You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
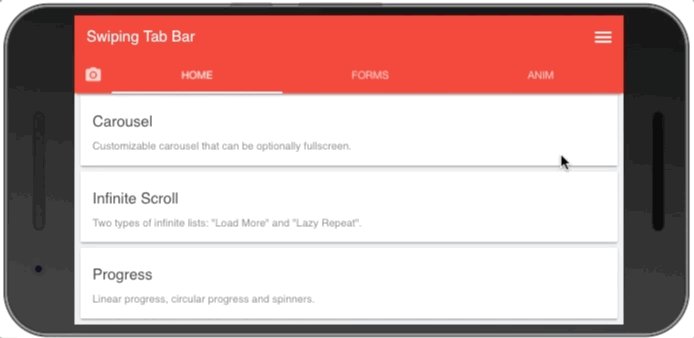
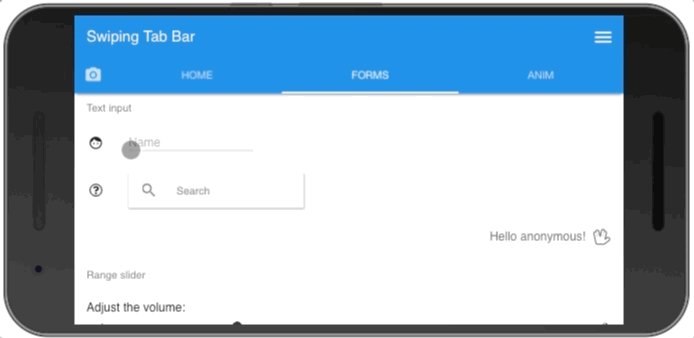
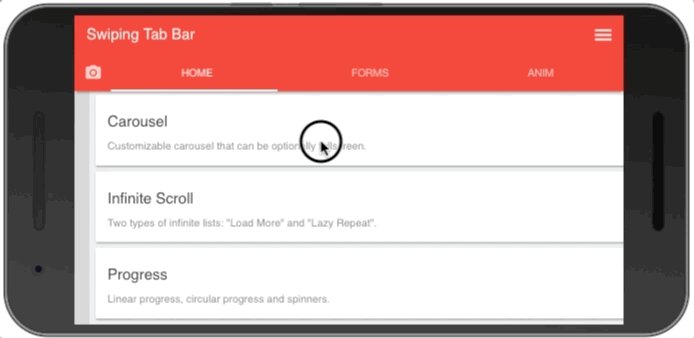
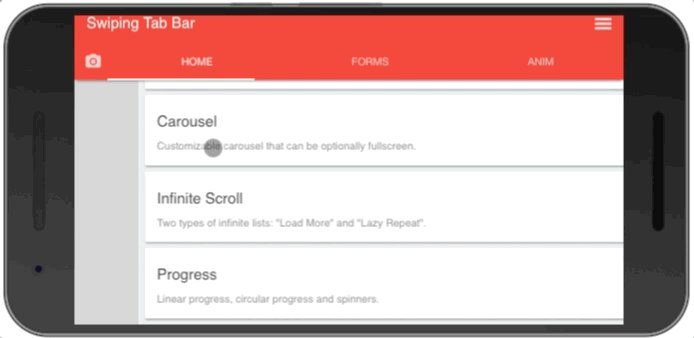
Currently to swipe between tabs, you have to complete the swipe gesture, then the tab begins sliding over. This feels a bit unnatural and native apps seem to have the behavior to start sliding gradually, then snap either forward or backward depending on how far you have gone.
Article of example feature in a different component: Article
Example of Feature Implemented
Proposed solution
Add an optional swipeBehavior prop. I would even suggest to make it the default behavior as it supports the mobile first and PWA web initiatives.
The text was updated successfully, but these errors were encountered:
Problem to solve
Currently to swipe between tabs, you have to complete the swipe gesture, then the tab begins sliding over. This feels a bit unnatural and native apps seem to have the behavior to start sliding gradually, then snap either forward or backward depending on how far you have gone.
Article of example feature in a different component:
Article
Example of Feature Implemented

Proposed solution
Add an optional swipeBehavior prop. I would even suggest to make it the default behavior as it supports the mobile first and PWA web initiatives.
The text was updated successfully, but these errors were encountered: