-
-
Notifications
You must be signed in to change notification settings - Fork 10.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 9) #2529
Comments
|
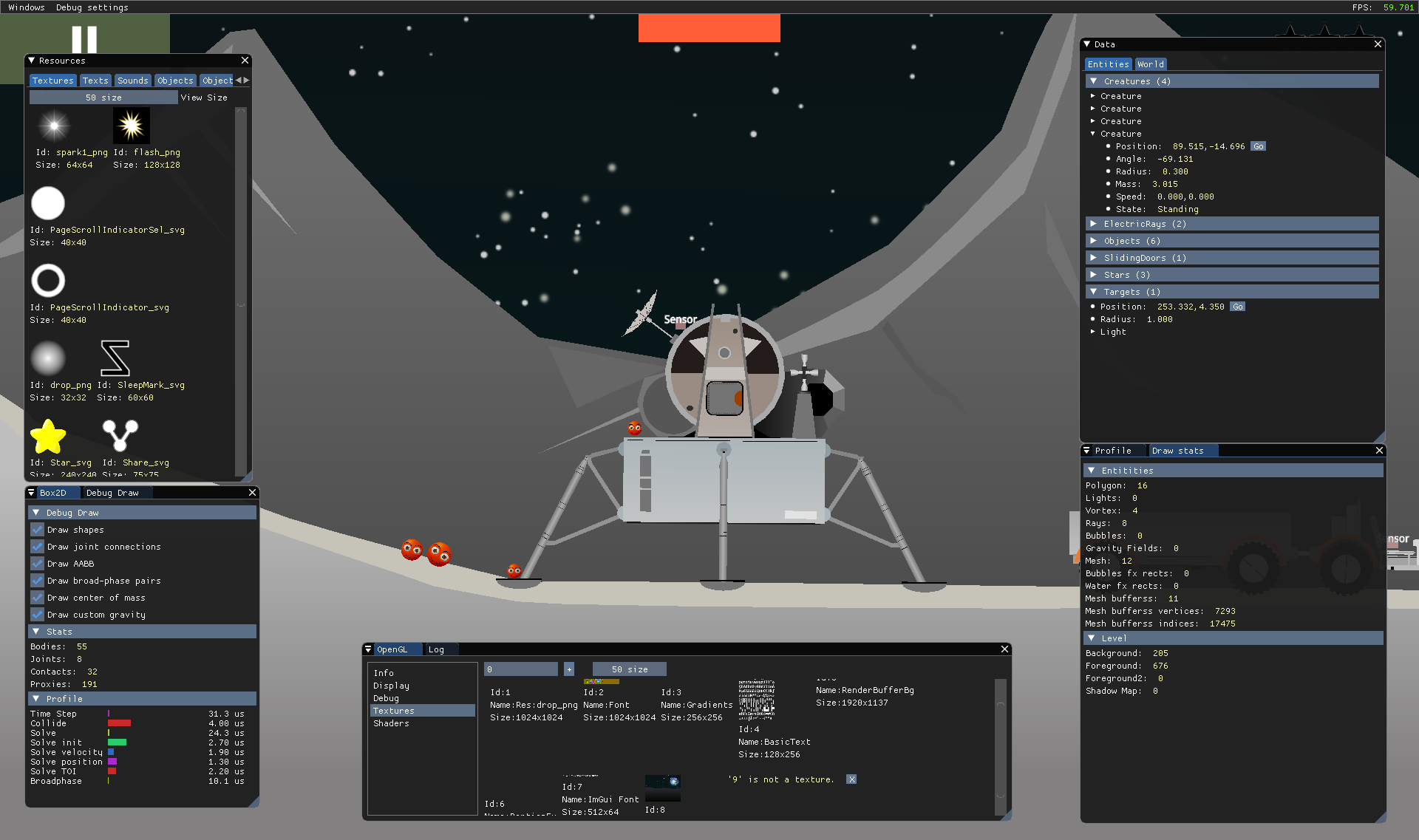
The "Atlas" 64k intro by monad & Macau Exports used dear imgui for its tooling, and they just aired a lengthy video going through some of their process to make the demo happen. If you are interested: Atlas 64k Graphics Breakdown - Demoscene Stream (2019/05/01) Intro infos/downloads on Pouet.net |
|
Here's a screenshot of the aforementioned tool with a bit more of the Imgui parts visible (and without my ugly face in the way :) ) Thanks for the wonderful library @ocornut! It was invaluable :) |
|
I have been working on this for a little while, and I'm now happy enough with the current results to start sharing my work. I've been working on pcsx-redux, yet another pcsx fork. I'm mainly aiming at doing a debugging tool, of course using ImGui, and here's my current results so far: All this code is currently available in my debugger branch. |
|
We are working on OpenSage, which is an opensource reimplementation of the original SAGE Engine (EA C&C series, BFME series) in C#. For this we use all the original datasets. |
|
Graphite 3 - 1.6.12: using Imgui 1.7 with docking branch (video recorded with 5 fps to keep file size small, interaction is much smoother than that !) |
|
Just spotted ImGUI in a showcase of a new Path Of Exile expansion. It's a ARPG Game developed by Grinding Gear Games. |
|
From "NVIDIAOmniverse viewer"
Video |
|
Now that the software rasteriser is running nice and fast on the ESP32 (down to 4ms raster time!) I decided to actually use it for something! Here it is with a "VR" IMU (compass+gyro+accelerometer): |
|
F.E.I.S. is an unofficial custom chart editor for jubeat, a rhythm game by Konami. in action : on github : |
|
@Stepland Is there a way to play custom Jubeat charts? I didn't know the game existed outside of game centres. |
|
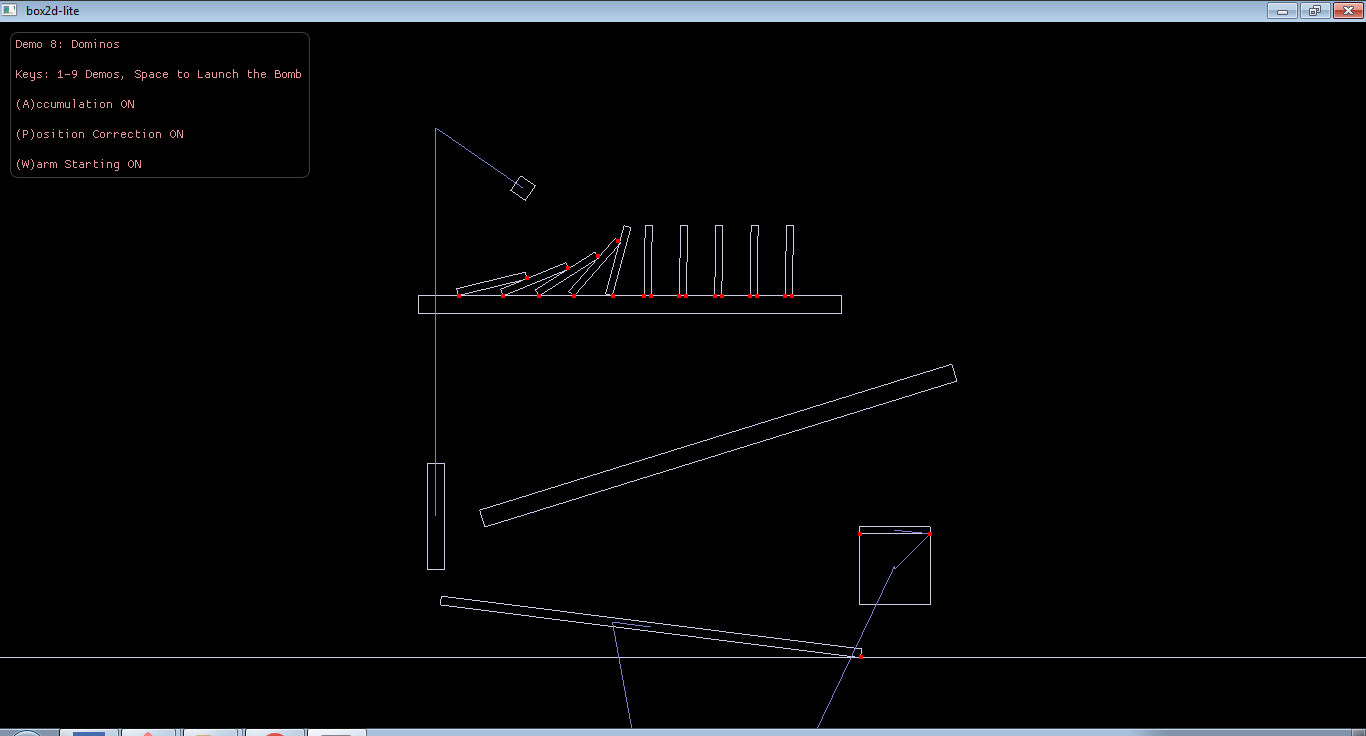
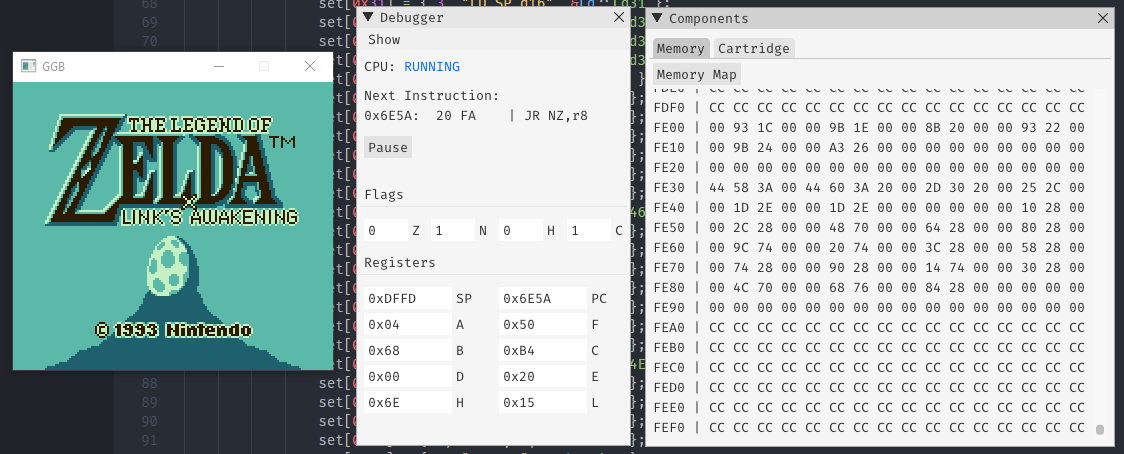
Just for fun I port |
|
I have been recently working on automating the process of schematic part generation for kicad. I have created KiSymGen as a means of creating uniform symbols for kicad schematics. Kindly find my fork of imgui https://github.com/pixellon/imgui |
|
Physically-correct renderer for the web: "We have released http://lighttracer.org ! It is GPU physically-correct renderer for web. Import your OBJ model, configure the scene, and save the rendering result. Model from https://grabcad.com/library/10-cylinder-double-row-sleeve-valve-radial-engine-1 … RTs appreciated!" |
|
IFStile is a cross-platform (Windows, Mac, Linux, WebAssembly) freeware program that can:
|
|
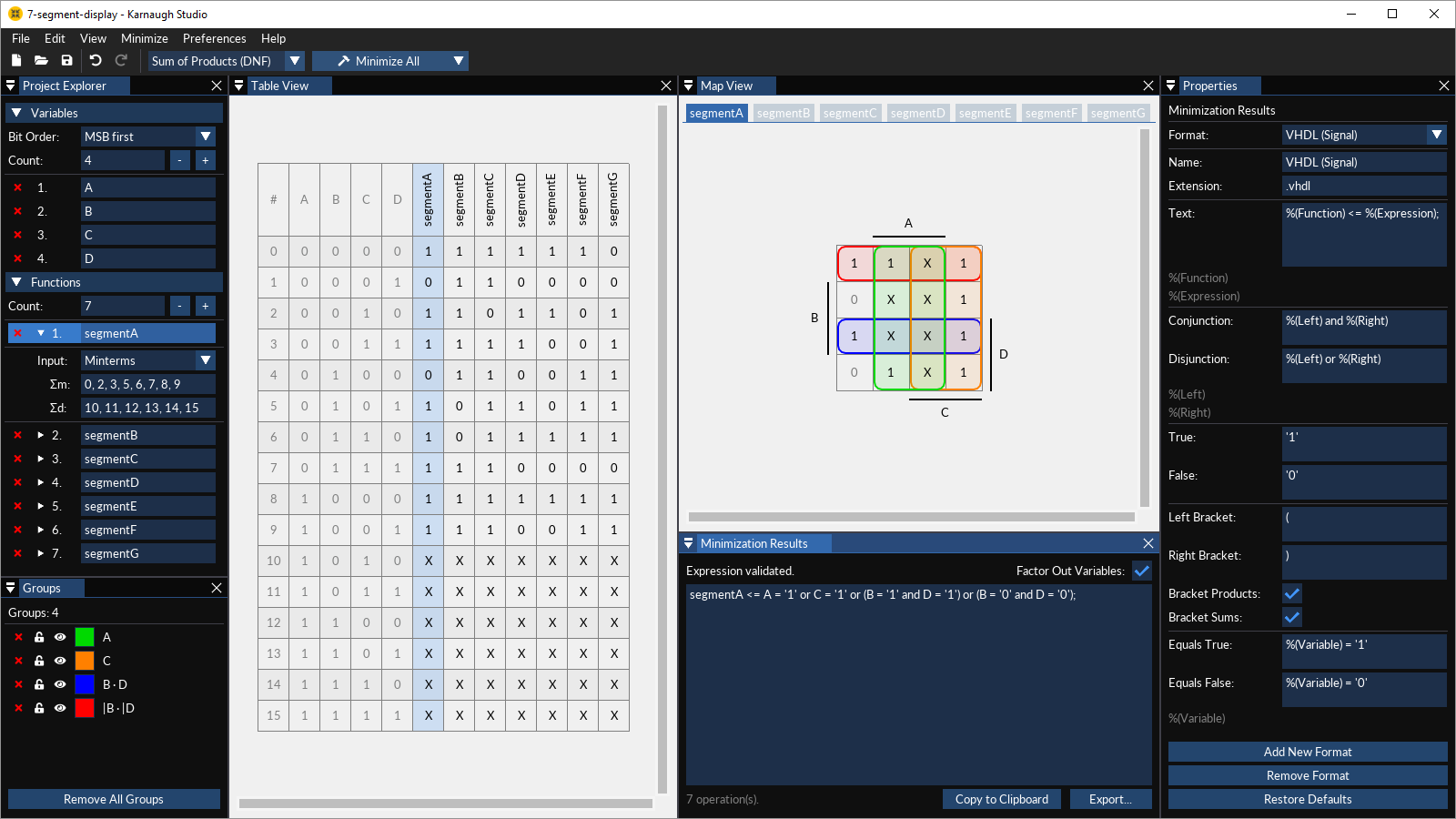
Karnaugh Studio is a free graphical editor for truth function design and minimization using the Karnaugh mapping method. |
|
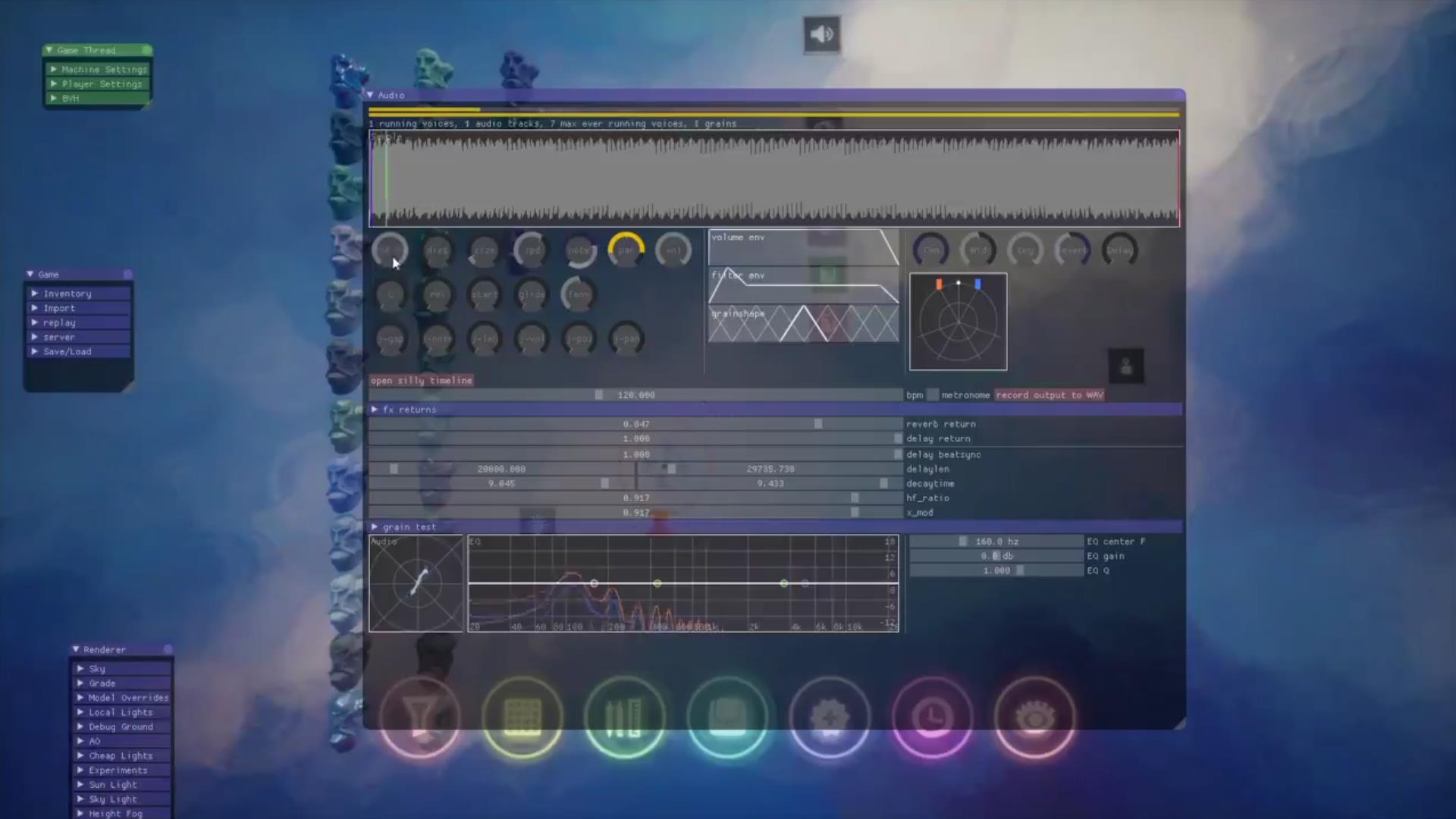
Courtesy of https://twitter.com/mmalex/status/1130486392352645122 |
|
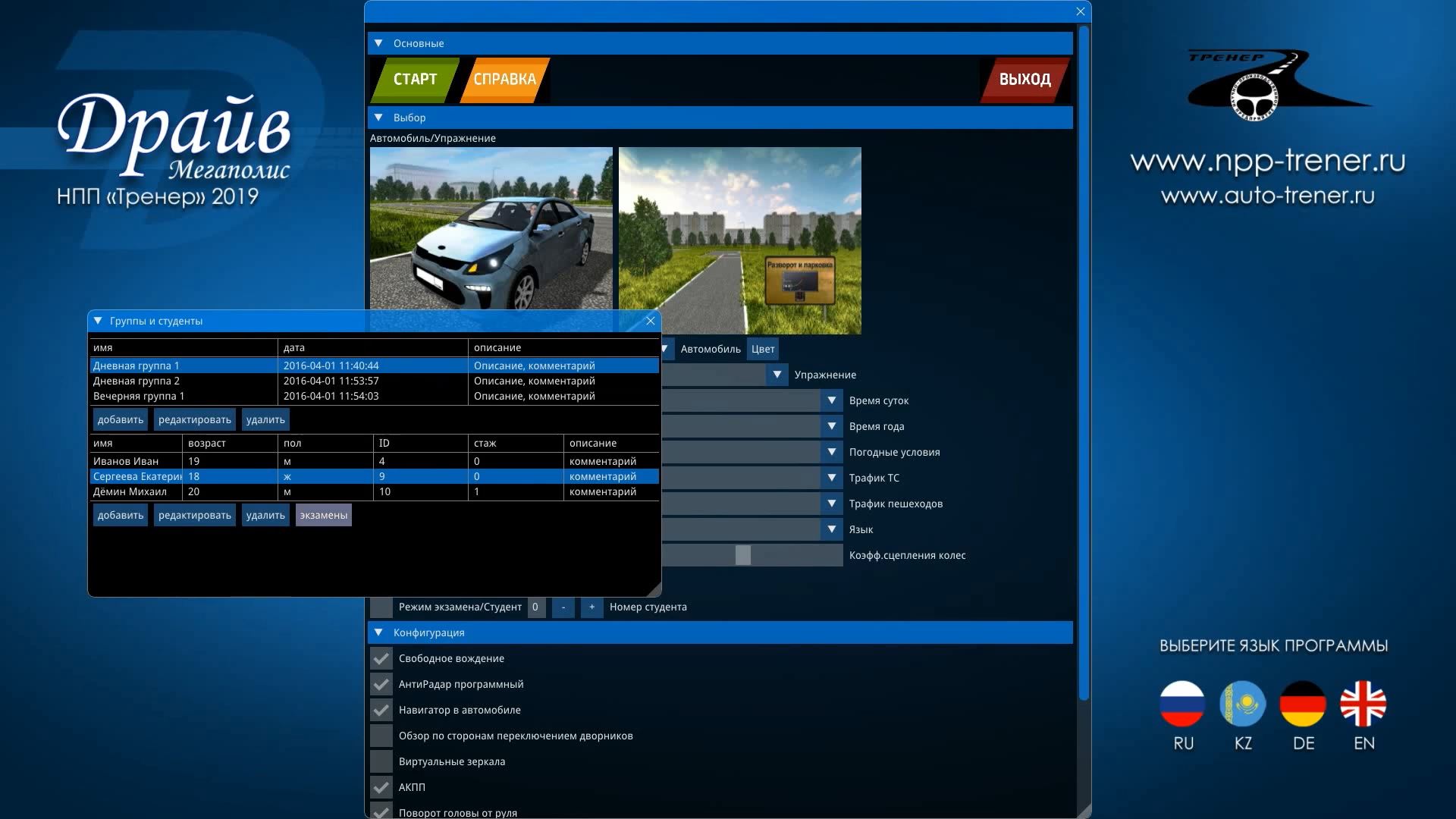
Recently spotted: Polyscope nnview, neural network viewer Robotic Systems Lab (Legged Robotics) tools Обновление программы "Драйв Мегаполис" для автотренажеров ОТКВ, Автотренер, Автотренер+, Камаз |
|
a remote desktop viewer using imgui, not completed yet. |
|
Currently working on using ImGui as react (yes the web thing) renderer to write native applications with javascript. I use a small and fast embedded javascript engine (written in c) to run react (and any other javascript) and let ImGui draw the elements and handling input. The small test app is only a few megabyte, runs at 60 fps without much cpu usage and needs about ~50mb RAM. My goal is to make all the default components and settings available on the react side and also make all the internal draw functions of ImGui available so that you can write fully custom components in javascript instead of just changing sizes and style vars. Video: https://streamable.com/9xe7h (all logic & data comes from react) |
|
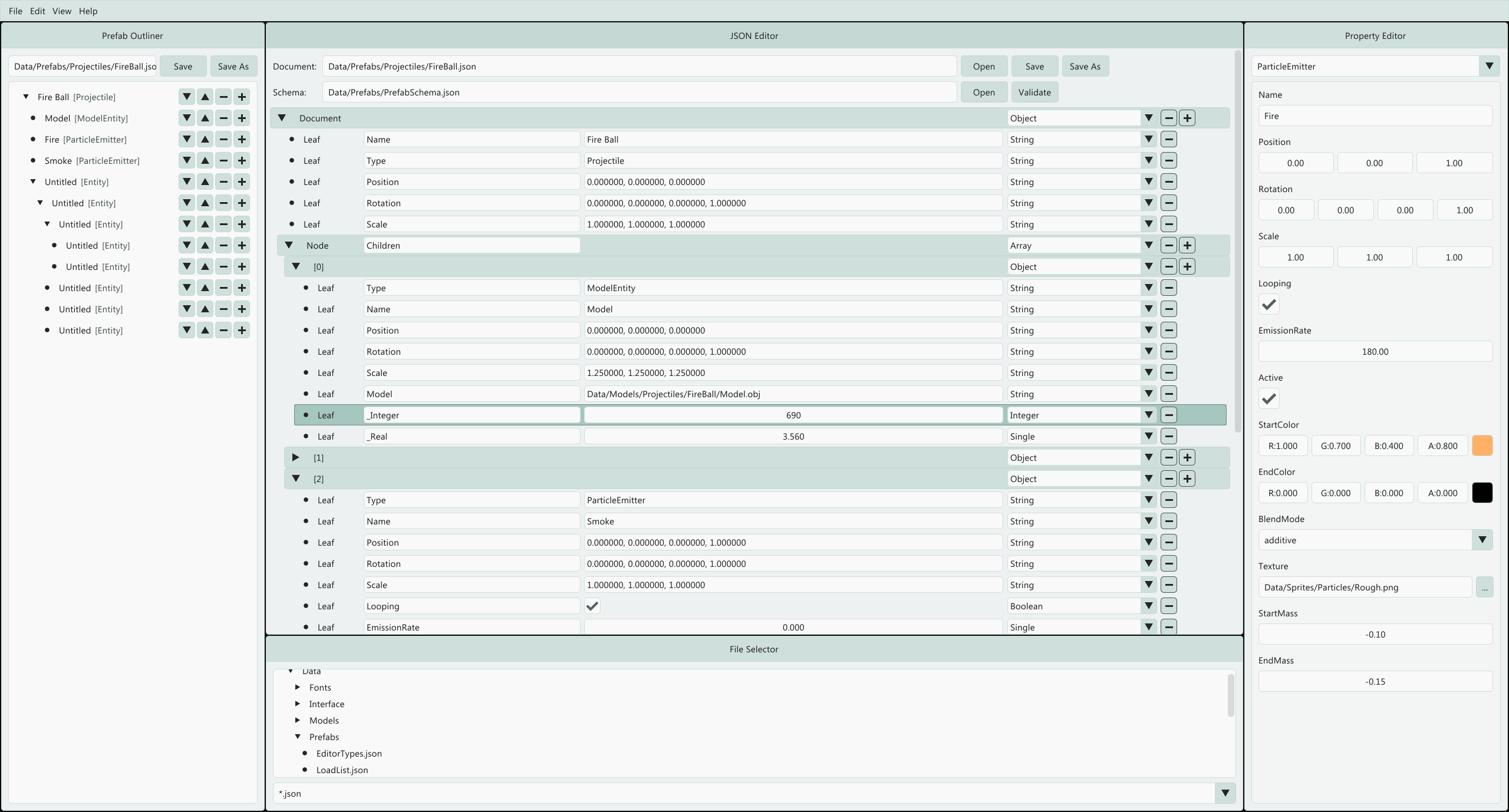
@Iniquitatis do you have a source for the nice skin or even the JSON editor? |
|
Beautiful shot! |
|
Writing a Minecraft seed preview / NBT editor / possibly world editor. I hope to release it more publicly in a few months but for now the source is located here: https://github.com/mnurzia/mc-tool I made a custom theme based off of Visual Studio's Dark color scheme. Font used is Segoe UI 16pt. The FreeType rasterizer helps it look a lot like the real theme. Here's the theme: I hope to have more OS-specific themes for the final release. I'd imagine macOS users wouldn't be happy if they were forced to use a Windows-esque color scheme like this. |
|
I just realized, I should have posted this to the themes thread. My apologies, I hope that the NBT editor / World View widgets are sufficient. To back them up, here's a few videos: Seed Viewer [too large for GitHub, gif is about 20MB] The seed viewer looks a bit stuttery mainly due to the quality of the gif, but also due to my crappy opengl drivers, the fact that I was running on battery, and especially the fact that I was running a Debug build without SIMD intrinsics. It runs at a cool 60fps consistently when these are remedied. The bottom "progress bar" shows the status of the thread queue, where all of the bits of world are processed and generated. The icons I used are a variant of the famous "silkicons" set called "Pastel Icons", they are essentially just more DPI-aware remakes of silkicons. |
|
A simulate Next-Generation Graphic API for ImGui Additionally, the imgui_freetype.h I implement Bitmap Mode because CJK fonts is not clear in low scale in the LowDPI. |
|
Micro Profiler from https://github.com/ConfettiFX/The-Forge by @zeux |
|
"The Surge 2" by developer Deck 13 had a long tech documentary made Where some simple debug panels are shown: |
|
Spotted on the internet (lost the exact source) edit from https://vvvv.org/blog/more-imgui |
|
@DrJedikiah are you gonna release source for that? |
@Iniquitatis : |
Moved to: Screenshots Part 10 #2847 |




































This is Part 9, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: