You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
functionclone(obj){if(typeofobj!='object'){return'need a object';}varobject=obj.constructor===Array?[]:{};for(variinobj){object[i]=obj[i];}returnobject;}clone(info);
functiondeepCopy(obj){if(typeofobj!="object"){return"need a object";}varobject=obj.constructor==Array ? [] : {};for(variinobj){//判断是对象还是普通类型if(typeofobj[i]=="object"){//这里需要判断一下是否是正则RegExp 还是 Date 时间if(obj[i].constructor===RegExp||obj[i].constructor===Date){object[i]=obj[i];}else{object[i]=deepCopy(obj[i]);}}else{object[i]=obj[i];}}returnobject;}console.log(deepCopy(info));//完全拷贝下来了
一.什么是浅拷贝和深拷贝
浅复制是指只复制一层对象的属性,不会复制对象中的对象的属性,对象的深复制会复制对象中层层嵌套的对象的属性。(单来说浅复制只复制一层对象的属性,而深复制则递归复制了所有层级。)
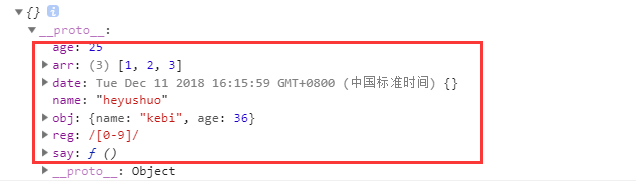
全局例子都使用如下对象
二.浅复制的实现
2.1 ES6 的 Object.assign
将所有可枚举的属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。如果目标对象中的属性具有相同的键,则属性将被源中的属性覆盖。后来的源的属性将类似地覆盖早先的属性
2.2 ES5 的 Object.create
Object.create 的详细解释
复制对象到当前对象的原型上
如下如所示:

2.3 数组的 concat()和 slice()方法可以实现对数组的浅复制
ES6 提供的扩展运算符实现数组的复制也是浅复制
2.4 自己封装一个浅复制方法
三.深复制
3.1 实现深复制最简单的方式
JSON 对象是 ES5 中引入的新的类型(支持的浏览器为 IE8+),JSON 对象 parse 方法可以将 JSON 字符串反序列化成 JS 对象,stringify 方法可以将 JS 对象序列化成 JSON 字符串,借助这两个方法,也可以实现对象的深拷贝。
这个方法的缺点如下图所示
3.2 手写实现深复制的函数
通过如上函数实现一个对象的合并
The text was updated successfully, but these errors were encountered: