-
-
Notifications
You must be signed in to change notification settings - Fork 649
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Arrows don't appear on some boxes randomly (video) #156
Comments
|
Experiencing the same thing. It seems to happen when a box is close to the edge of the window. |
|
Same issue here -- seems to mostly happen on mobile, when objects are touching the edge. |
|
Any workaround? I'm facing this problem too. |
|
Me too |
|
Same issue, when a box is close to the edge of the browser. |
|
and me |
|
++, tried to solve it through css, but failed |
|
++ same problem here |
|
I have the problem too and in my case it is also when the box is near the edge |
|
Same here. The problem seems to disappear if i wait a long time (a few seconds) with setTimeout before starting the tour. Can anyone confirm the same behavior? |
|
I coded a half-baked workaround for my specific case by adding |
|
Assuming that this is fixed in popper, I am going to close. |

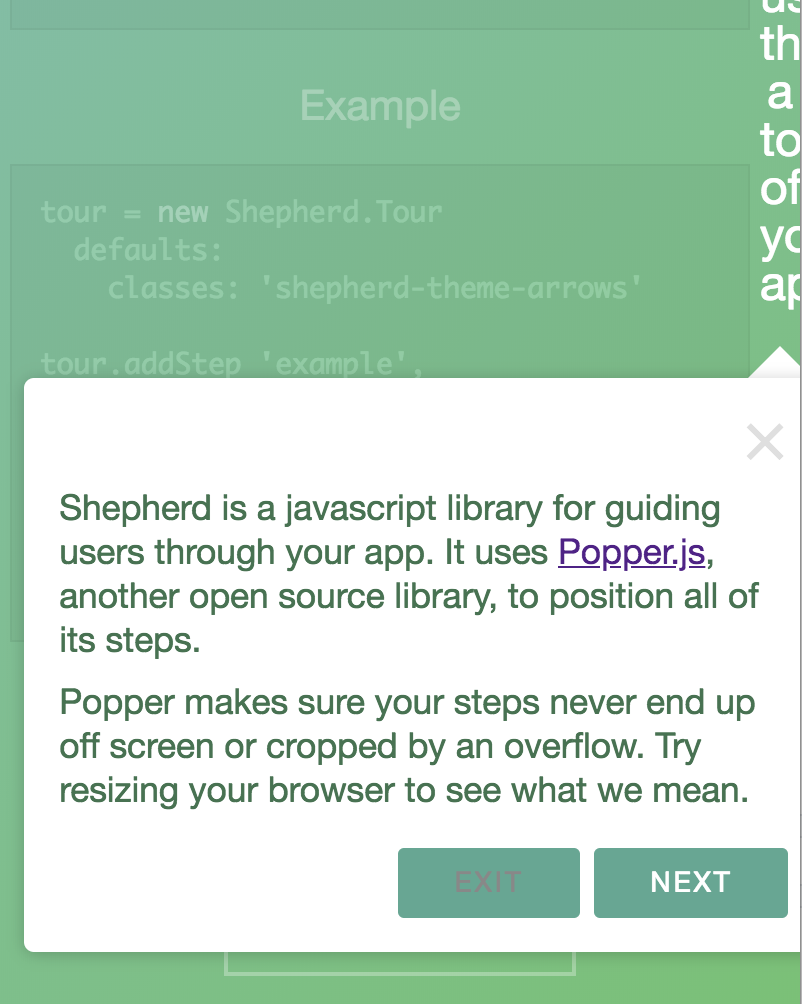
I had to shrink the browser window to record the video to show this ... but it repros when the window is large.
Video demo on Youtube
Some boxes in the tour don't show arrows to their attached objects...randomly.
You can try it in action at Simple Planner. Just create a meeting to see the tour.
The text was updated successfully, but these errors were encountered: