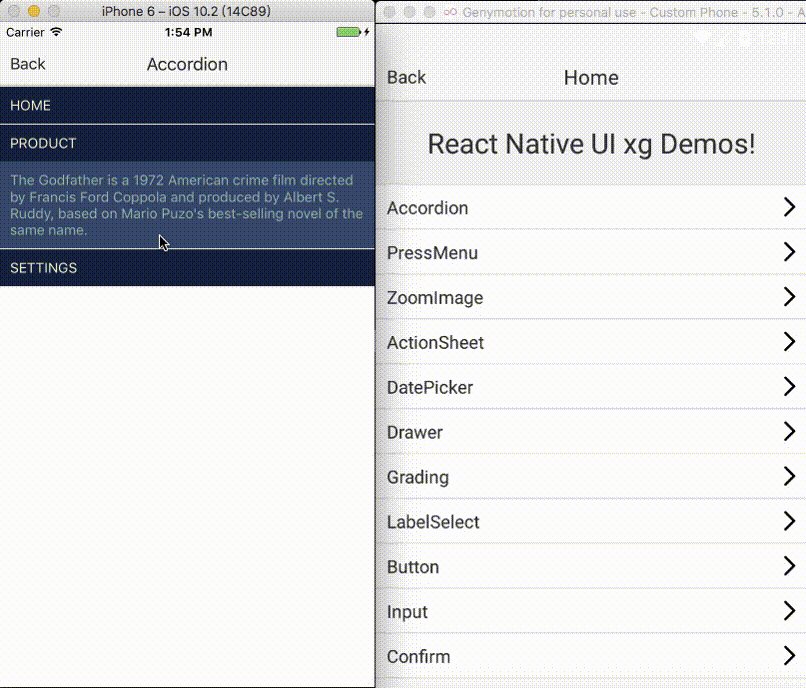
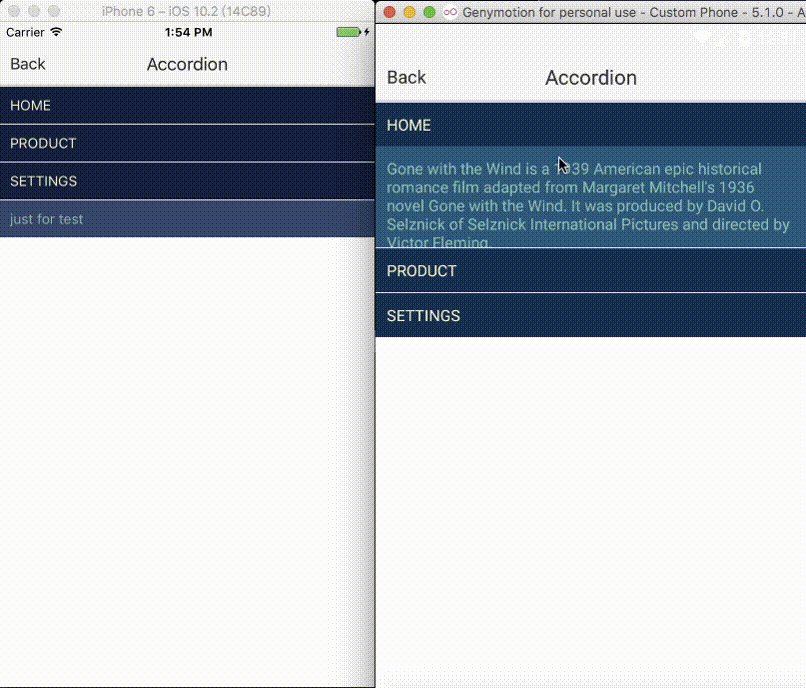
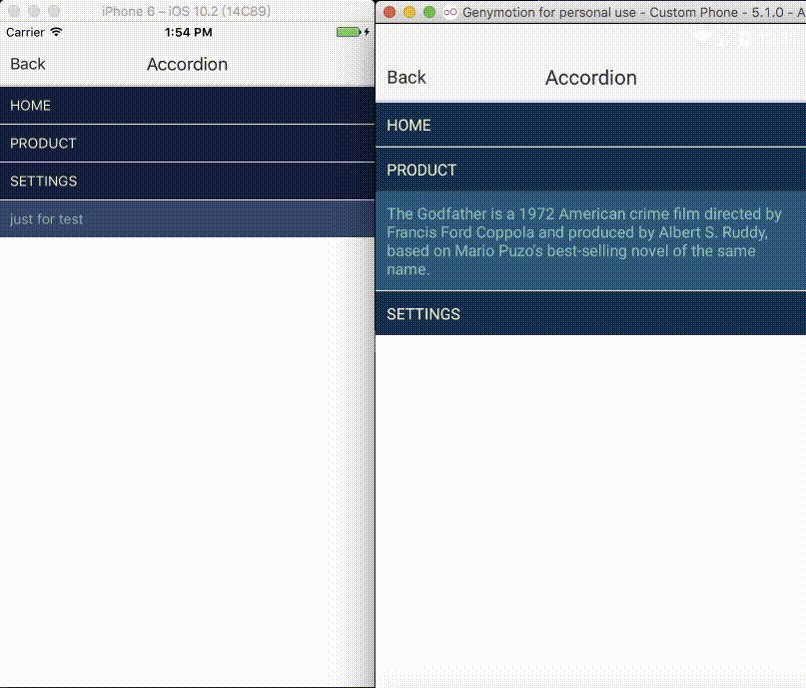
Accordion component for React Native Application (ios / android)
install from npm
npm install --save react-native-accordion-xgimport in project
import Accordion from 'react-native-accordion-xg';| Prop | Default | Type | Description |
|---|---|---|---|
| item | - | array |
the data of the accordion |
| headerRender | - | function |
the way to render the header |
| contentRender | - | 'function' | the way to render the content |
| headerName | - | 'string' | the key of the item that indicates the data for the header |
| contentName | - | 'string' | the key of the item that indicates the data for the content |
| maxHeight | - | 'number' | the max height of the content to show |
| duration | - | 'number' | the duration of the hidden content to show |
| backgroundColor | - | 'number' | the backgroundColoe of the content when bounced in ios |
LICENSE MIT