-
Notifications
You must be signed in to change notification settings - Fork 27.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
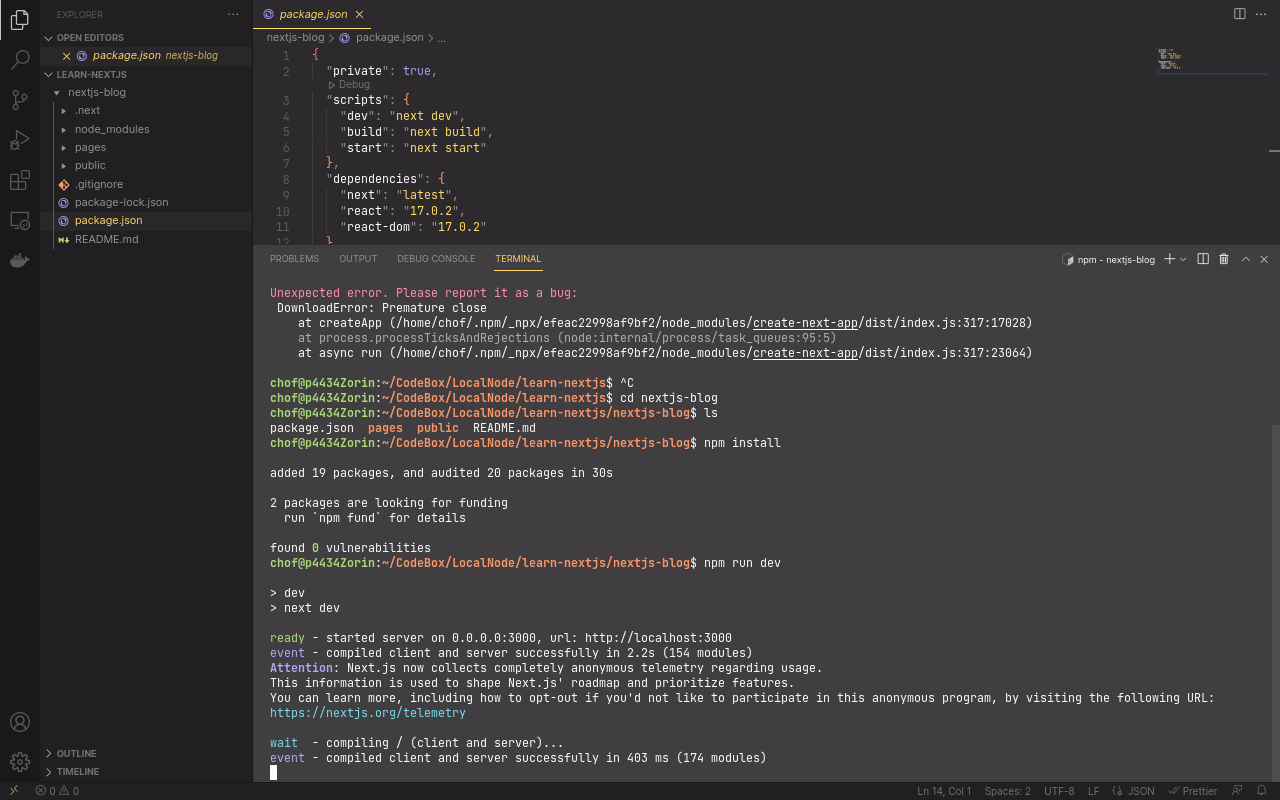
Connectivity Issue with the npx create-next-app --example command.
#39181
Comments
|
The bottom link is to a readme page with the recommendation to use npm init next-app nextjs-bloginstead |
|
Related to #39321 |
|
I am having the same or similar issue
returns node version : v18.7.0 |
|
This closed issue has been automatically locked because it had no new activity for a month. If you are running into a similar issue, please create a new issue with the steps to reproduce. Thank you. |

Hello, I am having the same issue, however, on mine, the

--examplepoints tohttps://github.com/vercel/next-learn/tree/master/basics/learn-starteras per the tutorial (https://nextjs.org/learn/basics/create-nextjs-app/setup).But what I noticed is that all the files from the GitHub repo seem to be downloaded. However, dependencies are not installed.
So with the assumption of all the files are fully downloaded, I just manually run

npm install to install dependencies. And proceeded to runnpm run dev` to start the dev server. And it worked!It seems that there's some bug in the script that even though it already downloaded the repo, returns an error even though the download is complete. And with this error, the rest of the script (dependency installation) is not run.
Originally posted by @chof64 in #24802 (comment)
The text was updated successfully, but these errors were encountered: