-
Notifications
You must be signed in to change notification settings - Fork 13
/
Copy pathquarto-reporting.qmd
979 lines (703 loc) · 22 KB
/
quarto-reporting.qmd
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
---
title: "Beautiful Reports and Presentations<br>with Quarto"
author: "Tom Mock"
date: today
format:
revealjs:
self-contained: false
slide-number: c/t
width: 1600
height: 900
logo: "https://www.rstudio.com/wp-content/uploads/2018/10/RStudio-Logo-Flat.png"
footer: "[thomasmock.quarto.pub/reports-presentations](https://thomasmock.quarto.pub/reports-presentations/)"
theme: ["simple", "styles.scss"]
echo: true
multiplex: true
code-link: true
title-slide-attributes:
data-background-color: "#447099"
editor: source
---
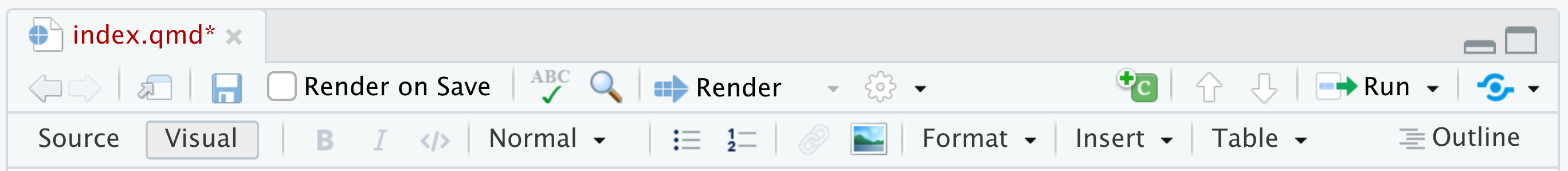
## Quarto - Visual Editor
{fig-alt="A snippet of an RStudio window showing the options bar at the top of an RMarkdown document."}
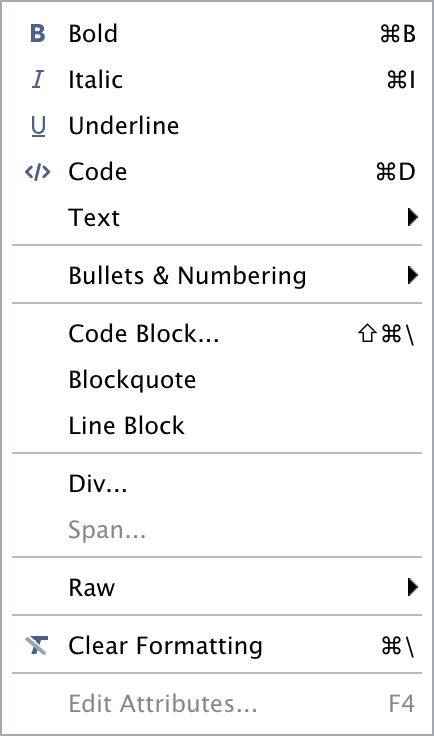
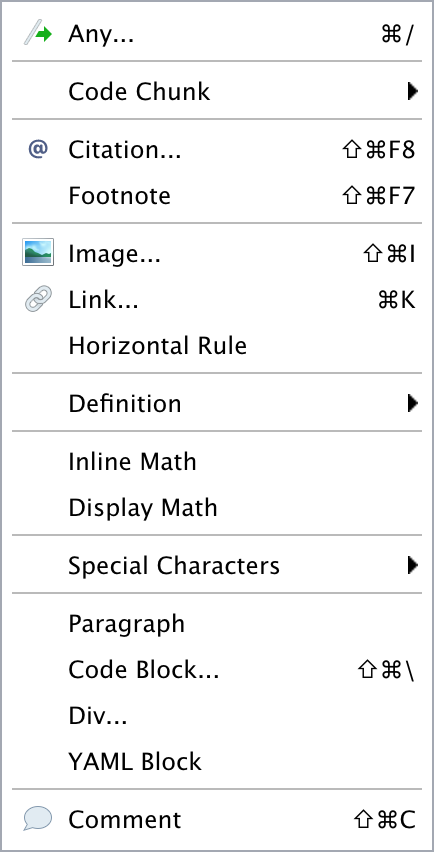
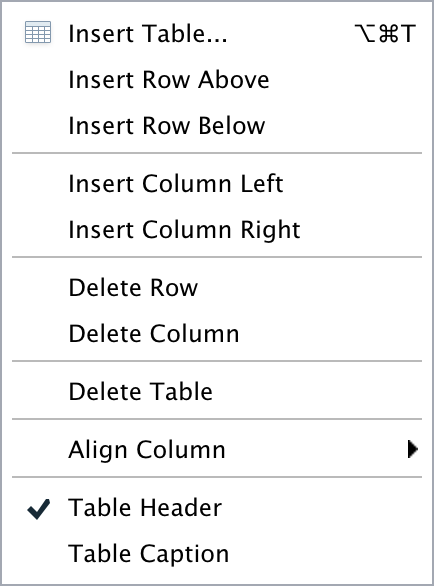
| Format | Insert | Table |
|------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| {fig-alt="The contents of the Format drop down menu."} | {fig0alt="The contents of the Insert drop down menu."} | {fig-alt="The contents of the Table drop down menu."} |
## Static documents
- A static document is your "daily driver" - has the power for a complex table of contents, figure alignment, control of ouptut/code, and other niceties
- Useful as a lab notebook, scratchpad, or the final output for your team
- Most powerful as the combination of written thoughts and observations along with source code
## Parameters
You may have a set of parameters that are used to create different variations of a report. For example:
- Showing results for a specific geographic location.
- Running a report that covers a specific time period.
- Running a single analysis multiple times for different assumptions.
## Parameters
::: columns
::: {.column .fragment width="45%"}
**Python** - Papermill style<br>
``` {{python}}
#| tags: [parameters]
alpha = 0.1
ratio = 0.1
```
:::
::: {.column .fragment width="40%"}
<br>
``` {{python}}
str(alpha)
```
:::
:::
. . .
::: columns
::: {.column width="45%"}
**R** - YAML style<br>
---
title: "My Document"
params:
alpha: 0.1
ratio: 0.1
---
:::
::: {.column .fragment width="40%"}
<br>
``` {{r}}
str(params$alpha)
```
:::
:::
. . .
**CLI/Terminal**
``` bash
quarto render doc.qmd -P alpha:0.2 -P ratio:0.3
```
## Render with Parameters
::: columns
::: {.column .fragment width="52%"}
``` yaml
---
title: "Penguins"
date: today
format: html
params:
species: Adelie
---
```
```` markdown
```{{r}}
#| label: setup
#| include: false
library(tidyverse)
library(palmerpenguins)
penguin_filter <- penguins |>
filter(species == params$species,
!is.na(body_mass_g))
diff_rows <- nrow(penguins) - nrow(penguin_filter)
```
````
``` markdown
We have data about `r knitr::inline_expr("nrow(penguins)")` penguins. Only
`r knitr::inline_expr("diff_rows")` are classified as `r knitr::inline_expr("params$species")`.
The distribution of the `r knitr::inline_expr("params$species")` penguins
are shown below:
```
```` code
```{{r}}
#| echo: false
penguin_filter |>
ggplot(aes(body_mass_g)) +
geom_histogram(binwidth = 100)
```
````
:::
::: {.column .fragment width="44%"}
{fig-alt="A screenshot of the output report, displaying the title, date, information about the penguins and a basic histogram."}
:::
:::
## Render with Parameters
``` bash
quarto render penguin-report.qmd -P species:Gentoo --output gentoo-report.html
quarto render penguin-report.ipynb -P species:Gentoo --output gentoo-report.html
```
. . .
```{r}
#| eval: false
#| echo: true
render_fun <- function(penguin){
quarto::quarto_render(
input = "penguin-report.qmd",
execute_params = list(species = penguin),
output_file = glue::glue("{penguin}-report.html")
)
}
unique(penguins$species) |>
as.character() |>
purrr::walk(render_fun)
```
. . .
``` code
Output created: Adelie-report.html
Output created: Chinstrap-report.html
Output created: Gentoo-report.html
```
## Parameters for modeling
[Example adapted from `tidymodels` docs](https://www.tidymodels.org/learn/models/parsnip-ranger-glmnet/)
``` yaml
---
format: html
params:
engine: "ranger"
---
```
. . .
``` bash
quarto render tidymodels-example.qmd -P engine:randomForest
quarto render tidymodels-example.qmd -P engine:ranger
```
. . .
<br>
::: columns
::: {.column .fragment width="44%"}
``` code
test_results %>% slice(1:5)
#> # A tibble: 5 × 2
#> Sale_Price .pred
#> <dbl> <dbl>
#> 1 5.39 5.27
#> 2 5.28 5.29
#> 3 5.23 5.26
#> 4 5.21 5.25
#> 5 5.60 5.52
```
``` r
test_results %>% metrics(truth = Sale_Price,
estimate = .pred)
#> # A tibble: 3 × 3
#> .metric .estimator .estimate
#> <chr> <chr> <dbl>
#> 1 rmse standard 0.0925
#> 2 rsq standard 0.742
#> 3 mae standard 0.0620
```
:::
::: {.column .fragment width="44%"}
``` r
test_results %>% slice(1:5)
#> # A tibble: 5 × 2
#> Sale_Price .pred
#> <dbl> <dbl>
#> 1 5.39 5.27
#> 2 5.28 5.28
#> 3 5.23 5.26
#> 4 5.21 5.32
#> 5 5.60 5.51
```
``` r
test_results %>% metrics(truth = Sale_Price,
estimate = .pred)
#> # A tibble: 3 × 3
#> .metric .estimator .estimate
#> <chr> <chr> <dbl>
#> 1 rmse standard 0.0944
#> 2 rsq standard 0.731
#> 3 mae standard 0.0626
```
:::
:::
# Unified Syntax {background-color="#447099"}
## Quarto's unified syntax
::: {style="font-size: 65px;"}
``` bash
quarto render boston-terrier.qmd --to html
```
:::
. . .
::: {style="font-size: 65px;"}
``` bash
quarto render boston-terrier.qmd --to pdf
```
:::
#
::: {.columns style="margin-top: -100px;"}
::: {.column width="45%"}
{fig-alt="A screenshot of a HTML article about Boston Terriers, the document has an image in the right hard margin, a floating table of contents, and different sections split up by headers"}
:::
::: {.column .fragment width="50%"}
{fig-alt="A screenshot of a PDF article about Boston Terriers, the document has an image in the right hard margin, a floating table of contents, and different sections split up by headers"}
:::
:::
## Pandoc fenced divs
``` markdown
::: {.class}
All this content can be modified
:::
```
. . .
Structure:
- Start and end with equal number of `:` - minimum of 3 `:::`
- Add curly brackets to indicate the start/end of class `{.class}` or `{sometimes-class}`
. . .
``` code
::: {layout-ncol=2}
{fig-alt="Description of image 1"}
{fig-alt="Description of image 1"}
:::
```
## Tabsets
Split up and flip between sections of a page, alternative to just two columns
``` code
::: {.panel-tabset}
## Element 1
...content...
## Element 2
...content...
:::
```
## Tabsets
::: panel-tabset
## Code
```{r}
#| echo: fenced
#| eval: false
head(mtcars)
```
## Output
```{r}
#| eval: true
#| echo: false
head(mtcars)
```
:::
## Tabsets
::: {.panel-tabset}
## Code
```{{r}}
#| echo: fenced
#| eval: false
head(mtcars)
```
## Output
```{{r}}
#| eval: true
#| echo: false
head(mtcars)
```
:::
## Pandoc bracketed spans
This is [magic text]{.fragment}
. . .
``` markdown
# this only works in presentations
This is [magic text]{.fragment}
```
. . .
Structure:
- Surround text with `[text]`
- Add curly brackets to indicate the start/end of class `{.class}` or `{sometimes-class}`
## Footnotes
You can create inline footnotes like so: `some inline text with a^[footnote]`
. . .
If you hover your mouse over the citation and footnote in this sentence you'll see a popup displaying the reference contents:
``` yaml
format:
html:
citations-hover: true
footnotes-hover: true
```
. . .
<br>
``` markdown
For example, did you know that Howard is a dog^[Specifically he is a Boston Terrier, although
sometimes he acts like a cat]?
```
## Unified syntax
Layout image inline with paragraphs
``` markdown
::: {layout="[[30, 70], [100]]"}
.jpeg){width="50%" fig-alt="Description of boston terrier"}
...paragraph 1...
...paragraph 2...
:::
```
. . .
Put image into the "gutter"/column margin
``` markdown
{.column-margin fig-alt="Description of a young male Boston Terrier with a Brown brindle coat"}
```
. . .
Add footnotes:
``` markdown
The average life span of a Boston Terrier is around 11 to 13 years.^["The Boston Terrier Club Of America". Bostonterrierclubofamerica.org.]
```
# Code {background-color="#447099"}
## Hide all code
``` yaml
format: html
execute:
echo: false
```
. . .
Turn back on at individual code-block level:
``` r
#| echo: true
```
## Fold code
``` yaml
format:
html:
code-fold: true
code-summary: "Hidden code"
```
. . .
Turn on at individual code-block level:
``` r
#| code-fold: true
#| code-summary: "Hidden code"
```
## Code tools
``` yaml
format:
html:
code-fold: true
code-tools: true
```
. . .
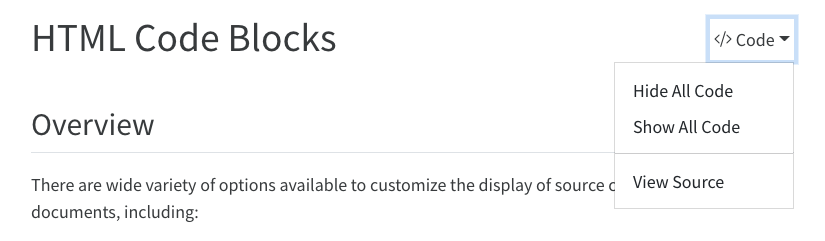
{fig-alt="Screenshot of Quarto document with the Code tools dropdown"}
## Code tools, source
> For example, here we specify that we want only "View Source" (no toggling of code visibility) and no caption on the code menu:
``` yaml
format:
html:
code-tools:
source: true
toggle: false
caption: none
```
. . .
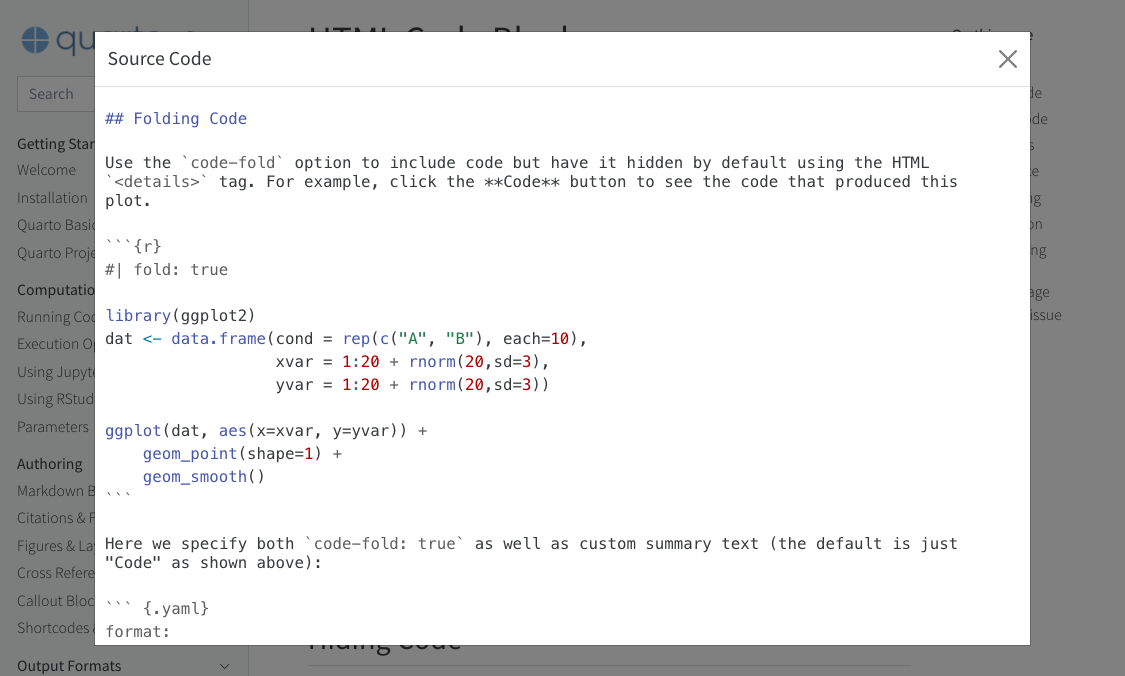
{fig-alt="Screenshot of Quarto document with the source option overlay"}
## Code tools, source repo
In some situations (especially for longer documents), you may prefer to send viewers to the source code on a version-control website rather than the built in viewer.
. . .
``` yaml
format:
html:
code-tools:
source: https://github.com/quarto-dev/quarto-web/blob/main/index.md
```
# Code appearance {background-color="#447099"}
## Code highlighting
[Full highlighting options](https://quarto.org/docs/output-formats/html-code.html#highlighting)
```{r}
#| message: false
library(dplyr)
mtcars |>
group_by(cyl, am) |>
summarize(mean = mean(mpg), n = n(), .groups = "drop")
```
## Code highlighting
``` yaml
format:
html:
highlight-style: arrow
```
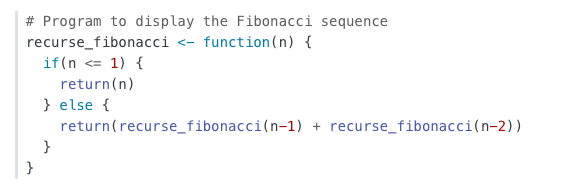
{.nostretch width="50%" fig-alt="Screenshot of code with a light theme on white background"}
## Code highlighting
``` yaml
format:
html:
highlight-style: arrow
theme:
light: flatly
dark: darkly
```
. . .
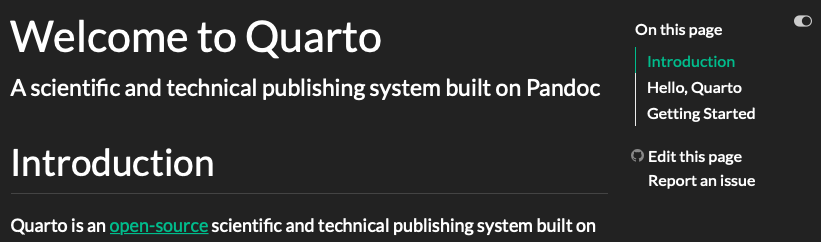
{fig-alt="Screenshot of dark mode toggle in Quarto doc."}
. . .
{fig-alt="Screenshot of code with a light theme on white background"}
## Code linking with [`downlit`](https://downlit.r-lib.org/)
> The goal of `downlit` is to provide syntax highlighting and automatic linking of R code
``` yaml
format:
html:
code-link: true
```
# Aesthetics {background-image="images/howard-gentleman.jpeg" background-size="contain" background-position="right" background-color="black"}
## HTML Appearance
Out of the box, Quarto is styled with Bootstrap 5 and opinionated defaults.
Bootstrap is the most popular CSS Framework for responsive websites, where v5 is the latest.
. . .
Quarto comes pre-installed with 25 themes from [Bootswatch](https://bootswatch.com/) and you can use them like so:
``` yaml
---
format:
html:
theme: litera
---
```
<br>
. . .
Or you can customize a theme with CSS/SCSS/SASS.
``` yaml
---
format:
html:
theme:
- litera
- custom.scss
---
```
## Bootswatch themes
{fig-alt="Screenshot of 6 bootswatch themes"}
## PDF Articles
``` yaml
format:
pdf:
template: mytemplate.tex
```
. . .
<br>
See more on Journal Articles at <https://github.com/quarto-journals/>
::: columns
::: {.column .fragment width="35%"}
``` yaml
----
title: "My Document"
toc: true
format:
acm-pdf: default
acm-html: default
---
```
:::
::: {.column .fragment width="60%"}
{fig-alt="Screenshot of a rendered Quarto document to the Journal of Statistical Science format."}
:::
:::
## More PDF + LaTeX templates
Great work from the NFMS Open Science team on "Quarto titlepages": <https://nmfs-opensci.github.io/quarto_titlepages/>
> The tex templates were written by [Eli Holmes](https://github.com/eeholmes) and the lua filter along with changes to the Pandoc templates to allow themes was written by [Mickaël Canouil](https://github.com/mcanouil).
. . .
{fig-alt="A screenshot of the titlepages Quarto output PDF. It has a logo, along with the title information and the affiliations of the authors."}
# Presentations {background-color="#447099"}
## Output types
- Quarto supports a variety of formats for creating presentations, including:
- `revealjs` --- [reveal.js](https://quarto.org/docs/presentations/revealjs/) (HTML)
- `pptx` --- [PowerPoint](https://quarto.org/docs/presentations/powerpoint.html) (MS Office)
- `beamer` --- [Beamer](https://quarto.org/docs/presentations/beamer.html) (LaTeX/PDF)
## Follow-up reading
- Emil Hvitfeldt's [Slidecraft 101: Colors and Fonts](https://www.emilhvitfeldt.com/post/slidecraft-colors-fonts/)
- Meghan Hall's [Quarto Slides](https://meghan.rbind.io/blog/quarto-slides/)
## Shared structures
- Incremental reveal/lists
- Multiple columns for layout
- Title/subtitle/author/etc
- Headings
- Code/Output
## Creating slides
``` code
---
format: revealjs
---
## Slide 1
## Slide 2
```
## Incremental Lists
Controllable via YAML:
``` yaml
format:
pptx:
incremental: true
```
. . .
Or turn on/off via fenced divs:
::: columns
::: {.column .fragment width="45%"}
``` markdown
::: {.incremental}
- Howard sleeps
- Howard sprints
:::
```
:::
::: {.column .fragment width="45%"}
``` markdown
::: {.nonincremental}
- Howard eats
- Howard sleeps
:::
```
:::
:::
## Multiple Columns
``` markdown
:::: {.columns}
::: {.column width="50%" .fragment}
Left column
:::
::: {.column width="50%" .fragment}
Right column
:::
::::
```
# Presentations with `format: revealjs` {background-color="#447099"}
## SECRET TIP
<kbd>Alt + Click</kbd> to Zoom in to a section
::: {.absolute .fragment bottom="25" left="100"}
{width="150" fig-alt="Howard dressed as a victorian gentleman"}
:::
## Absolute Position
Absolute position allows for tight control of placement.
. . .
``` markdown
::: {.absolute bottom=25 left=100 .fragment}
{width=150 fig-alt="Howard dressed as a victorian gentleman"}
:::
```
## `output-location: column-fragment`
```{r}
#| echo: fenced
#| output-location: column-fragment
library(ggplot2)
ggplot(mtcars, aes(x = mpg, y = disp)) +
geom_point()
```
## Themes
Quarto comes with 10 built-in themes:
`beige`, `blood`, `dark`, `default`, `league`, `moon`, `night`, `serif`, `simple`, `sky`, `solarized`
. . .
``` yaml
---
title: "Presentation"
format:
revealjs:
theme: [simple, custom.scss]
---
```
## Themes + SCSS/SASS
``` css
@import url('https://fonts.googleapis.com/css2?family=Fira+Mono&family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap');
/*-- scss:defaults --*/
$link-color: #EE6331;
$font-family-sans-serif: 'Open Sans', sans-serif;
$font-family-monospace: 'Fira Mono', monospace;
$presentation-title-slide-text-align: left;
/*-- scss:rules --*/
h2 {
color: #447099 !important;
}
```
## Footer/Logo
``` yaml
---
format:
revealjs:
logo: "pic1.png"
footer: "Footer text"
---
```
. . .
``` yaml
---
format:
revealjs:
logo: "https://www.rstudio.com/wp-content/uploads/2018/10/RStudio-Logo-Flat.png"
footer: "[Reports and Presentations with Quarto](https://thomasmock.quarto.pub/reports-presentations/)"
---
```
. . .
One off footer:
``` markdown
::: {footer}
Did you notice the footer?
:::
```
::: footer
Did you notice the footer?
:::
## Slide Background {background-color="black" background-image="images/howard-gentleman.jpeg" background-size="100px" background-repeat="repeat"}
## Slide Background
``` markdown
## Slide Background {background-color="black" background-image="images/howard-gentleman.jpeg" background-size="100px" background-repeat="repeat"}
```
. . .
| **Attribute** | **Default** | **Description** |
|:------------|:------------|:---------------------------------------------|
| `background-image` | | URL of the image to show. GIFs restart when the slide opens. |
| `background-size` | cover | See [background-size](https://developer.mozilla.org/docs/Web/CSS/background-size) on MDN. |
| `background-position` | center | See [background-position](https://developer.mozilla.org/docs/Web/CSS/background-position) on MDN. |
| `background-repeat` | no-repeat | See [background-repeat](https://developer.mozilla.org/docs/Web/CSS/background-repeat) on MDN. |
| `background-opacity` | 1 | Opacity of the background image on a 0-1 scale. 0 is transparent and 1 is fully opaque. |
## Slide Background
Changing the background color will modify the font color for better contrast
. . .
``` markdown
## Slide Background {background-color="black")
```
## Background videos
Automatically plays a full size video behind the slide.
| **Attribute** | **Default** | **Description** |
|:------------------|:----------------|:-----------------------------------|
| `background-video` | | A single video source, or a comma separated list of video sources. |
| `background-video-loop` | false | Flags if the video should play repeatedly. |
| `background-video-muted` | false | Flags if the audio should be muted. |
| `background-size` | cover | Use `cover` for full screen and some cropping or `contain` for letterboxing. |
| `background-opacity` | 1 | Opacity of the background video on a 0-1 scale. 0 is transparent and 1 is fully opaque. |
## `r-stack` + fragments
``` markdown
::: {.r-stack}
{.fragment width="450"}
{.fragment width="300"}
{.fragment width="400"}
:::
```
## `r-stack` + fragments
::: r-stack
{.fragment width="450"}
{.fragment width="300"}
{.fragment width="400"}
:::
## Custom classes
From Emil's [article](https://www.emilhvitfeldt.com/post/slidecraft-colors-fonts/):
``` css
*-- scss:rules --*/
.blue {
color: $theme-blue;
font-weight: bold;
}
.yellow {
color: $theme-yellow;
font-weight: bold;
}
```
. . .
``` markdown
[Quarto]{.blue} enables you to weave together [content]{.yellow} and
[executable code]{.yellow} into a **finished presentation**.
To learn more about [Quarto]{.blue} presentations see <https://quarto.org/docs/presentations/>.
```
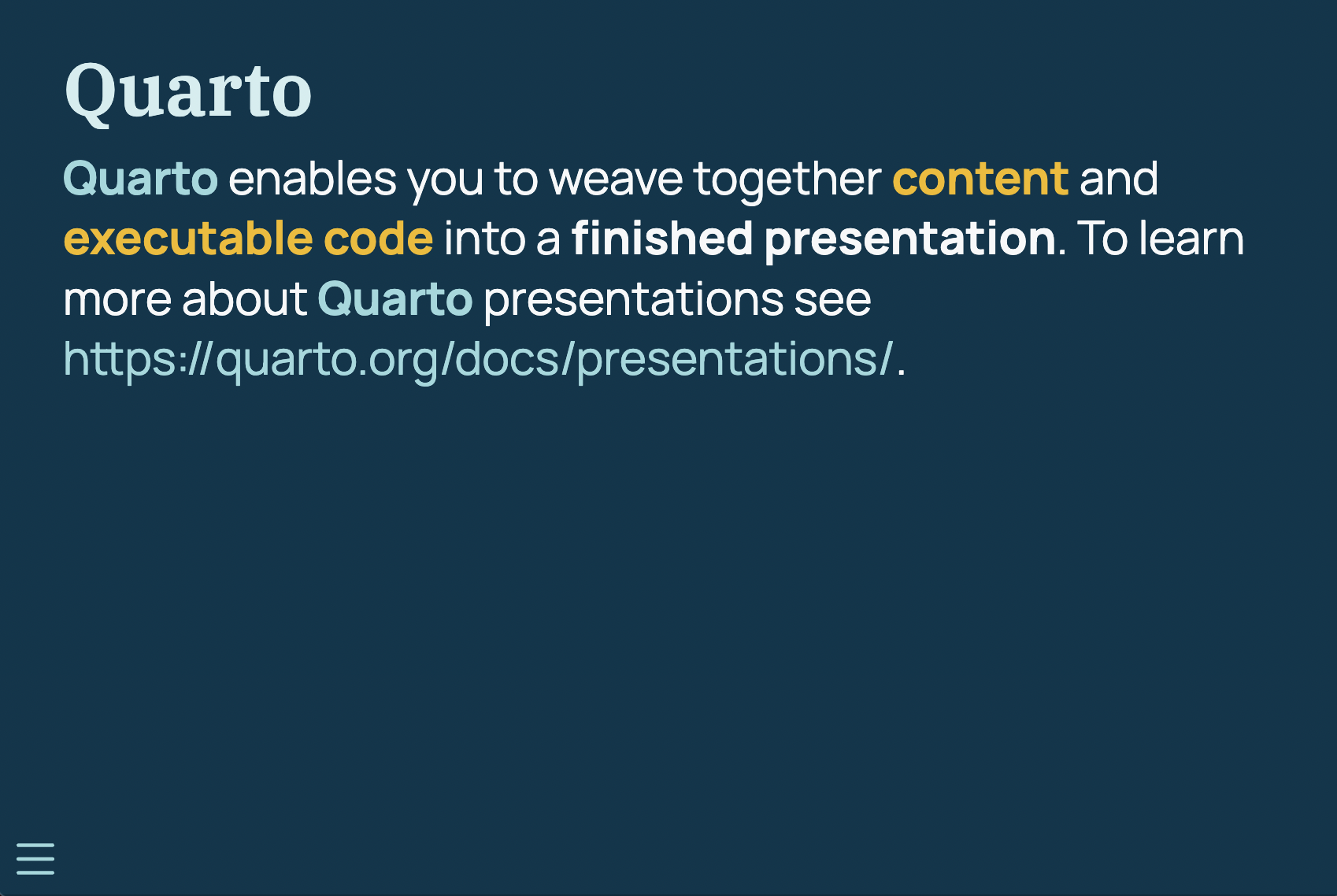
## Custom Classes
{fig-alt="Screenshot of Quarto presentation with specific text highlighted yellow/blue."}
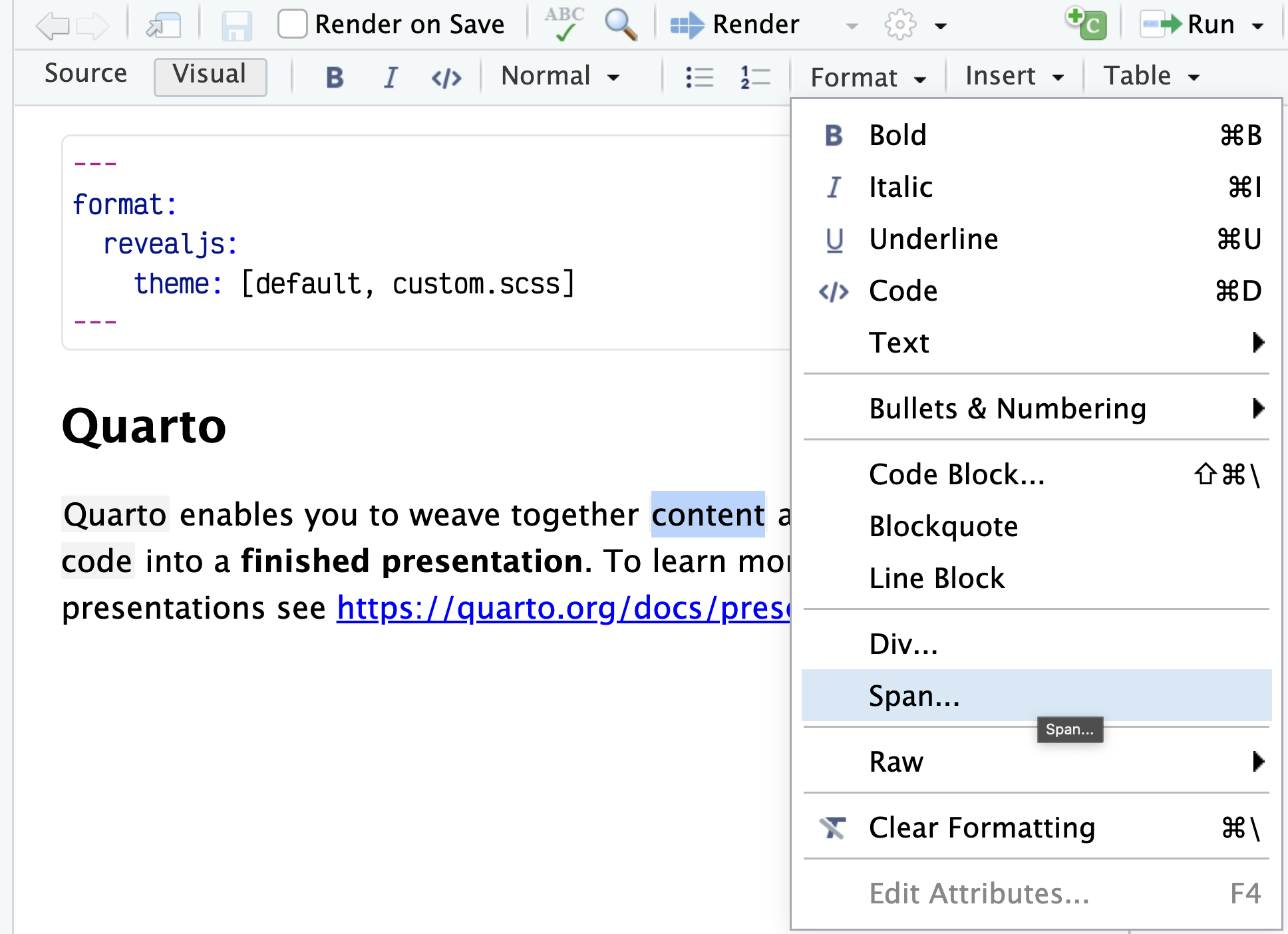
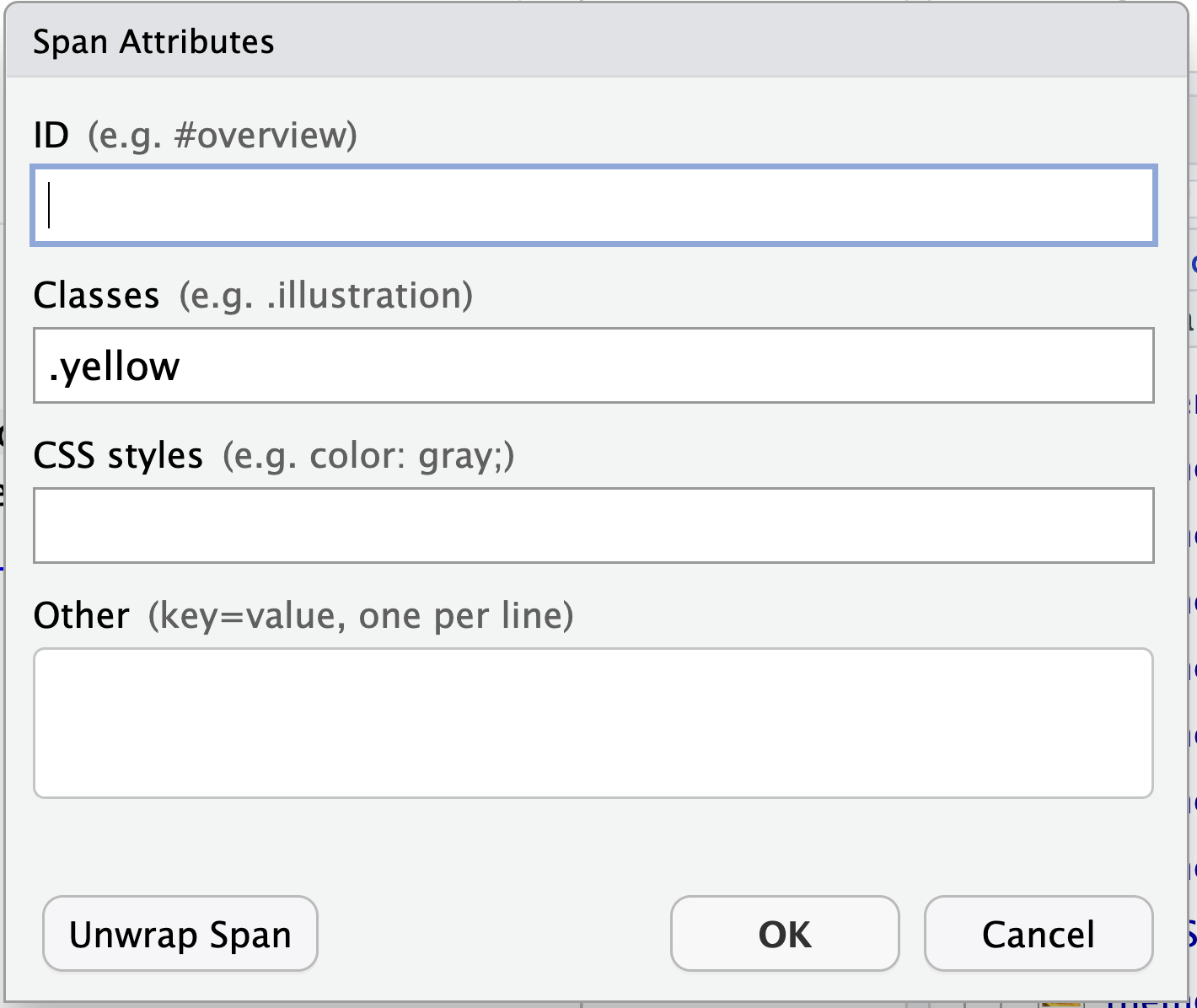
## Applying classes
Use bracketed spans: `[text to color]{.yellow}` or use RStudio's Visual Editor:
::: columns
::: {.column .fragment width="45%"}

:::
::: {.column .fragment width="45%"}

:::
:::
## The end!
Read all the docs at <https://quarto.org/docs/guide/>
### Reports
- [Quarto docs: Documents](https://quarto.org/docs/output-formats/html-basics.html)
- [Quarto Gallery: Articles + Reports](https://quarto.org/docs/gallery/#articles-reports)
- [Quarto Journal Articles](https://quarto.org/docs/journals/index.html)
- "Quarto titlepages": <https://nmfs-opensci.github.io/quarto_titlepages/>
### Presentations
- [Quarto docs: Presentations](https://quarto.org/docs/presentations/)
- [Quarto Gallery: Presentations](https://quarto.org/docs/gallery/#presentations)
- Emil Hvitfeldt's [Slidecraft 101: Colors and Fonts](https://www.emilhvitfeldt.com/post/slidecraft-colors-fonts/)
- Meghan Hall's [Quarto Slides](https://meghan.rbind.io/blog/quarto-slides/)
- Andrew Heiss' Quarto slides on [APIs and webscraping with R](https://github.com/andrewheiss/2022-seacen)