Replies: 7 comments
-
|
Can confirm this happens on iOS as well. |
Beta Was this translation helpful? Give feedback.
-
Beta Was this translation helpful? Give feedback.
-
|
Hey, I would like to point out that this is something I came across when animating large amounts of SVG elements. (Demo may come soon....) Firstly, you should avoid animating anything but opacity and transform... https://www.html5rocks.com/en/tutorials/speed/high-performance-animations/ There are quite a few articles across the web on trying to get better performance on mobile browsers. But they all behave differently and different engines so it's kind of tough. CSS properties like translate3d and will-change for better performance. It gets complex. Super interesting to hear that others have seen performance increases with mobile Zoomed in. In my case the FPS would be effective zoomed in but get jittery when zoomed out on both iPhone6 some early Android. The culprit was an opacity attribute on an onClick element. It wasn't even an element that was animating. I changed the opacity attribute to fillOpacity. I think this is because opacity was effecting both the fill and stroke opacity. I was animating transform: translate() scale() on an element that was a nephew of the onClick element. Perhaps the renderer figured that as the elements were overlapping that it had to do extra work on the render or something. It is also possible that if animated CSS properties clash with react-spring then they can drastically increase the workload. IE if you have a class with a css-transition and that is being animated by react-spring.... In my case performance was hugely increased on iPhone6. It is still slowish on 2yr+ old android phones. S7 perhaps. It is rendering inside the SVGDOM so I don't think there any performance gains to be had from CSS properties like will-change/translate3d React-spring is pretty good though. Degradation in performance doesn't always ruin the experience. In my case when performance does start to take a hit it wouldn't appear obvious unless you knew the original speed of the animation. Only on real old iPads do I see seriously really glitchy problems. |
Beta Was this translation helpful? Give feedback.
-
|
For what it's worth, I switched the site to use regular CSS transitions which helped improve perf quite a bit. Daniel15/dnstools@0e44632 |
Beta Was this translation helpful? Give feedback.
-
|
Could this be related to CPU clocks/frames somehow? I can repro this on Electron, works fine most of the time but when the PC is under high usage animations become MUCH slower, with less frames and take much longer time to complete, despite of the type of animation i'm using. |
Beta Was this translation helpful? Give feedback.
-
|
In my case, I see it with Chrome in desktop fabulous To me this is a no-go since I need the experience in mobile as well, and while it is functional, the first impression is too bad |
Beta Was this translation helpful? Give feedback.
-
|
Hi! I was experiencing the same issues while using react-spring (both @kuworking @Daniel15 @mbensch Could you please check if this can solve your performances issues? Because the react-spring examples also add |
Beta Was this translation helpful? Give feedback.


-
🤓 Question
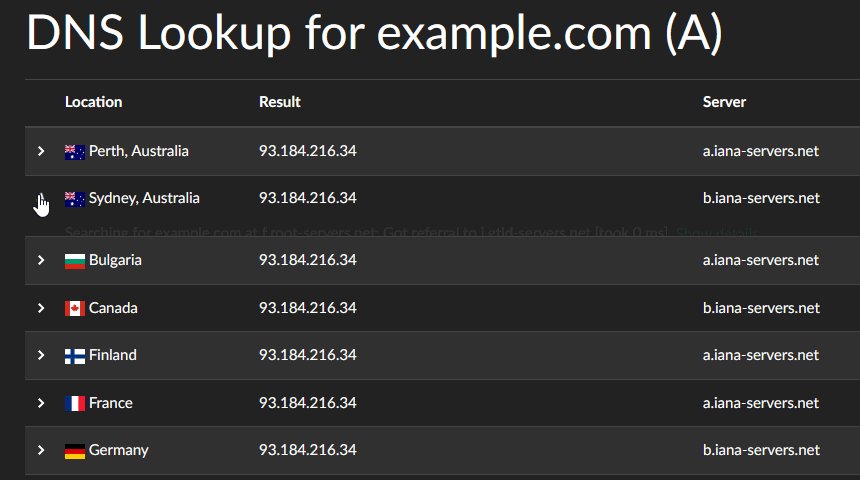
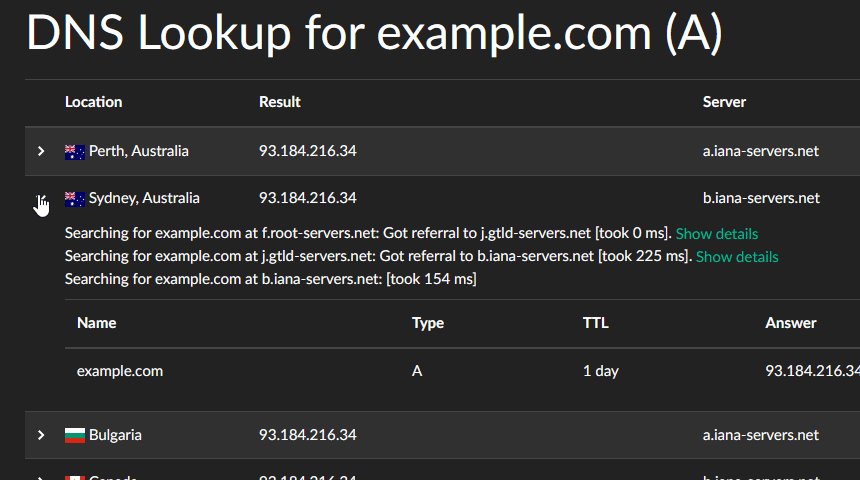
I have an animation that works fine on desktop Firefox and Chrome, but can be quite slow on mobile (tested in Chrome on Android).
To repro, go to https://dnstools.ws/lookup/example.com/A/, wait for it to load, then click the little expand icon to the left of any of the location names.

The code is here:
https://github.com/Daniel15/dnstools/blob/master/src/DnsTools.Web/ClientApp/src/components/ExpandTransition.tsx
https://github.com/Daniel15/dnstools/blob/master/src/DnsTools.Web/ClientApp/src/components/DnsLookupWorkerResult.tsx#L97
I thought it might be because I'm animating the height of the element, which causes a repaint. However, my code was inspired by the "treeview" example in the react-spring docs (https://codesandbox.io/s/lp80n9z7v9?from-embed), and that example is nice and smooth. I want mine to be smooth like that! Also I tried changing the animation to only do opacity (for testing purposes), and even then it was a bit laggy on mobile.
Any ideas what I'm doing wrong here?
Beta Was this translation helpful? Give feedback.
All reactions