 基于HTML5的专业级图像处理开源引擎。 | ||
| #### [Paper.js](http://paperjs.org/about/) | ||
| 专门做矢量图形的,号称是Vector Graphics Scripting的瑞士军刀。 | ||
|
|
||
| #### [createjs](http://www.createjs.com/easeljs) | ||
| 用来 creating games, generative art, and other highly graphical experiences.那还不如用阿里的Hilo呢? |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
Large diffs are not rendered by default.
Oops, something went wrong.
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,46 @@ | ||
|
|
||
| /** | ||
| * 在chrome下截屏可以渲染出图片,但是在微信里面不行 | ||
| */ | ||
| export default class CanvasImg { | ||
| constructor() { | ||
| this.$canvas = window.$canvas = document.getElementById('J_Canvas') | ||
| this.ctx =this.$canvas.getContext('2d') | ||
|
|
||
| this.drawImg() | ||
| this.initEvent() | ||
| } | ||
|
|
||
| initEvent() { | ||
| document.getElementById('J_CanvasImgDld').addEventListener('click', (e) => { | ||
| console.log('start downlaod..') | ||
| let imgData = this.$canvas.toDataURL('image/jpeg',0.3) | ||
| imgData = imgData.replace('image/jpeg', 'image/octet-stream') | ||
| }) | ||
| } | ||
| drawImg() { | ||
| let img = new Image() | ||
| // img.src = '/assets/panda.jpeg' | ||
| img.src = '/assets/y.jpg' | ||
| img.onload = () => { | ||
| this.$canvas.width = img.width | ||
| this.$canvas.height = img.height | ||
| this.ctx.drawImage(img, 0, 0)// 100, 100)//, img.width, img.height) | ||
| // window.imgData =this.ctx.getImageData(0, 0, img.width, img.height) | ||
| // this.ctx.putImageData(this.sepiaFilter(window.imgData), 500, 0) | ||
| document.getElementById('J_CanvasImg').src = this.$canvas.toDataURL('image/jpeg',0.3) | ||
| } | ||
| } | ||
| sepiaFilter(pixels) { | ||
| let d = pixels.data | ||
| for (let i = 0; i < d.length; i += 4) { | ||
| let r = d[i] | ||
| let g = d[i + 1] | ||
| let b = d[i + 2] | ||
| d[i] = (r * 0.393)+(g * 0.769)+(b * 0.189) // red | ||
| d[i + 1] = (r * 0.349)+(g * 0.686)+(b * 0.168) // green | ||
| d[i + 2] = (r * 0.272)+(g * 0.534)+(b * 0.131) // blue | ||
| } | ||
| return pixels | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters