Howdy 👋, fellow developer. In this document you'll learn how to contribute to this project 🤓. There are 3 ways you can learn how to contribute to this repo. You can watch a quick video or read the steps.
Want to watch a video instead? Click the link below to watch a quick 5 min. video on how to contribute.
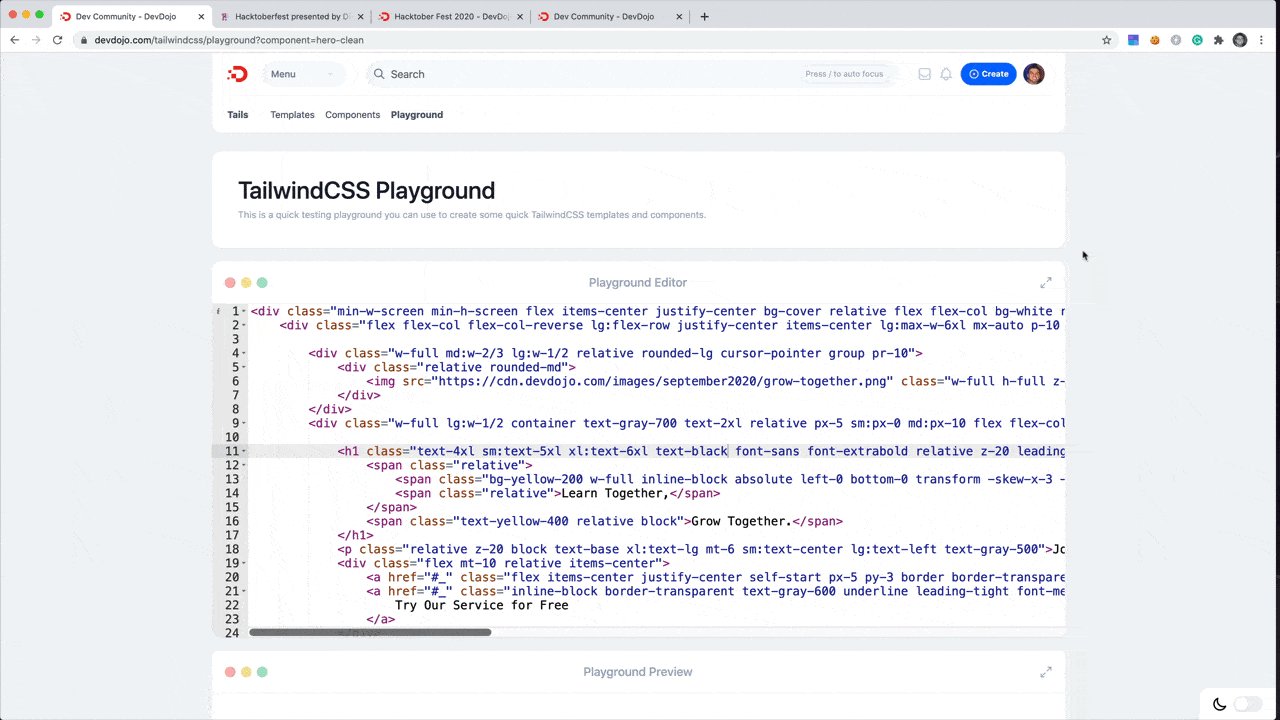
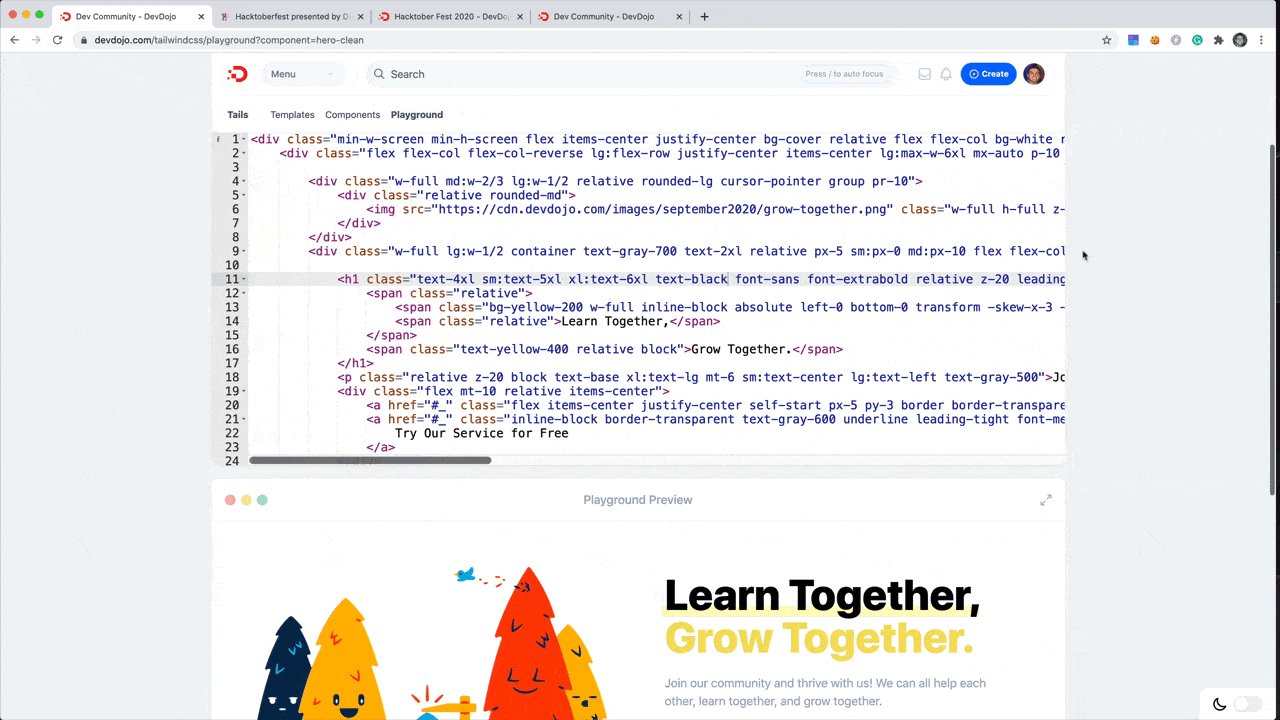
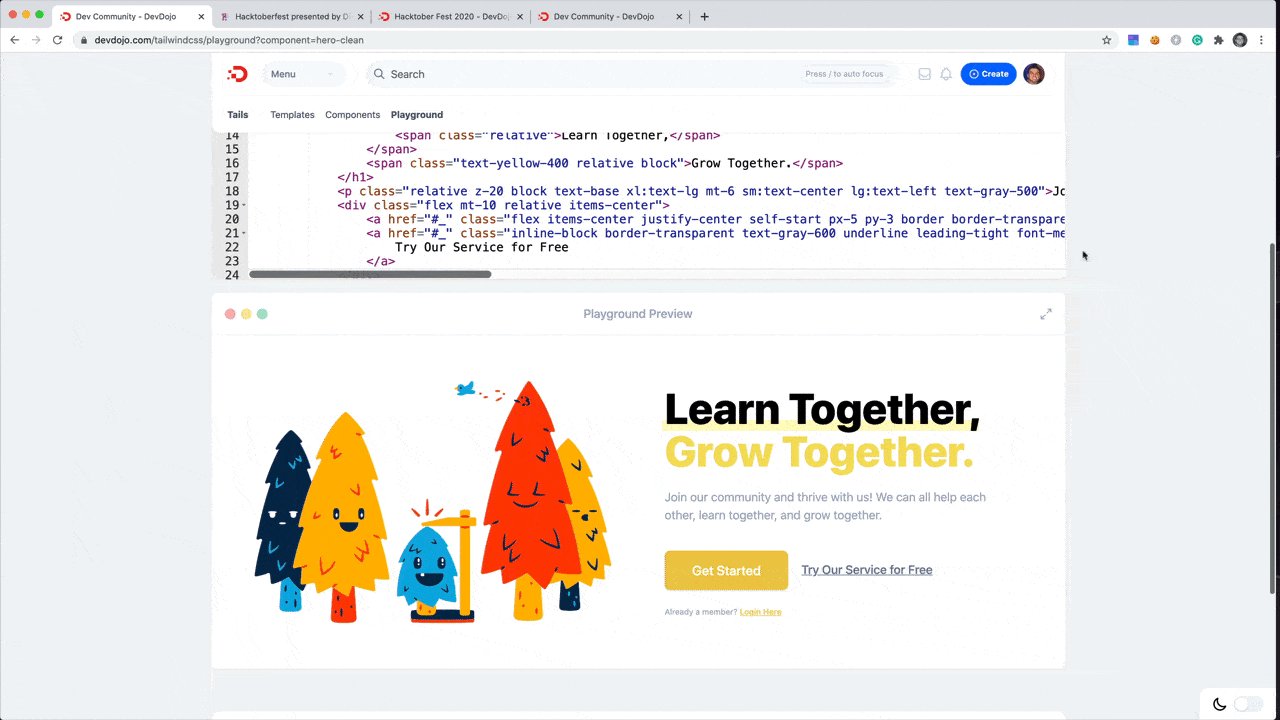
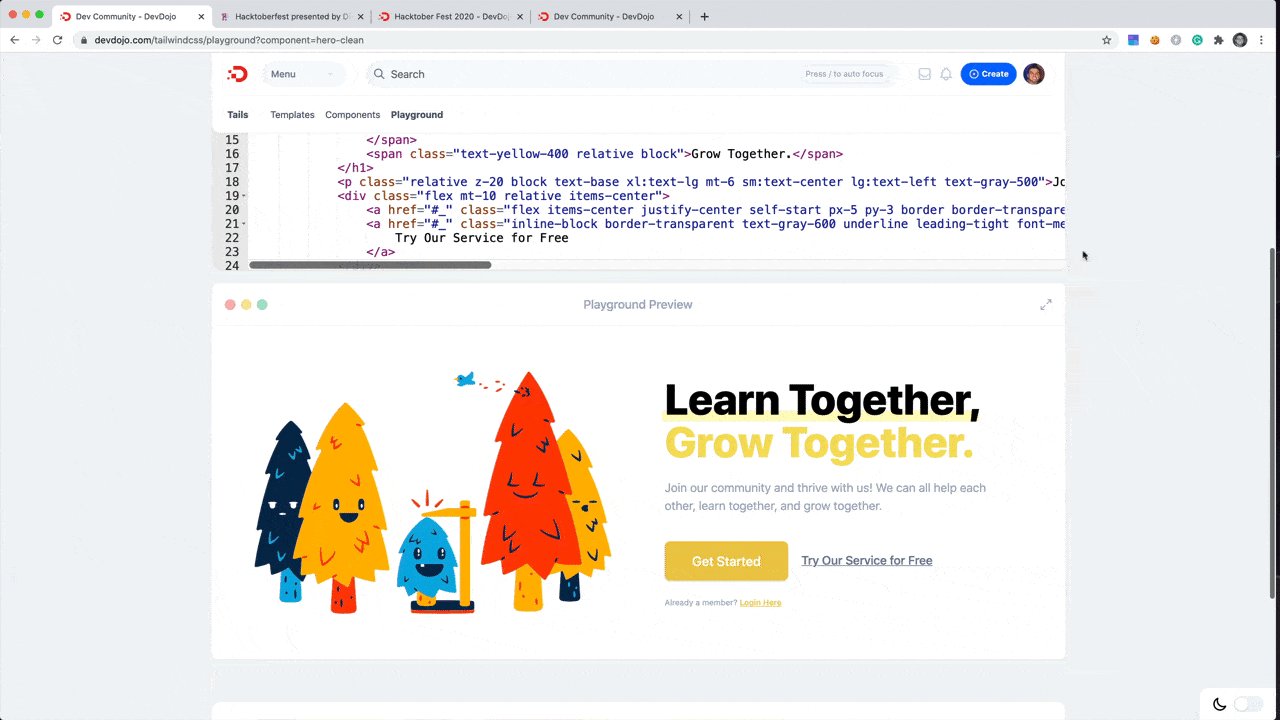
Create a Component 🛠️- Visit the Playground to create your TailwindCSS component.
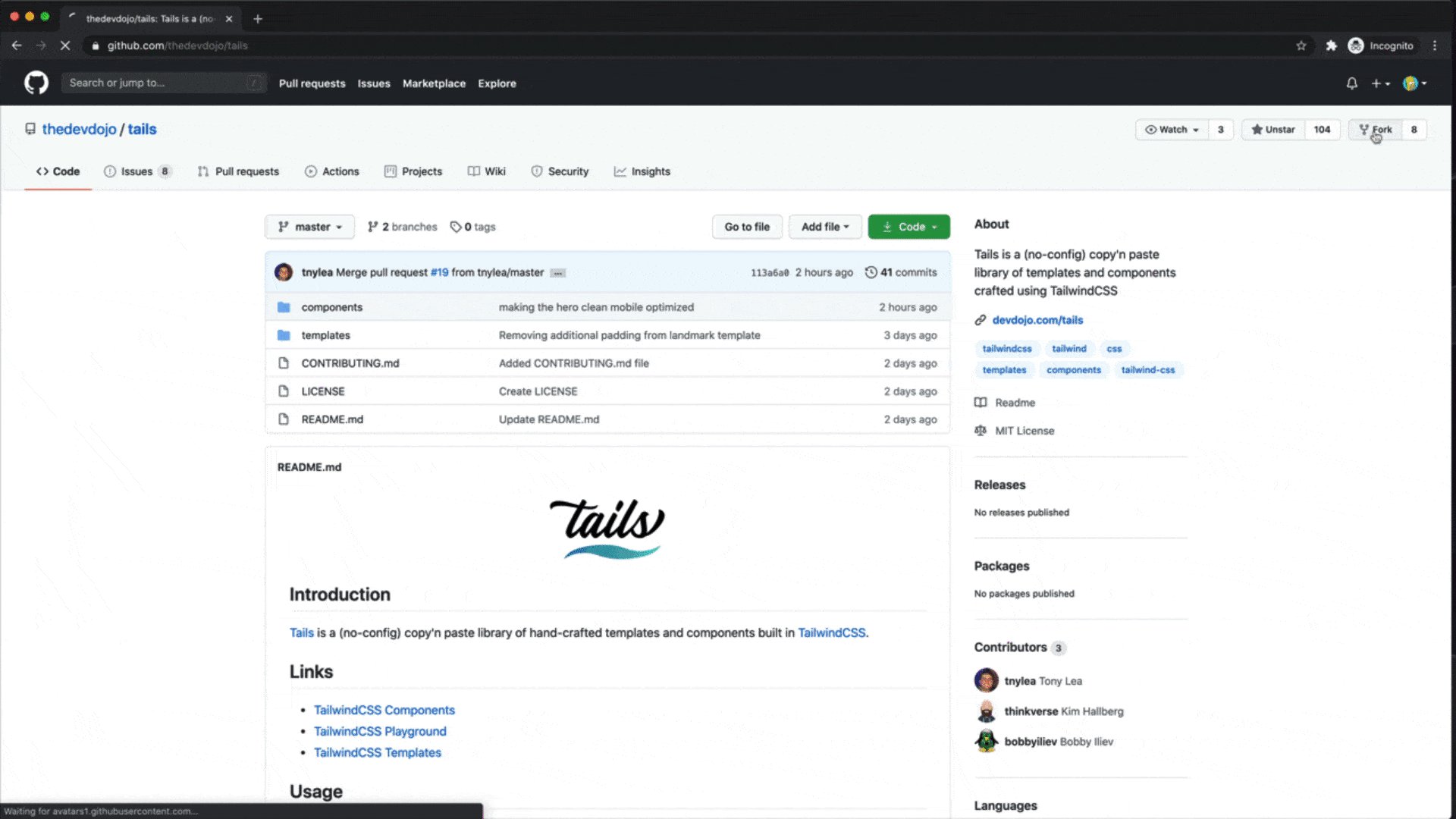
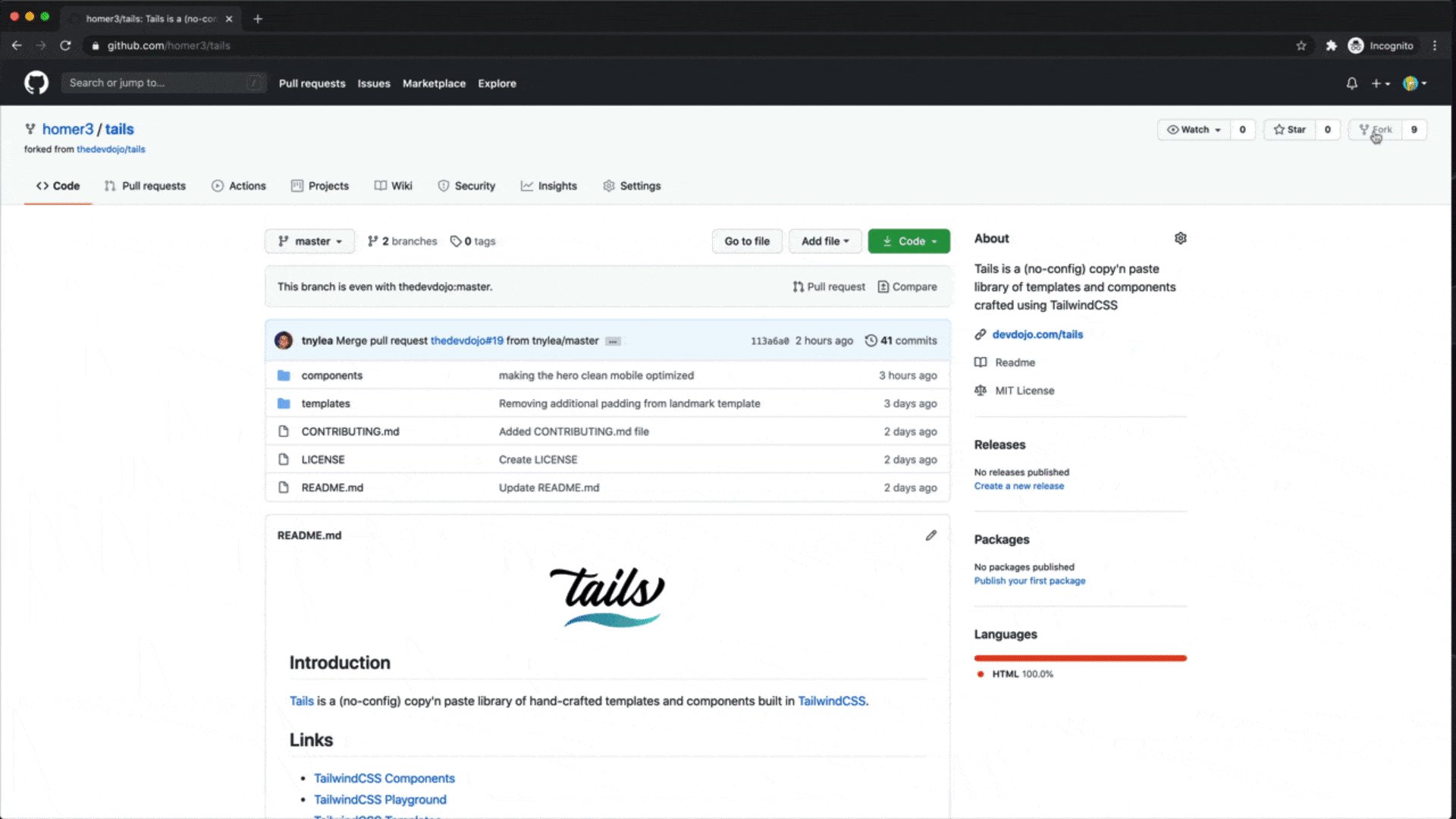
Fork This Repo 🍴
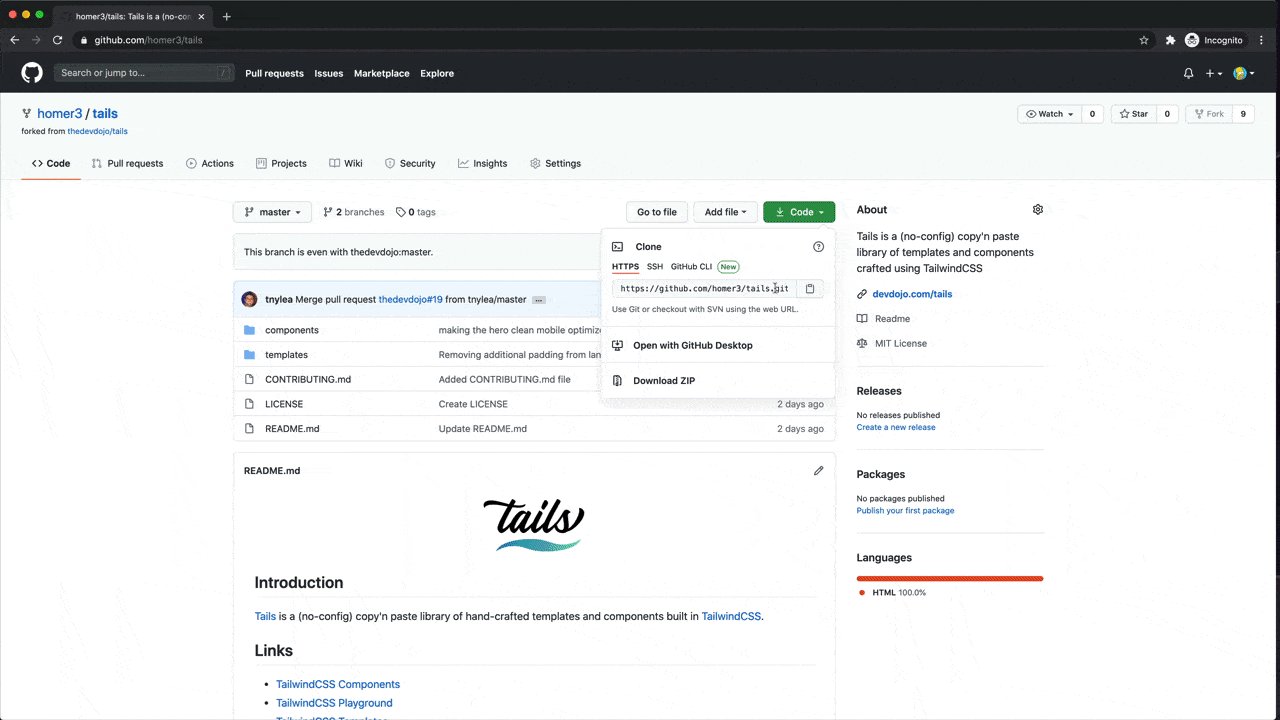
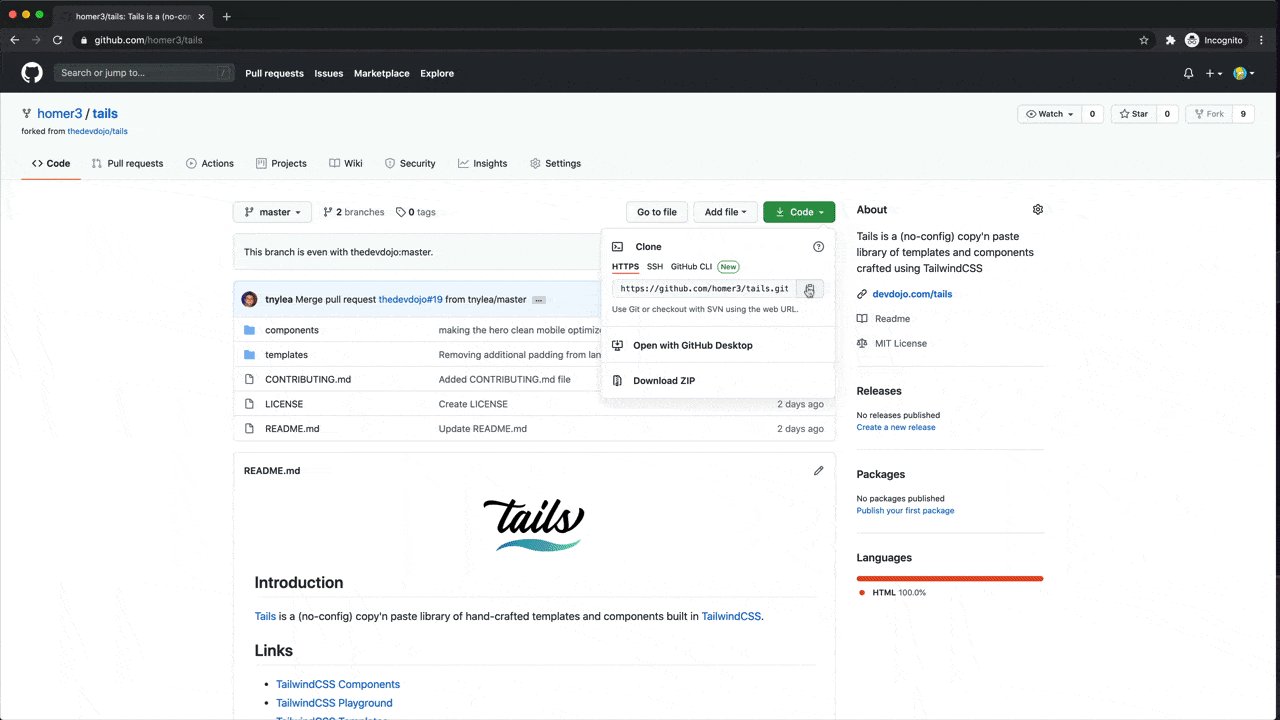
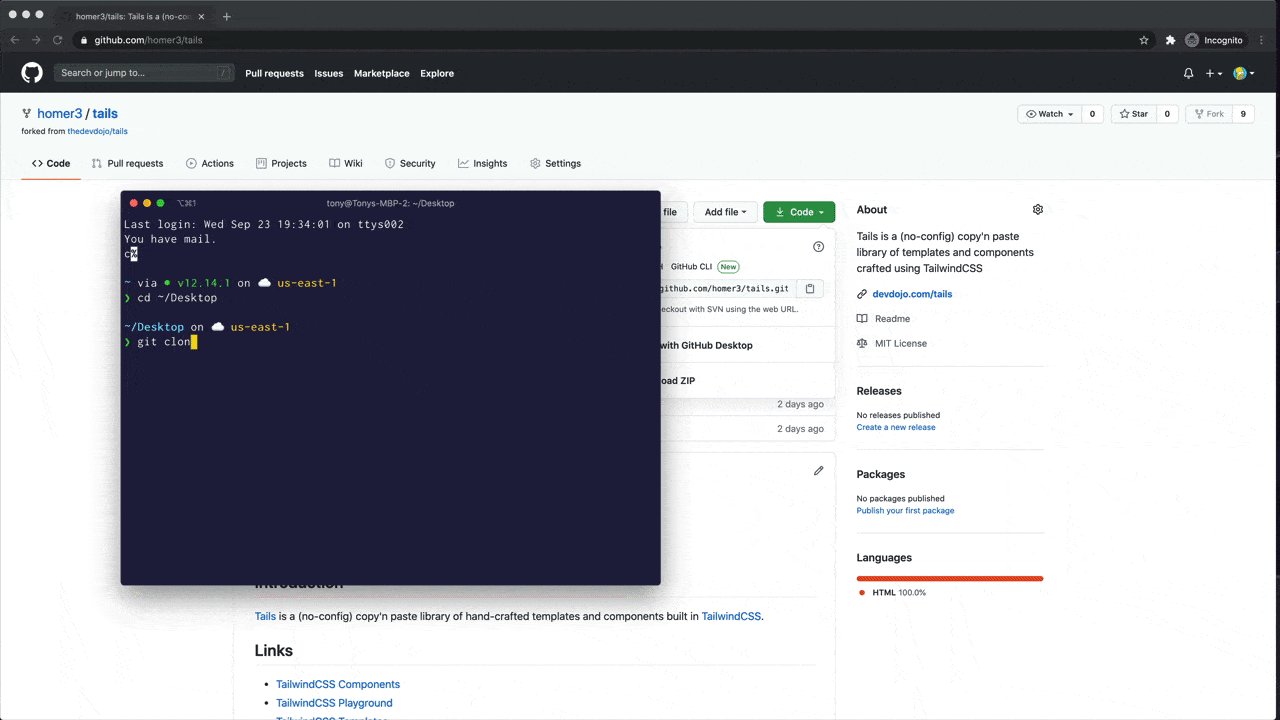
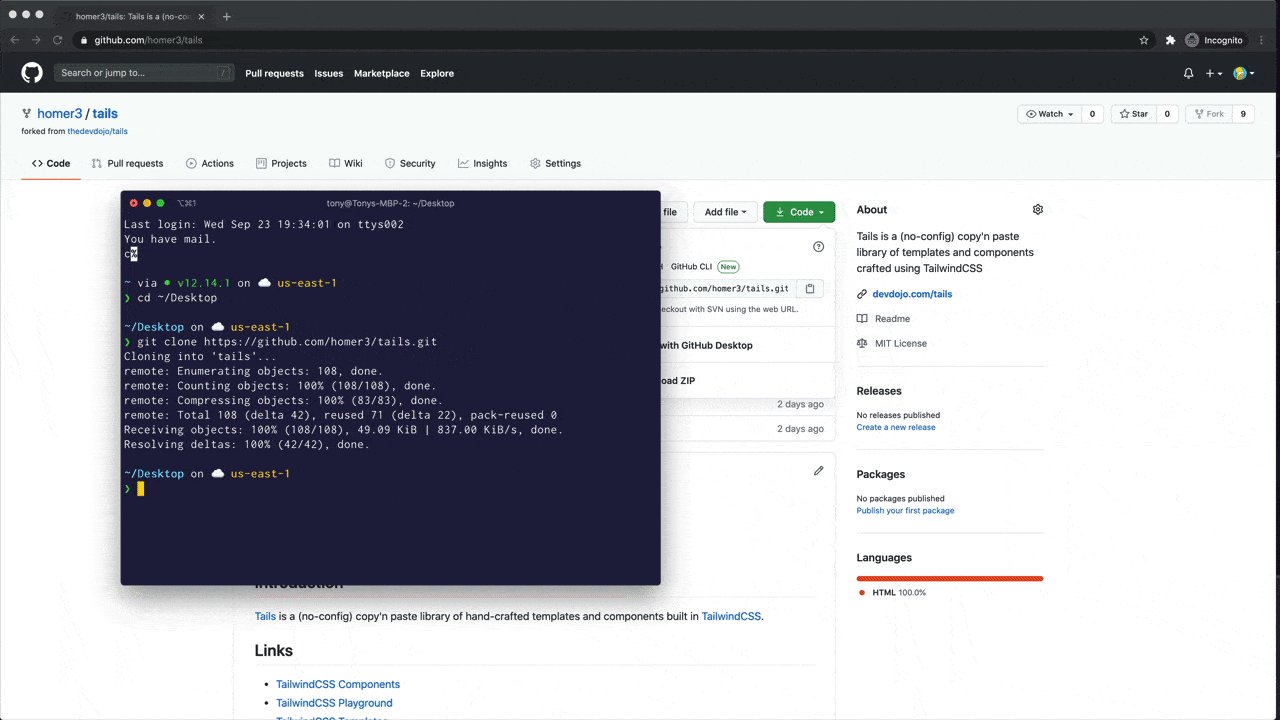
Download your Forked Repo 🔻
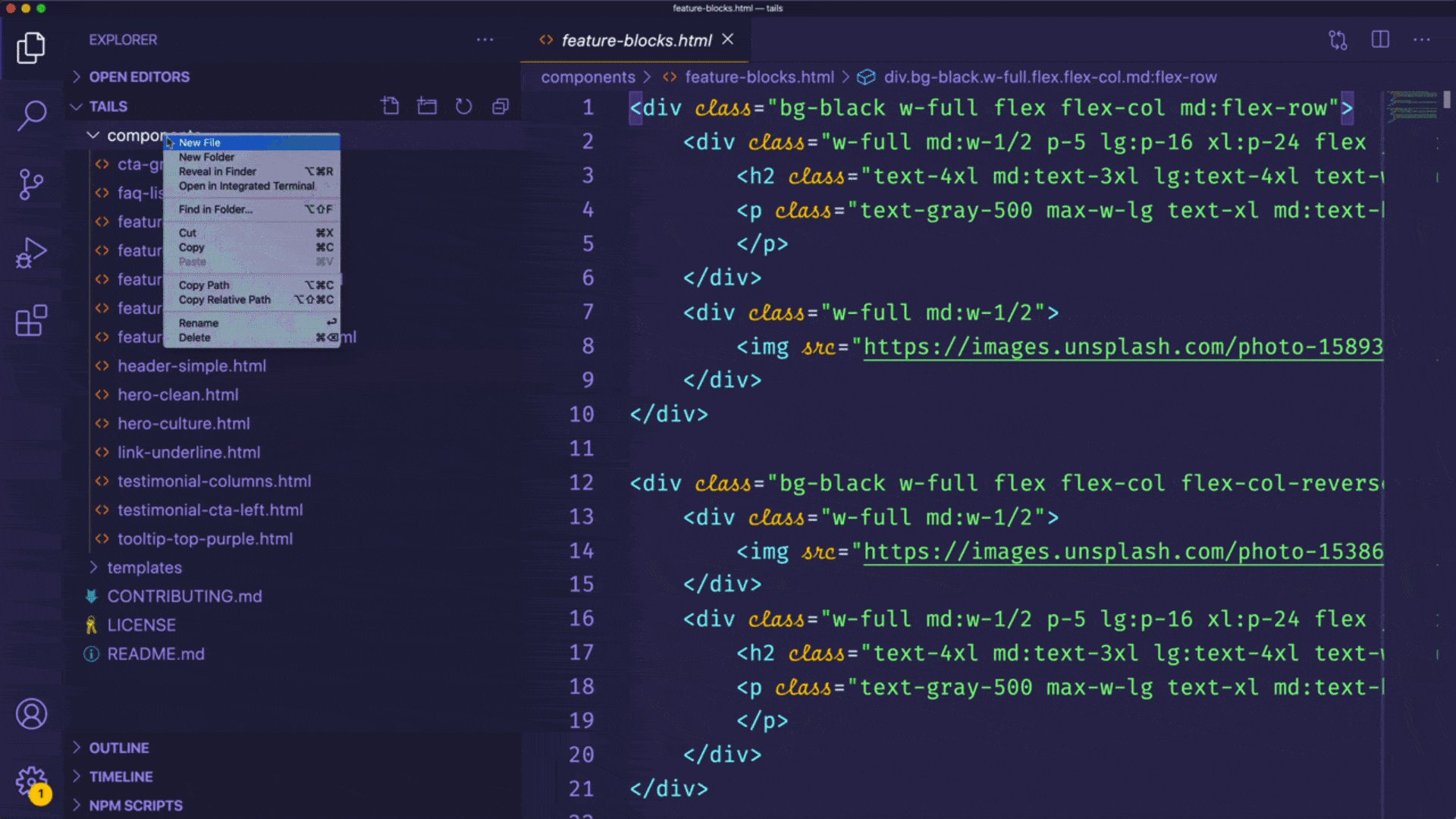
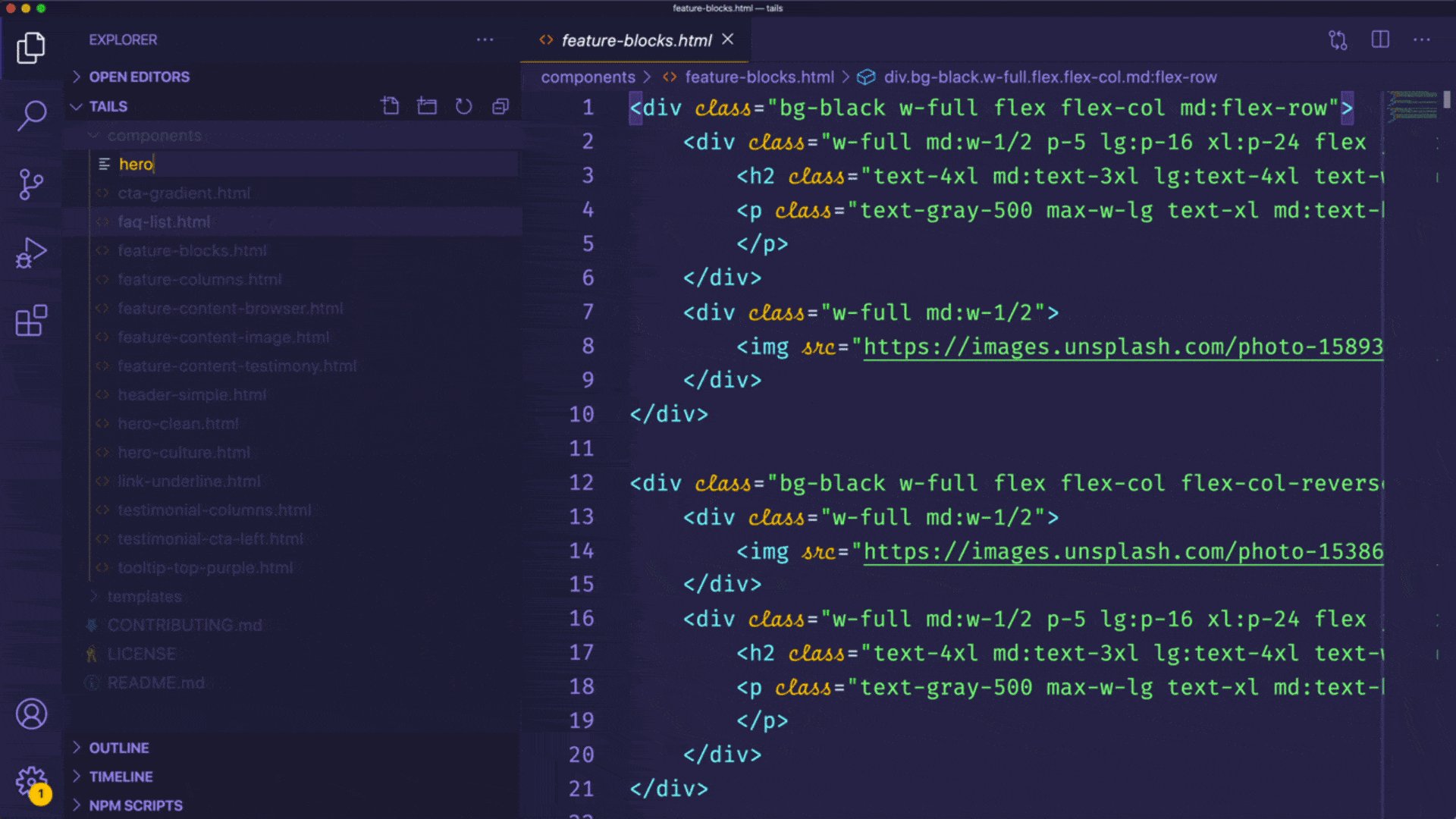
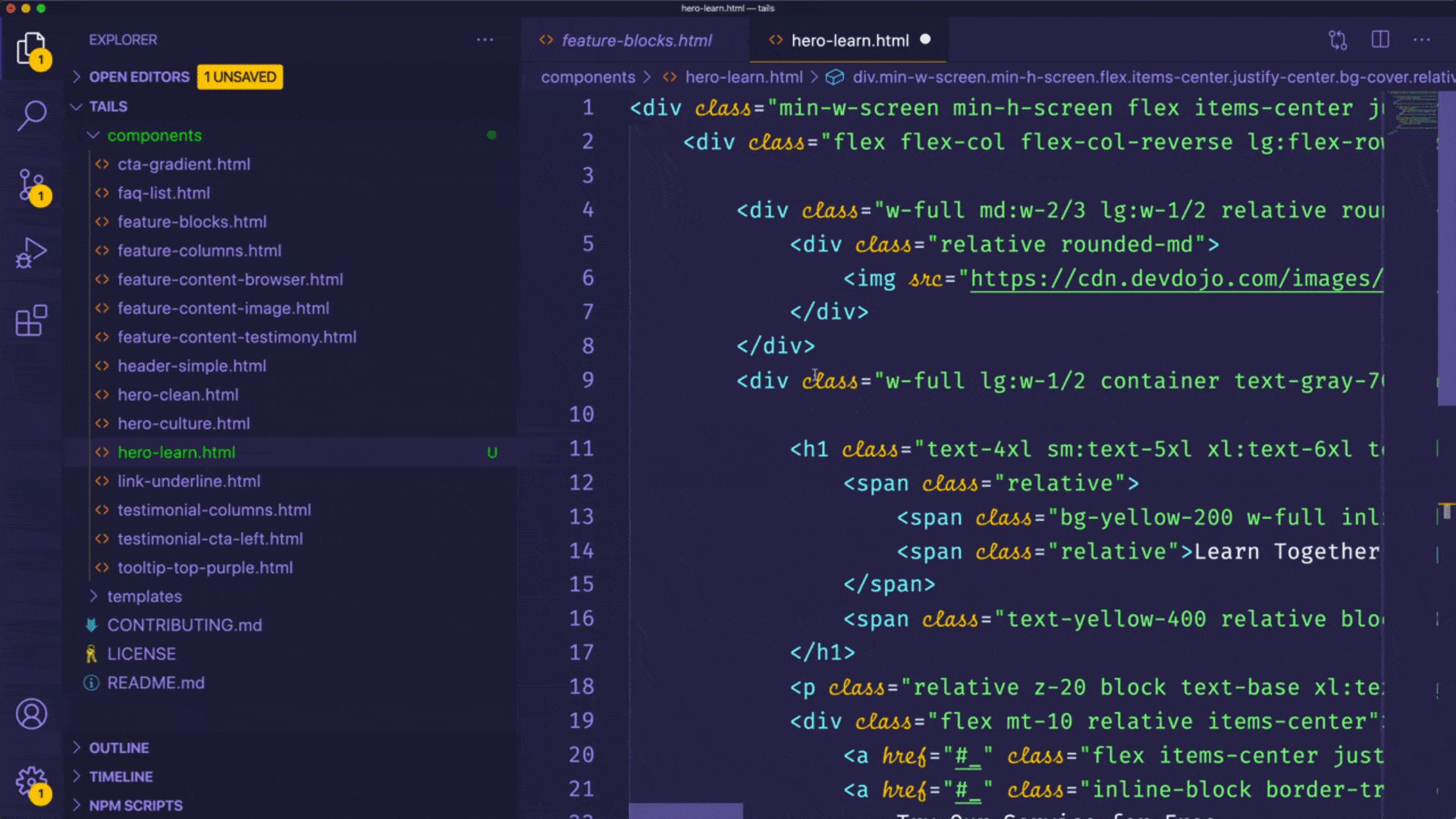
Add your Component ➕
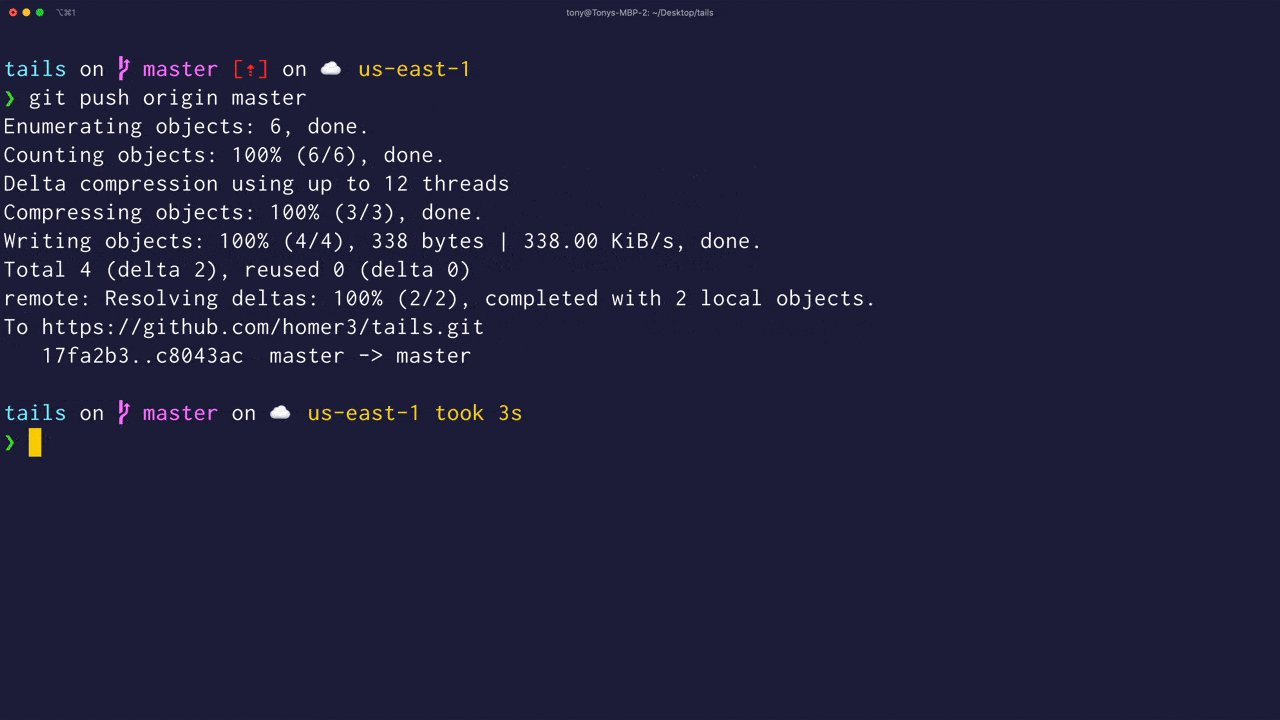
Push your Changes 👊
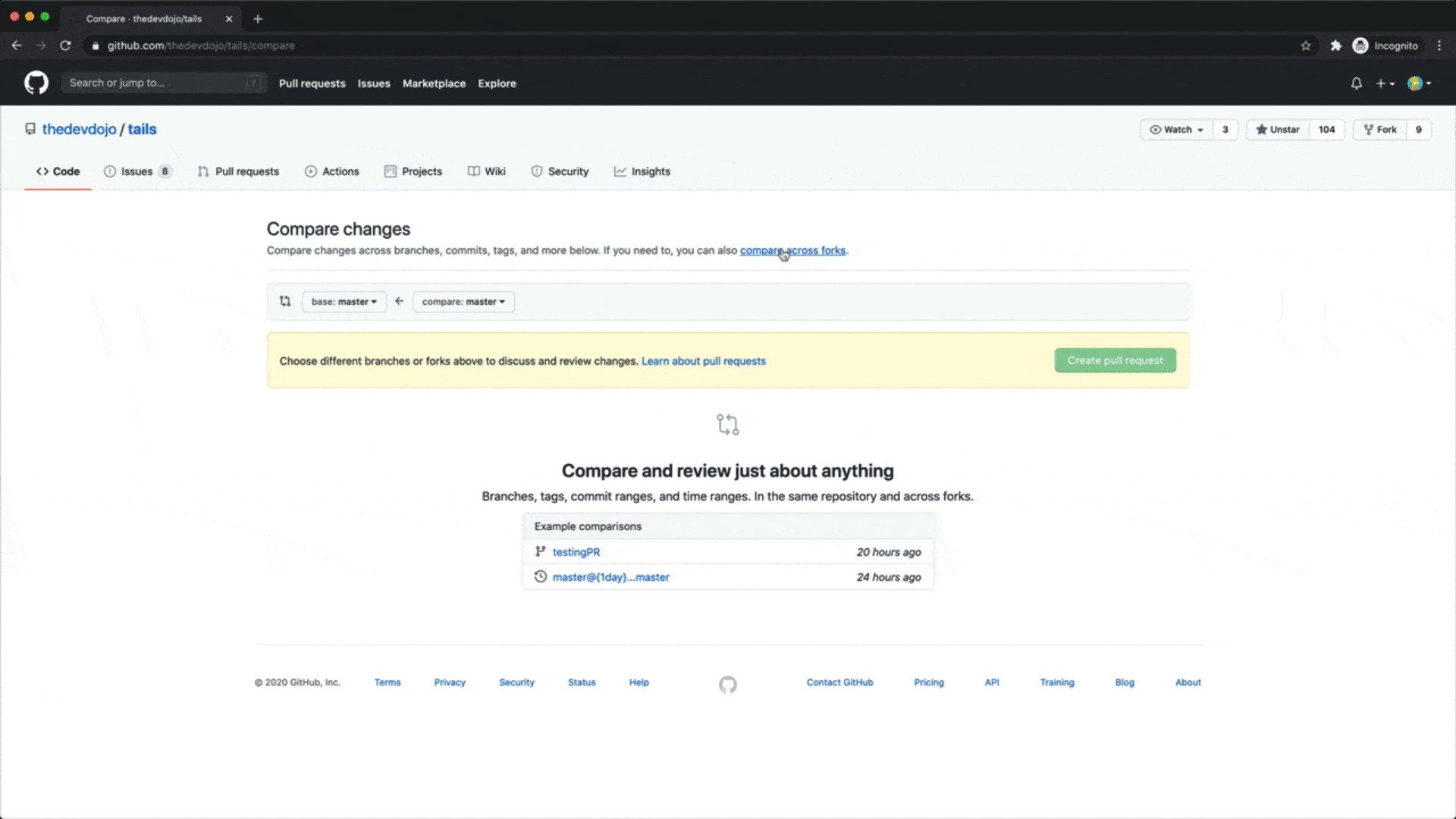
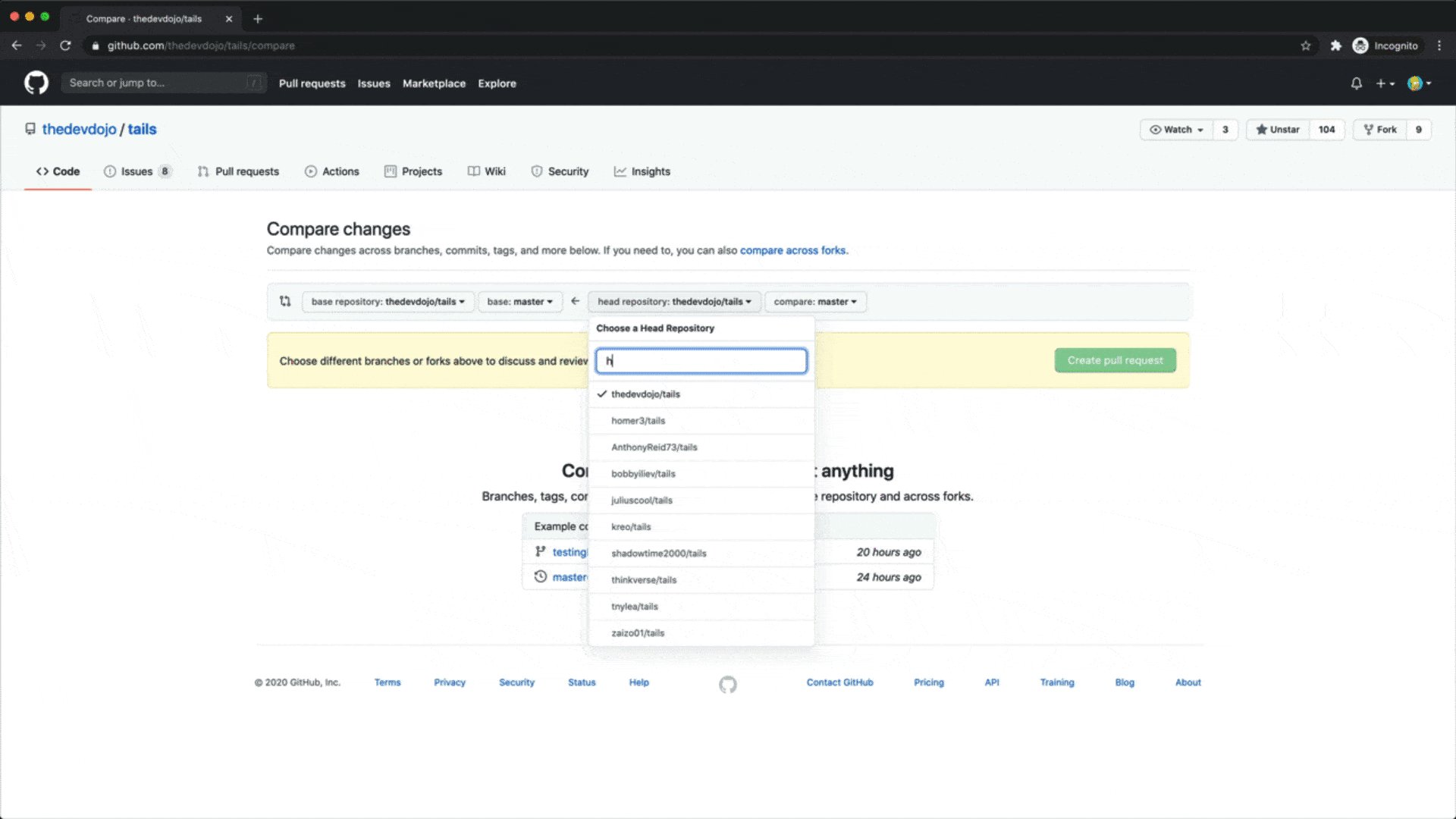
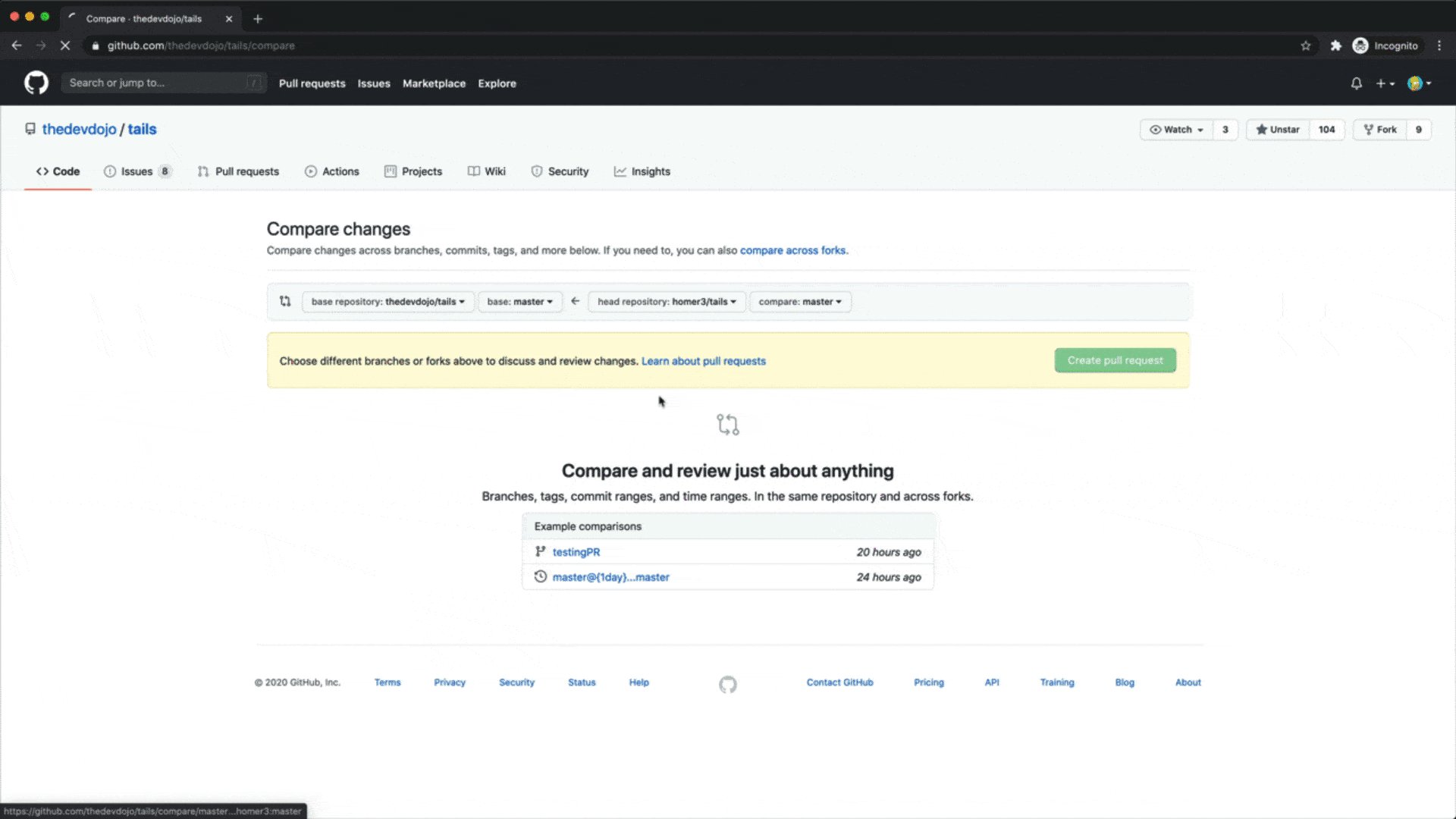
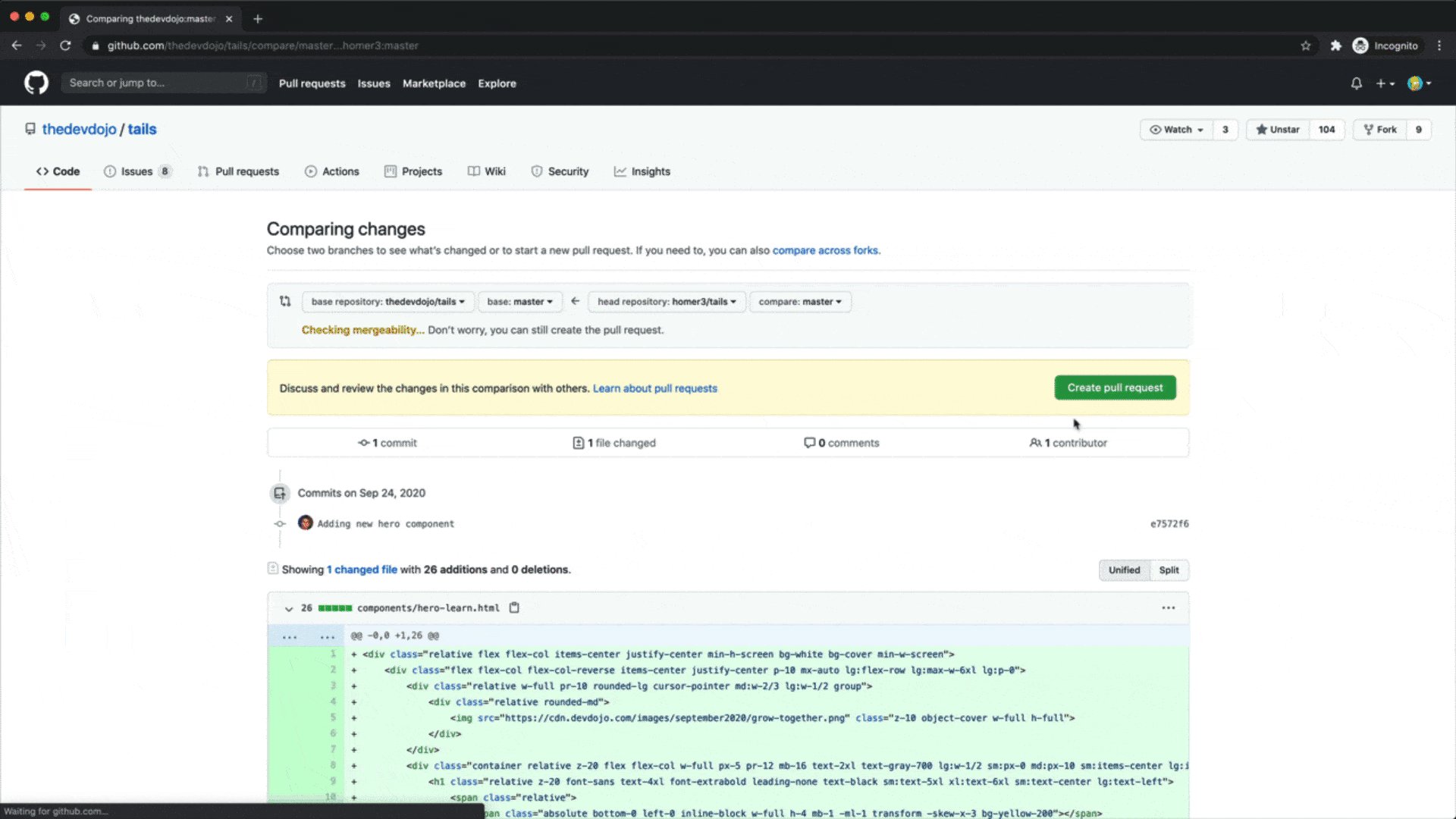
Create your Pull Request 🤏
and then,
Congratulations,🎉 you just submitted your PR 🤙
If you would like to contribute to this project you can visit the Playground and create your TailwindCSS component. After creating your component in the playground you'll want to clone the repo on your machine, add that component to a new .html file, and submit a Pull Request. (this process will be refined in a couple days).
To request us to review code that you create, you will need to create a pull request as described in this tutorial.
All the TailwindCSS Components for the project are stored in .html files located within the components directory.
All the TaildwindCSS Templates for the project are stored in .html files located within the templates directory.
In the event that you have an issue using the tool or have a suggestion for a change but don't want to contribute code, we are more than happy to help. Make sure that when you create your issue, it follows the format for the type of issue you select (it has individual templates for each issue type).
Issue template types include the following:
- Bug Reporting
- Feature Requests
- Help Requests
For components you don't need to add <html>, <head> or <body> elements. We provide that on the back-end.
For templates we do not provide any wrapping code like we do for components. As our components though, we do expect them to contain TailwindCSS like our components. Here's a little snippet taken from our current templates.
<!--
For more customization options, we would advise
you to build your TailwindCSS from the source.
https://tailwindcss.com/docs/installation
-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.9.2/tailwind.min.css">All our components and templates rely on TailwindCSS. Components work of our provided TailwindCSS version. Templates have a hard-coded version included in each template, as shown in the above snippet.
Tails has an .editorconfig to ease the building of both components and templates.
For indenting we prefer space over tab, 4 spaces for .html and 2 for other files.
When naming your component file, it's best to stick with a descriptive name. Such as for a component with featured content containing a large image, we named the file feature-content-image.html.
TBD.