We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
In Swarm City, hashtags are marketplaces. A hashtag gives context to a SWT token transfer.
Users (Seekers) can post new requests in a hashtag, inviting other users (Providers) to reply to their requests.
A hashtag has a chronological list of hashtag items. When the user taps the item, a detailed view is displayed.
The client gets real-time updates on the detail state. The client subscribes to the item.
There are 2 types of detail views:
In both views a user sees a shareable link to the detail view of the item.
This link can be shared on social platforms to advertise it.
The detail view contains the appropriate meta tags to render a preview on most social media and content platforms.
It could look like this: https://swarm.city/hashtag/[contractaddress]/[dealhash]
https://swarm.city/hashtag/[contractaddress]/[dealhash]
Userflow: https://invis.io/ABGM89SX3V5#/293478690_-Hashtag--contractadress---dealhash-_MYITEM ( > in Invision, hold shift to see clickable areas)
route: /hashtag/[hashtagadress]/[itemhash]
The item's appearance changes depending on the user's role:
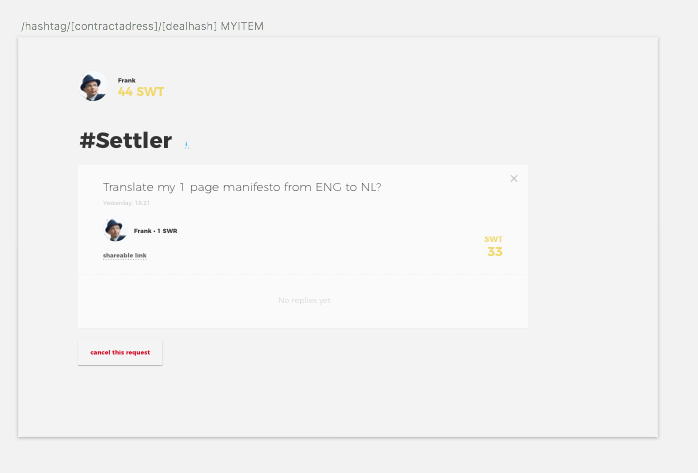
Detail view - myItem (A): When the user is the Seeker, the item consists of:
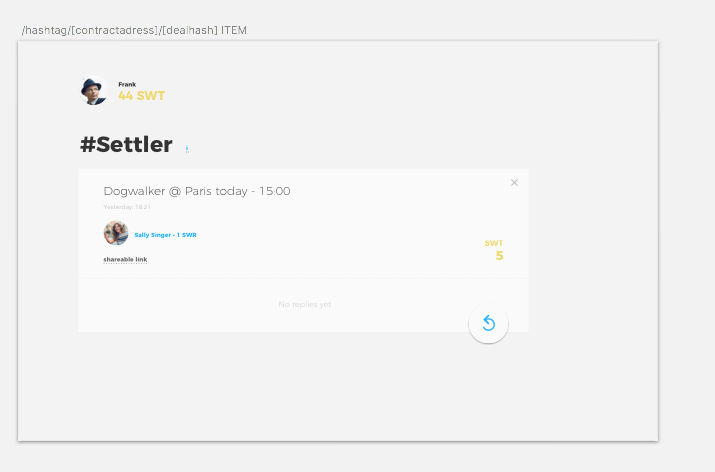
Detail view - Item (B): When the user is not the Seeker:
When the user taps the detail close-button (x-mark), the view changes to the page /hashtag/[contractaddress].
Desktop view:
Invisionlinks with login (for inspect mode!): mobile: https://projects.invisionapp.com/d/main#/console/13838256/293478690/inspect desktop: https://projects.invisionapp.com/d/main#/console/14147648/294446445/inspect
Detail-view meta for shareable link:
<!-- For Google --> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="author" content="" /> <meta name="copyright" content="" /> <meta name="application-name" content="" /> <!-- For Facebook --> <meta property="og:title" content="" /> <meta property="og:type" content="article" /> <meta property="og:image" content="" /> <meta property="og:url" content="" /> <meta property="og:description" content="" /> <!-- For Twitter --> <meta name="twitter:card" content="summary" /> <meta name="twitter:title" content="" /> <meta name="twitter:description" content="" /> <meta name="twitter:image" content="" />
♡
The text was updated successfully, but these errors were encountered:
in the API will have a subscription on 1 item and it will emit updates
Sorry, something went wrong.
When landing on an item detail page, the client will start a new subscription to the API with real-time updates on this item.
When closing the detail view, route to the corresponding hashtag page (which can be found within the item detail direct URL)
No branches or pull requests
Abstract:
In Swarm City, hashtags are marketplaces. A hashtag gives context to a SWT token transfer.
Users (Seekers) can post new requests in a hashtag, inviting other users (Providers) to reply to their requests.
How it could work:
A hashtag has a chronological list of hashtag items.
When the user taps the item, a detailed view is displayed.
The client gets real-time updates on the detail state. The client subscribes to the item.
There are 2 types of detail views:
Shareable link
In both views a user sees a shareable link to the detail view of the item.
This link can be shared on social platforms to advertise it.
The detail view contains the appropriate meta tags to render a preview on most social media and content platforms.
It could look like this:
https://swarm.city/hashtag/[contractaddress]/[dealhash]What it looks like:
Userflow: https://invis.io/ABGM89SX3V5#/293478690_-Hashtag--contractadress---dealhash-_MYITEM
( > in Invision, hold shift to see clickable areas)
route: /hashtag/[hashtagadress]/[itemhash]
The item's appearance changes depending on the user's role:
Detail view - myItem (A):
When the user is the Seeker, the item consists of:
(visually presented just as 'SWR')
Detail view - Item (B):
When the user is not the Seeker:
(visually presented just as 'SWR')
When the user taps the detail close-button (x-mark), the view changes to the page /hashtag/[contractaddress].
Desktop view:


Invisionlinks with login (for inspect mode!):
mobile: https://projects.invisionapp.com/d/main#/console/13838256/293478690/inspect
desktop: https://projects.invisionapp.com/d/main#/console/14147648/294446445/inspect
Documentation / references
Detail-view meta for shareable link:
♡
The text was updated successfully, but these errors were encountered: