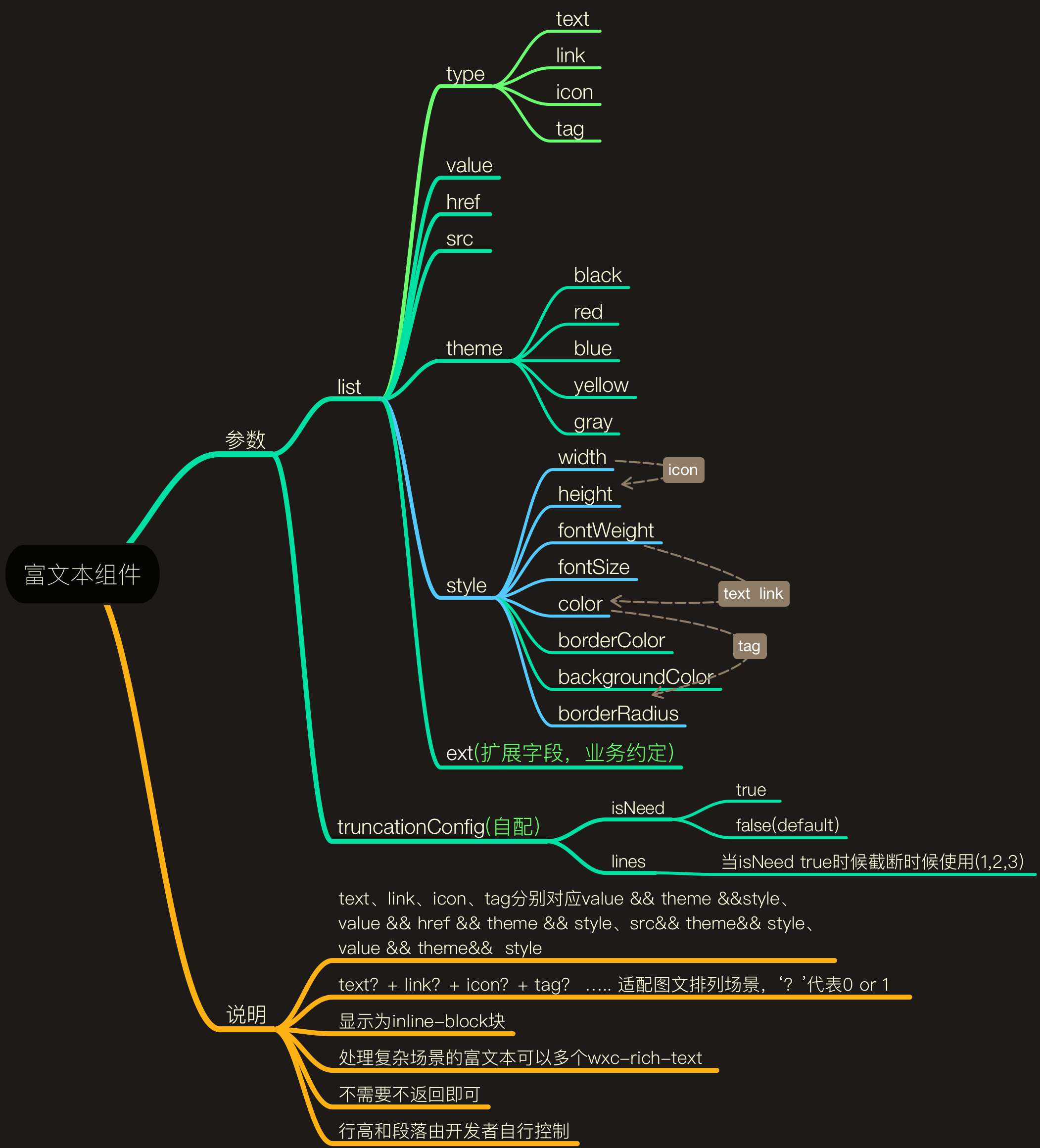
Rich text general solution, support text, icon, link, label form of mixing
- Using unified specification, conventions related fields in front and back end.
wxc-rich-textsupports a row of general graphic and text mixing.wxc-special-rich-textsupports two row of special mixing (tag + text、icon + text).
<template>
<div class='container'>
<wxc-rich-text :config-list='configList'
@wxcRichTextLinkClick='wxcRichTextLinkClick'></wxc-rich-text>
<div class='special-rich'>
<wxc-special-rich-text :config-list='specialConfigList'></wxc-special-rich-text>
</div>
</div>
</template>
<script>
import icon from './type.js';
import { WxcRichText,WxcSpecialRichText } from 'weex-ui';
export default {
components: { WxcRichText, WxcSpecialRichText },
data: () => ({
configList: [{
type: 'icon',
src: 'https//gw.alicdn.com/tfs/TB1RRVWQXXXXXasXpXXXXXXXXXX-24-22.png',
style: {
height: 22
}
}, {
type: 'text',
value: 'yellow theme',
theme: 'yellow'
}, {
type: 'link',
value: 'link',
href: '//h5.m.taobao.com',
style: {
color: '#546E7A'
}
}, {
type: 'icon',
src: icon.fliggy
}, {
type: 'tag',
value: 'hello world',
theme: 'red'
}, {
type: 'tag',
value: 'custom tag',
style: {
fontSize: 26,
color: '#ffffff',
borderColor: '#3d3d3d',
backgroundColor: '#546E7A',
height: 36
}
}],
specialConfigList: [
{
type: 'tag',
value: 'happy go',
style: {
fontSize: 24,
color: '#3D3D3D',
borderColor: '#FFC900',
backgroundColor: '#FFC900',
borderRadius: 14,
}
},
{
type: 'text',
value: 'Different from a web app you can use Weex to build a real mobile app.',
theme: 'black',
style: {
fontSize: 28
}
}
],
}),
methods: {
wxcRichTextLinkClick () {}
}
};
</script>More details can be found in here
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| config-list | Array |
Y |
[] |
config list eg:Demo |
| has-text-margin | Boolean |
N |
'true' | whether has text margin |
@wxcRichTextLinkClick='wxcRichTextLinkClick'