-
-
Notifications
You must be signed in to change notification settings - Fork 243
Customization
HFS 3 customization is very different and not compatible with things made for HFS 2. You can do less things, but it's because old system was very easy to break at each update. Too much power = too much responsibilities.
Customization capabilities are work-in-progress. Feel free to suggest things.
Current capabilities are mostly based on style rules.
You can freely add style by going to Admin-panel > Custom HTML, select an adequate section like top of html body, and adding a <style> tag, with anything in it.
Example:
<style>
#root { background: red }
</style>We have currently no documentation on classes and IDs, so please inspect the DOM with your browser to figure out the rules you need (right click > inspect).
Please note we are using some css variables like --bg --text --button-bg that can make your work much easier. Have a look at blue background example.
To include images you have few options
- with a hidden folder:
- put your image files in a folder, like "images"
- share it in the VFS
- remove visibility (Who can see: none)
- now you can refer to these files in your html/style, because they are accessible like
/images/logo.png
- embed small files in style
- use emoji

Add this text to section "top of html body" or "html head"
<style>
.list-wrapper { max-width: 100em; }
</style>You can add any text ("My test" in the example) and get something like this (screenshot taken with dark theme)

Just add the text in custom-html, section "before login". But since it's HTML, you can get almost anything, like an image, with some basic code
<img src='http://rejetto.com/pics/rejetto.com.gif'>
In the example we are using a file hosted on another server.
You probably want to host your image in HFS itself, adding it in the Virtual File System, possibly hidden (removing the "can see" permission), so the address becomes something like url(/my-hidden-folder/my-logo.png)
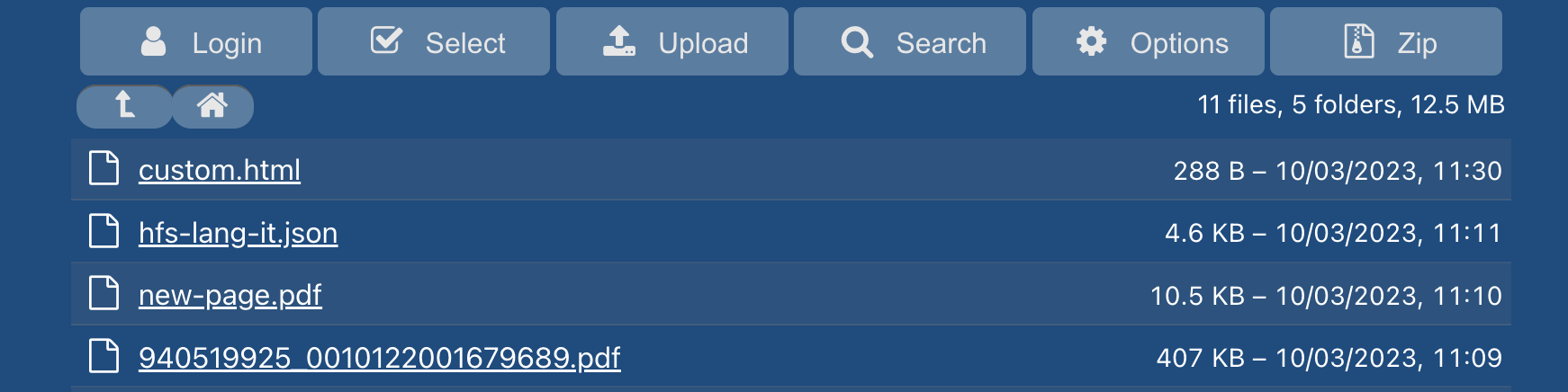
in "top of html body" add this
<style>
:root { --bg: #258; --text: #fff; }
a { color: #fff; text-decoration: underline; }
</style>We are using underline to distinguish links that are in this example same color as normal text. The result will look like this

This example will read content from files named "readme.html" and will add it after the list.
Add this to section "After list":
<div id='inject-readme'></div>
<style>
ul.dir { flex: unset }
</style>
<script>
let lastPath = ''
HFS.onEvent('entry', ({ entry }) => {
let el = document.getElementById('inject-readme')
let {pathname} = location
if (pathname !== lastPath) { // reset
lastPath = pathname
el.innerHTML = ''
}
if (entry.n === 'readme.html') // load
fetch(entry.n).then(x => x.text()).then(x =>
el.innerHTML = x)
})
</script>
This example will read content from files named "readme.md" and will add it after the list (rendered).
Add this to section "After list":
<div id='inject-readme'></div>
<style>
ul.dir { flex: unset }
</style>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script>
window.addEventListener('load', () => {
let lastPath = ''
HFS.onEvent('entry', ({ entry }) => {
let el = document.getElementById('inject-readme')
let {pathname} = location
if (pathname !== lastPath) { // reset
lastPath = pathname
el.innerHTML = ''
}
if (entry.n === 'readme.md') // load
fetch(entry.n).then(x => x.text()).then(x =>
el.innerHTML = marked.parse(x))
})
})
</script>