diff --git a/README.md b/README.md
index eabbcd5..7d10967 100644
--- a/README.md
+++ b/README.md
@@ -1,4 +1,4 @@
-
+



@@ -12,7 +12,7 @@
Designed for a fluent and clear workflow based on the Nord color palette.
-
+
## Getting Started
@@ -26,7 +26,7 @@ Thanks to the official [VS Code Extension Marketplace][vscode-extmarket-home], _
Open the [extension marketplace][vscode-docs-extmarket] by clicking on the _Extensions_ icon in the [_Activity Bar_][vscode-docs-ui-actbar]. Search for `Nord` and click on the Install button.
-
+
See Nord Visual Studio Code's documentation for details about more installation options like a [manual import through a local VSIX extension file][nord-docs-home-install#local].
@@ -34,7 +34,7 @@ See Nord Visual Studio Code's documentation for details about more installation
To activate the theme click on the gear icon in the _Activity Bar_ and select _Color Theme_. Search for `Nord` and confirm the color theme change with Enter.
-
+
See Nord Visual Studio Code's documentation for details about [more activation options][nord-docs-home-install#activation].
@@ -42,15 +42,15 @@ See Nord Visual Studio Code's documentation for details about [more activation o
Your IDE. Your style.
A unified UI and editor syntax element design provides a clutter-free and fluidly merging appearance.

+
Beautiful code to keep focused.
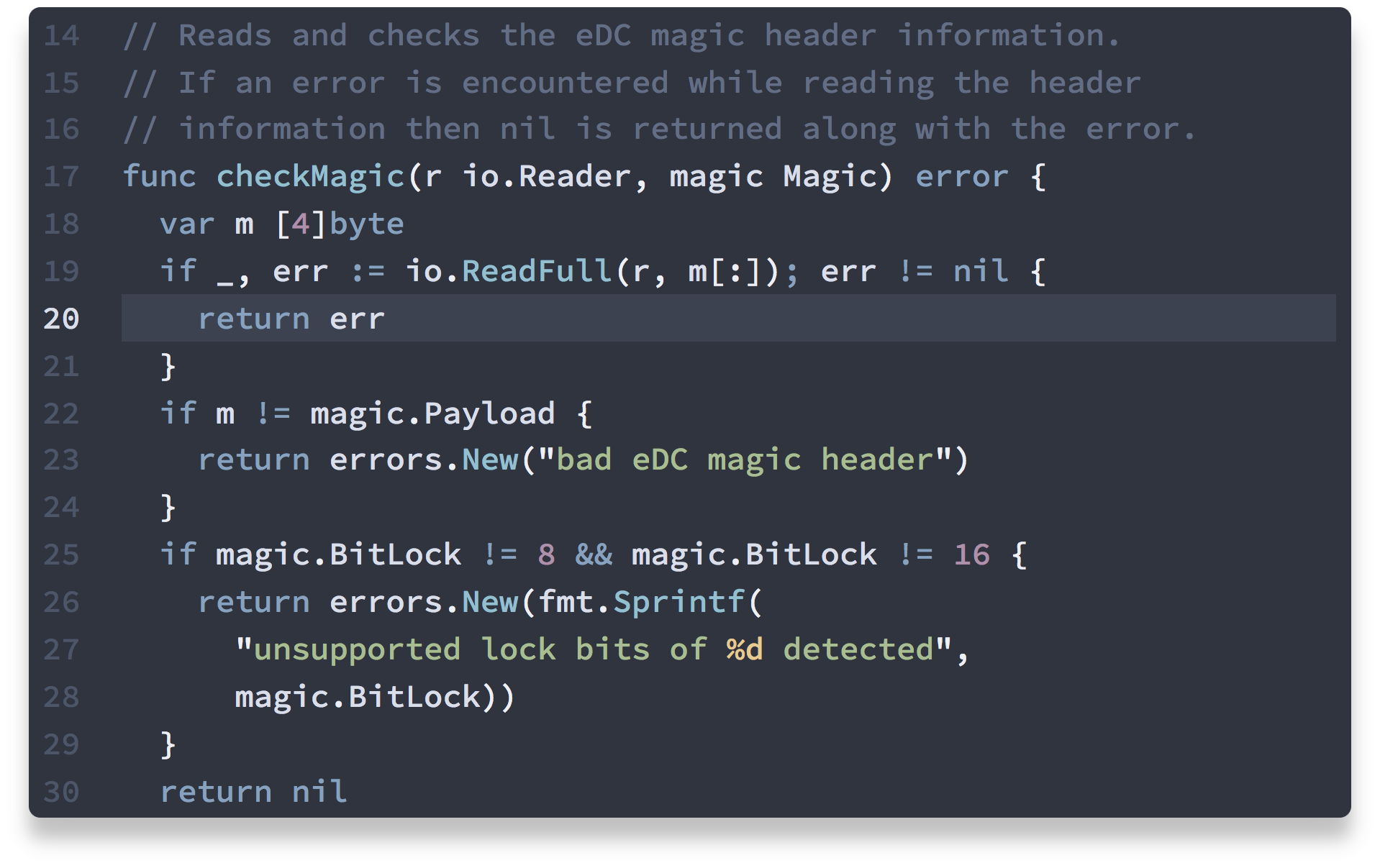
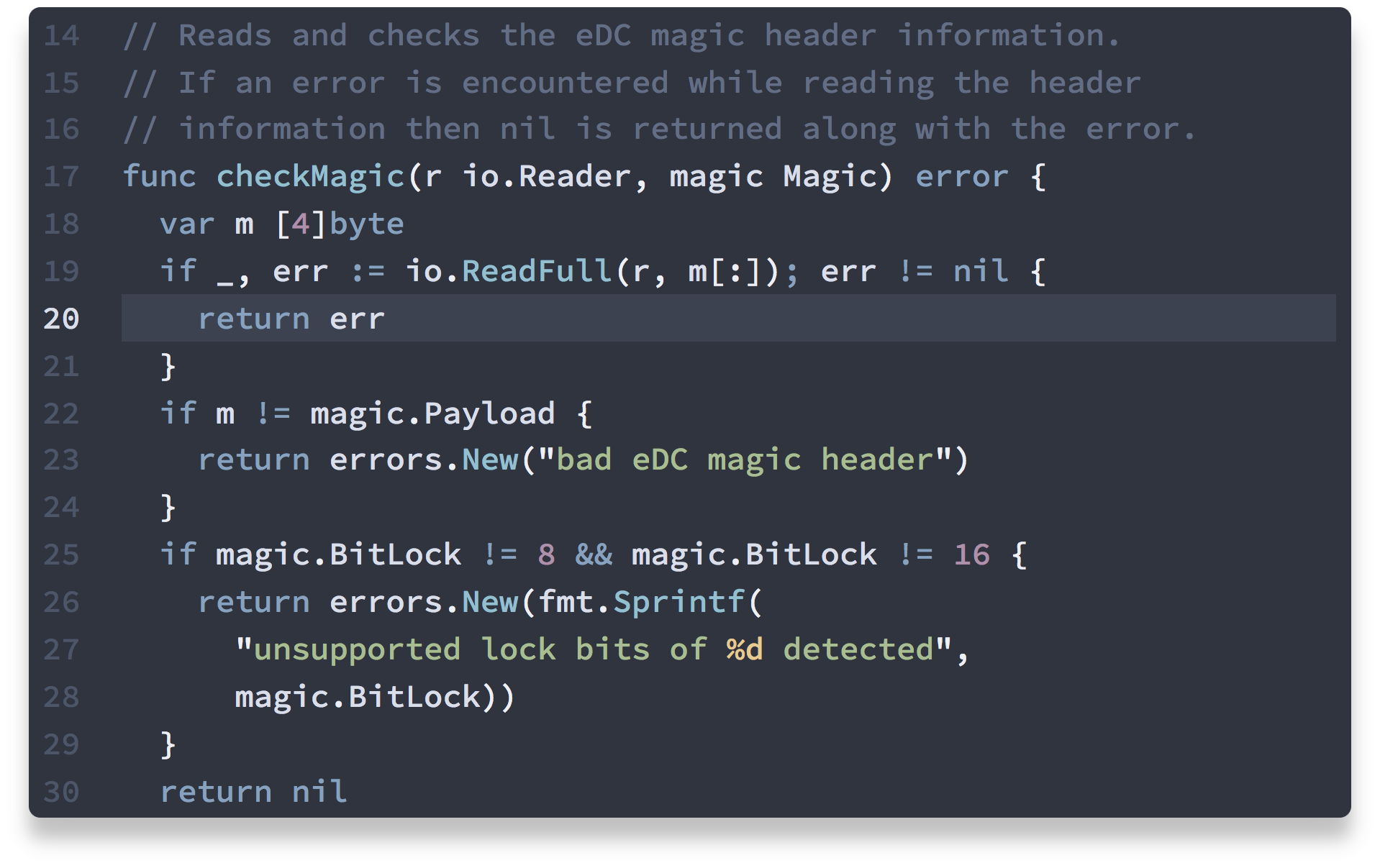
The editor color scheme supports a wide range of programming languages — From bundled definitions up to many popular third-party syntax extensions.

+
Small details with unobtrusive styles.
Popular and common code editor features like search result marker and brace matching are designed to get out of your way with a visually attractive appearance.

+
## Contributing
@@ -62,7 +62,7 @@ Please take a moment to read Nord's full [contributing guide][nord-contrib-guide
The guide also includes information about [minimal, complete, and verifiable examples][nord-contrib-guide-mcve] and other ways to contribute to the project like [improving existing issues][nord-contrib-guide-impr-issues] and [giving feedback on issues and pull requests][nord-contrib-guide-feedback].
-
+
Copyright © 2017-present Arctic Ice Studio and Sven Greb