关于闭包的原理我想网上有很多相关的文章介绍,只有在实际应用中才能让我们更深刻的理解闭包的强大威力。
- 将变量私有化,延长变量的生命周期
- 模拟模块,防止污染全局变量
- 可以做缓存
- 其他常见应用
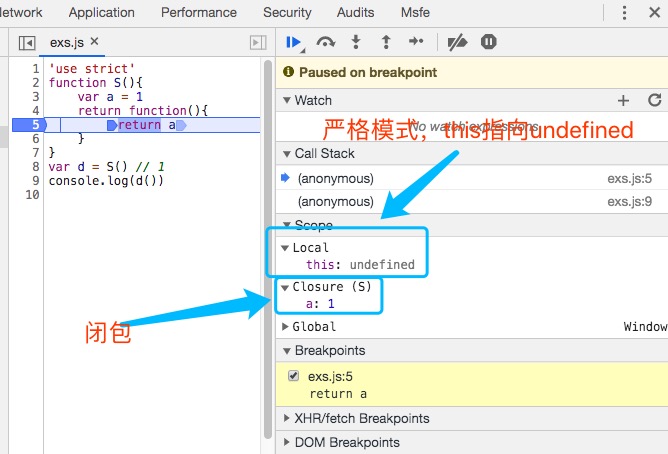
'use strict'
function S(){
var a = 1
return function(){
return a
}
}
var d = S() // 1
console.log(d())例如上面代码,当 S() 执行完后,a 变量并不会在内存中销毁,因为 d 一直在'使用'它,无法销毁,只有你手动将 d=null,
同时, S 函数外的作用域并不能访问到 a 变量,这样就延长了 a 变量, 同时将 a 变量
私有化。这也是其他闭包应用的基础。
在ES6之前,除了将变量和方法封装在函数中之外,没有其他方法可以模块化JS代码并提供私有变量与方法。闭包与立即调用的函数表达式相结合是至今通用解决方案(虽然我们平时写的代码是es模块或者commonjs模块,但最终打包工具都会转换为闭包模块)。
var Person = (function() {
var person = {
name: "",
age: 0
};
function setName(personName) {
person.name = personName;
}
function setAge(personAge) {
person.age = personAge;
}
return {
setName: setName,
setAge: setAge
};
})();上面代码就用立即执行函数和和闭包相结合模拟的模块,该模块有一个私有变量 person, 立即执行函数返回的Person对象有两个属性方法可以修改私有变量person。
function memoize(func, resolver) {
if (typeof func !== 'function' || (resolver != null && typeof resolver !== 'function')) {
throw new TypeError('Expected a function')
}
const memoized = function(...args) {
const key = resolver ? resolver.apply(this, args) : args[0]
const cache = memoized.cache
if (cache.has(key)) {
return cache.get(key)
}
const result = func.apply(this, args)
memoized.cache = cache.set(key, result) || cache
return result
}
memoized.cache = new (memoize.Cache || Map)
return memoized
}
memoize.Cache = Map上面的段代码摘自lodash github 的memoizeapi,这个方法可以接受一个func参数,然后返回一个新的函数,假如func是个非常耗时的函数,就可以将每次的计算值缓存在闭包中,等下一次调用这个方法时,先去缓存中查找是否'计算'过,如果计算过就从缓存cache中取出来,从而提高程序的运算速度。
触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间
function debounce(fn) {
let timeout = null; // 创建一个标记用来存放定时器的返回值
return function () {
clearTimeout(timeout); // 每当用户输入的时候把前一个 setTimeout clear 掉
timeout = setTimeout(() => { // 然后又创建一个新的 setTimeout, 这样就能保证输入字符后的 interval 间隔内如果还有字符输入的话,就不会执行 fn 函数
fn.apply(this, arguments);
}, 500);
};
}
function sayHi() {
console.log('防抖成功');
}
var inp = document.getElementById('inp');
inp.addEventListener('input', debounce(sayHi)); // 防抖高频事件触发,但在n秒内只会执行一次,所以节流会稀释函数的执行频率,每次触发事件时都判断当前是否有等待执行的延时函数
function throttle(fn) {
let canRun = true; // 通过闭包保存一个标记
return function () {
if (!canRun) return; // 在函数开头判断标记是否为true,不为true则return
canRun = false; // 立即设置为false
setTimeout(() => { // 将外部传入的函数的执行放在setTimeout中
fn.apply(this, arguments);
// 最后在setTimeout执行完毕后再把标记设置为true(关键)表示可以执行下一次循环了。当定时器没有执行的时候标记永远是false,在开头被return掉
canRun = true;
}, 500);
};
}
function sayHi(e) {
console.log(e.target.innerWidth, e.target.innerHeight);
}
window.addEventListener('resize', throttle(sayHi));