"I got it yesterday, and it's already changed my life." — teccles
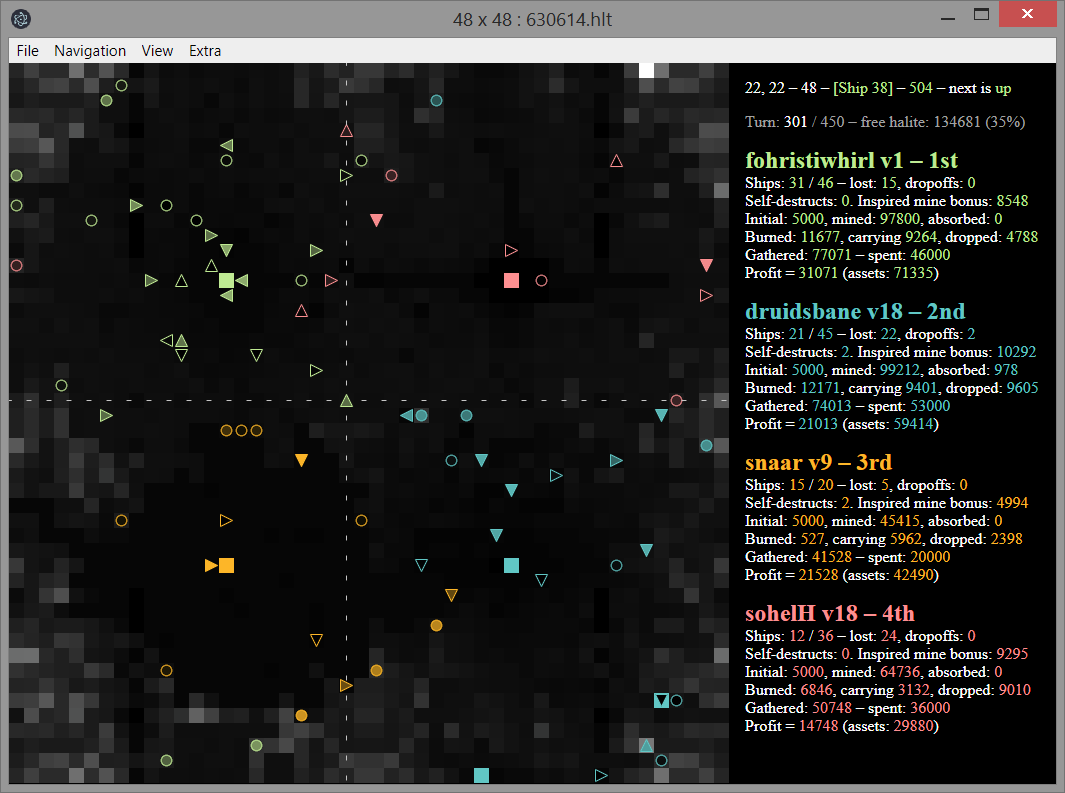
This is a replay viewer for Halite 3.
If you have npm and Electron installed globally (npm install electron -g) you can enter the Fluorine directory and do:
npm install
electron .
If you only have npm, and don't want to install Electron globally, I'm told the following works instead:
npm install
npm install electron --save-dev --save-exact
./node_modules/.bin/electron .
Finally, for those who use Docker, lpenz supplies a Dockerfile.
Once the dependencies are installed (npm install), it should be possible to build a standalone application with npm run pack but for Windows there's also a pre-built application in the Releases section of this repo.
- node-zstandard (gets installed by
npm install)
Open a file from the menu, or via command line with electron . filename.hlt. Drag-and-dropping a file onto the window may also work. Once a file is opened, navigate with left and right arrow keys.
Thanks to Snaar, Shummie, Ewirkerman, and Lidavidm for helpful discussions. Fluorine was developed during the beta phase of Halite 3 despite me not actually being in the beta, so I relied on them for information. Thanks to DomNomNom for the "monitor folder" feature. Thanks to DanielVF for an OS X bugfix. Thanks for Billiam for coloured logs and other enhancements.