You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
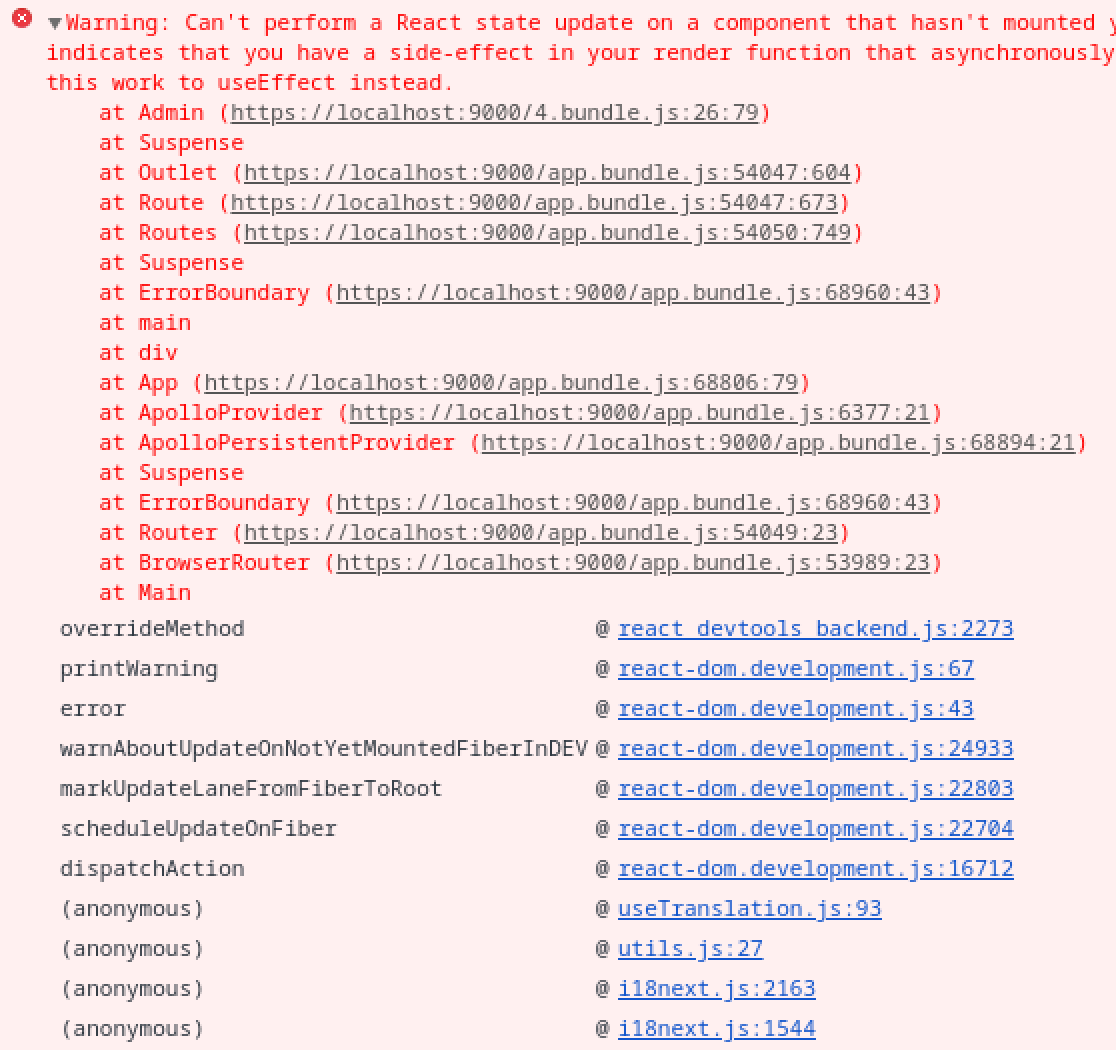
When using React concurrent mode (a 16.X release initially planned for Q2 2019 and not yet stable, but used in prod at facebook), the following error occurs when trying to call useTranslation within a lazy-loaded component with suspense.
@jamuhl oh boy... Was running on 11.7.0 and incorrectly assumed that I was on the latest version (having renovate auto-create PRs for package upgrades). bumping to 11.7.2 indeed resolved the issue.
Sorry for all the messages, and thanks for the quick replies!
Related to #817
🐛 Bug Report
When using React concurrent mode (a 16.X release initially planned for Q2 2019 and not yet stable, but used in prod at facebook), the following error occurs when trying to call useTranslation within a lazy-loaded component with suspense.

To Reproduce
React concurrent mode with console warning: https://codesandbox.io/s/react-i18next-lazy-loading-example-forked-ozkgn
Expected behavior
No console warning and no side effect.
Expecting the same behavior as @jamuhl's example with React 16.12: https://codesandbox.io/s/react-i18next-lazy-loading-example-forked-kv2cr
The text was updated successfully, but these errors were encountered: