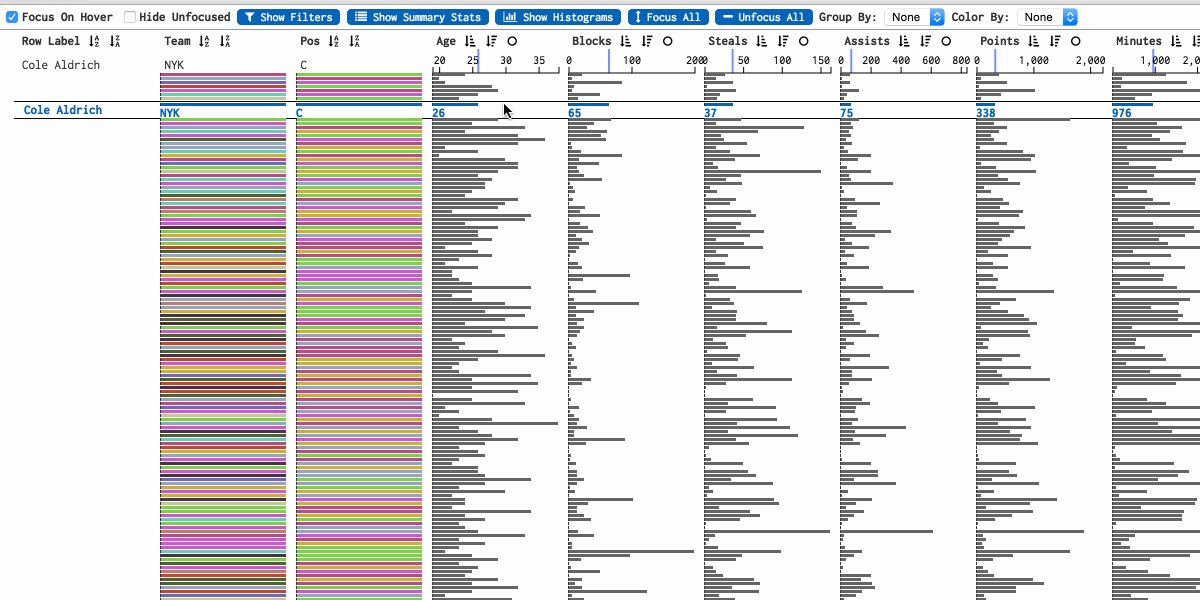
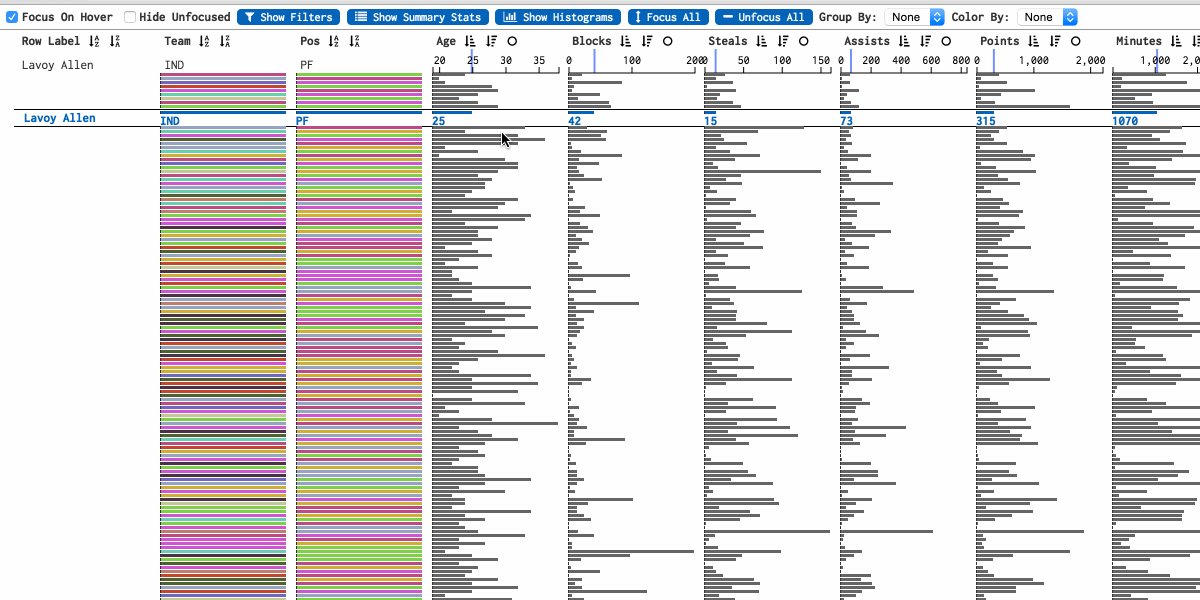
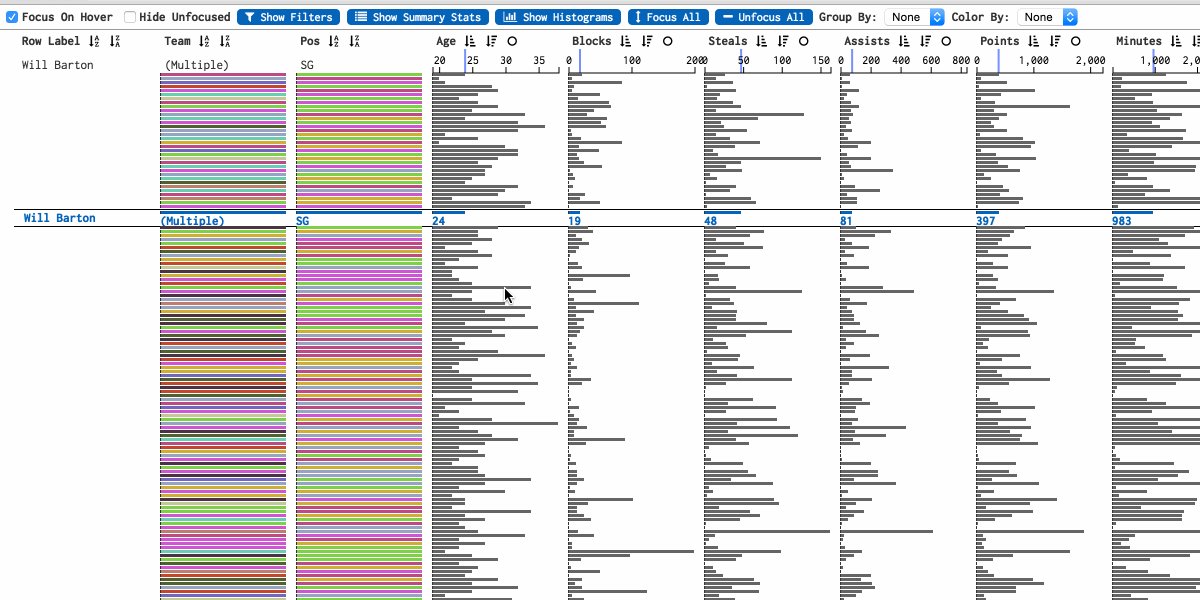
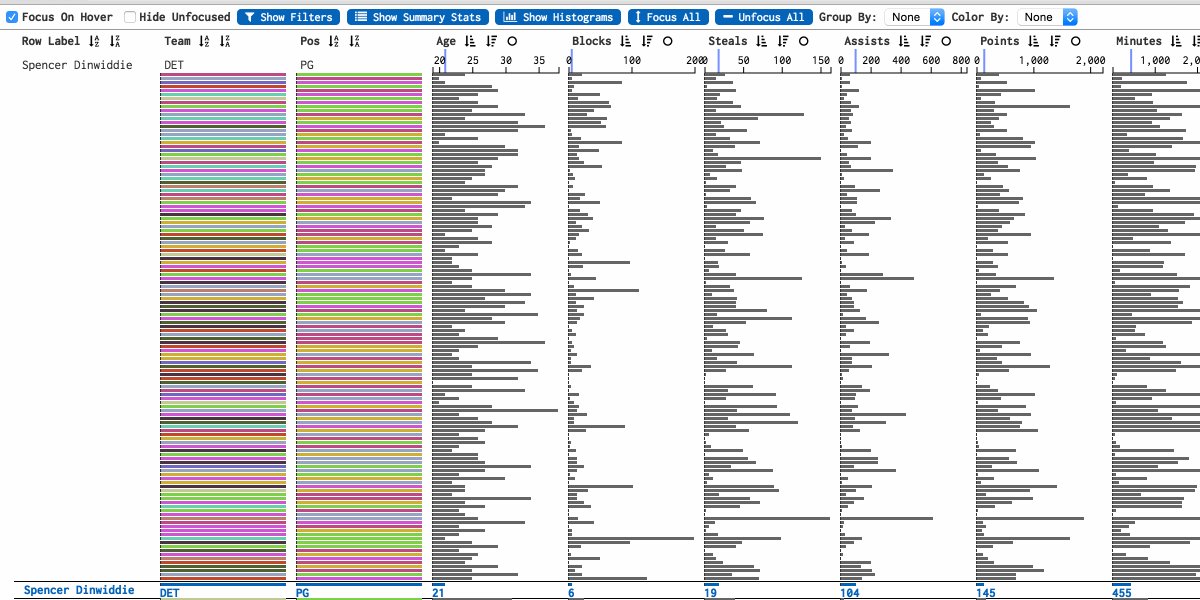
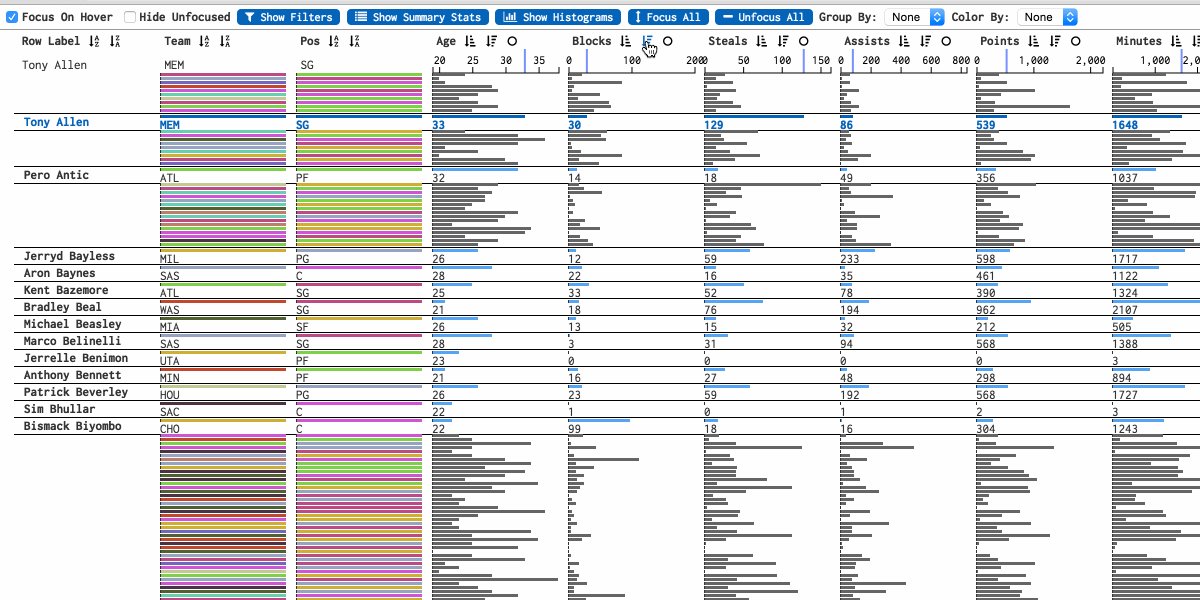
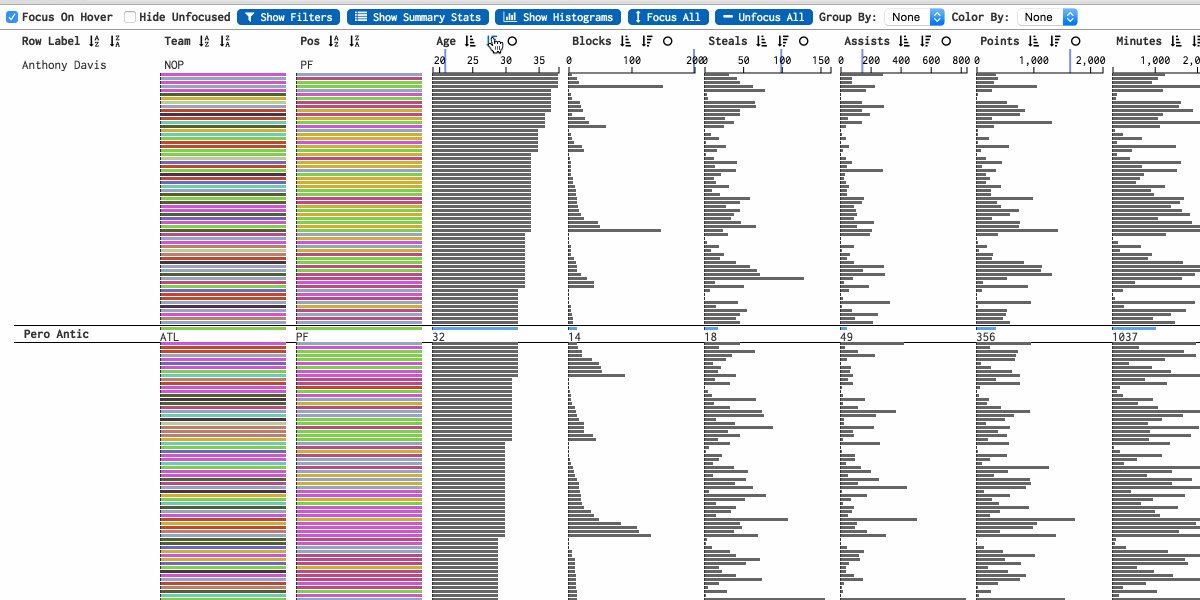
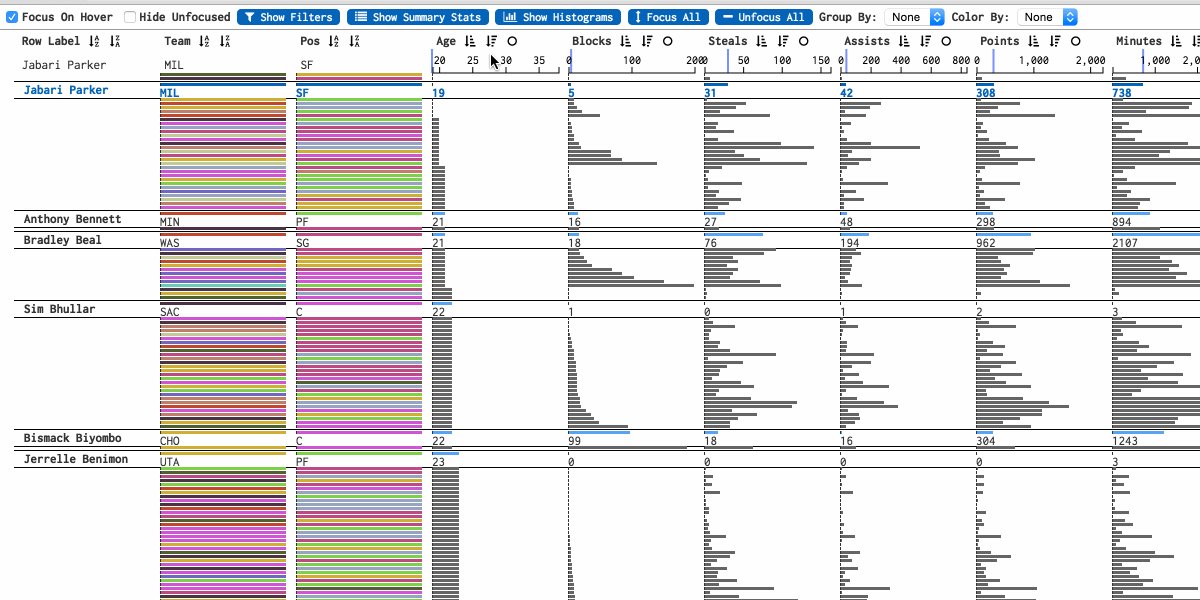
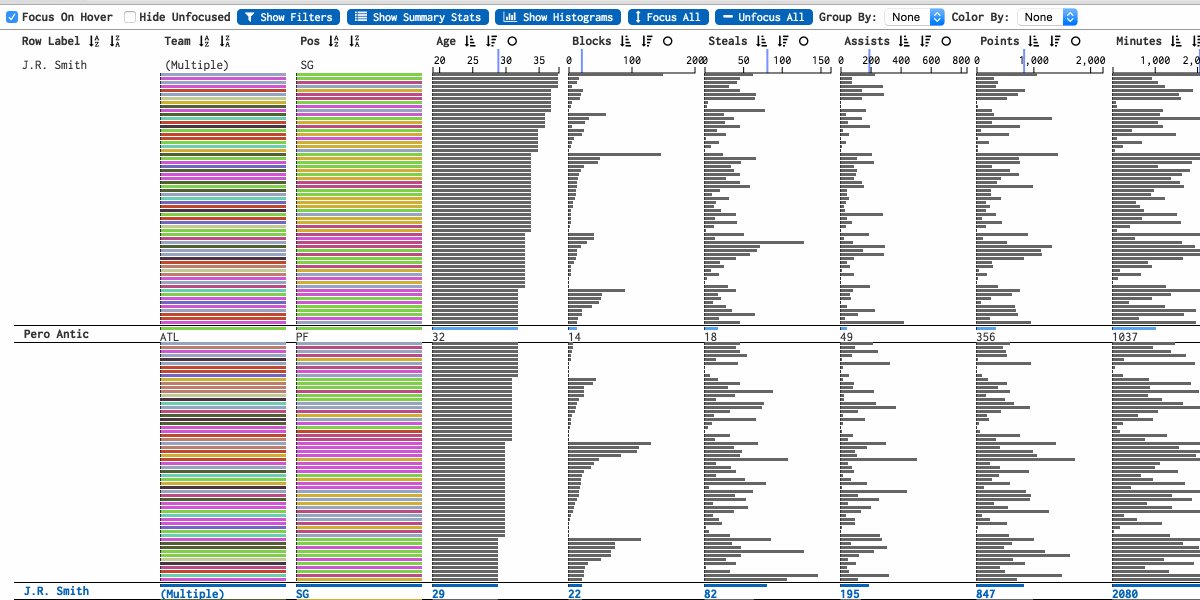
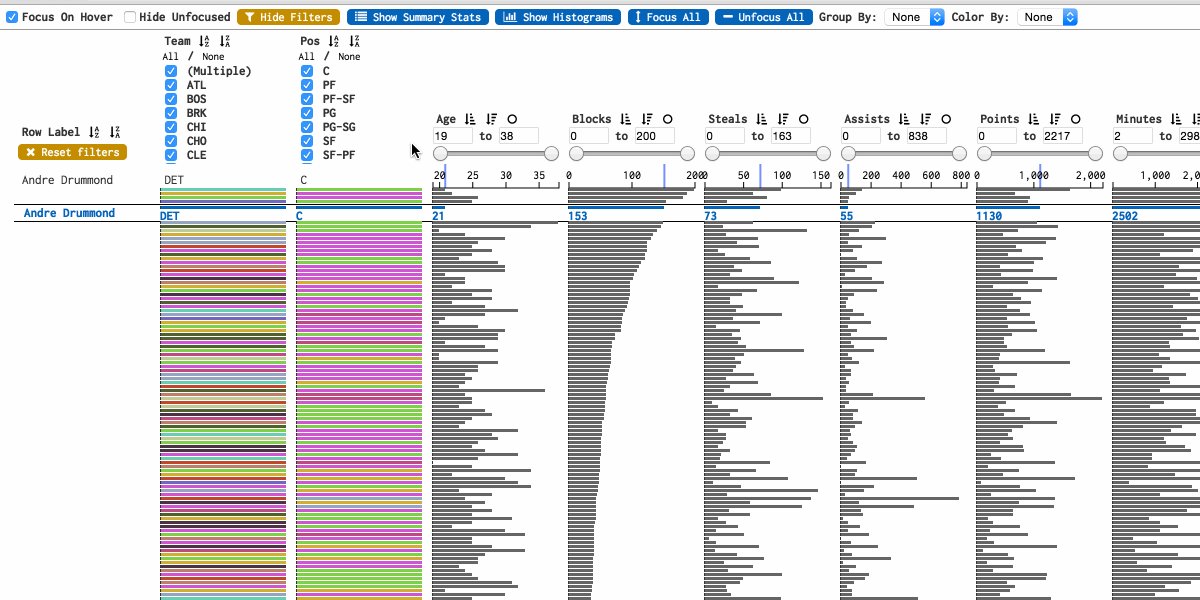
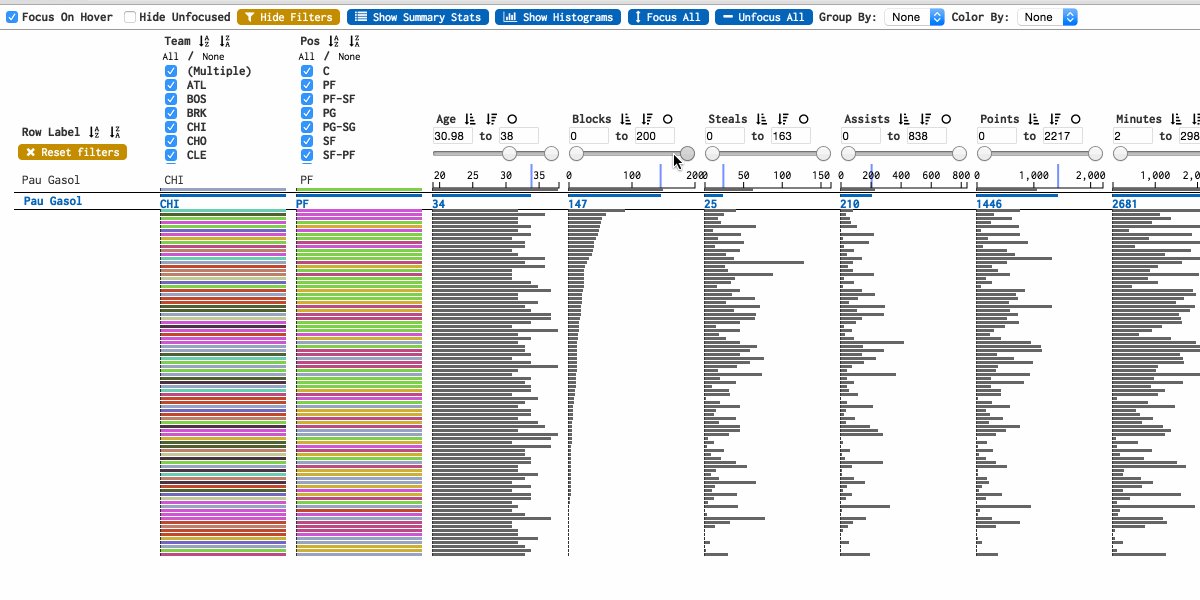
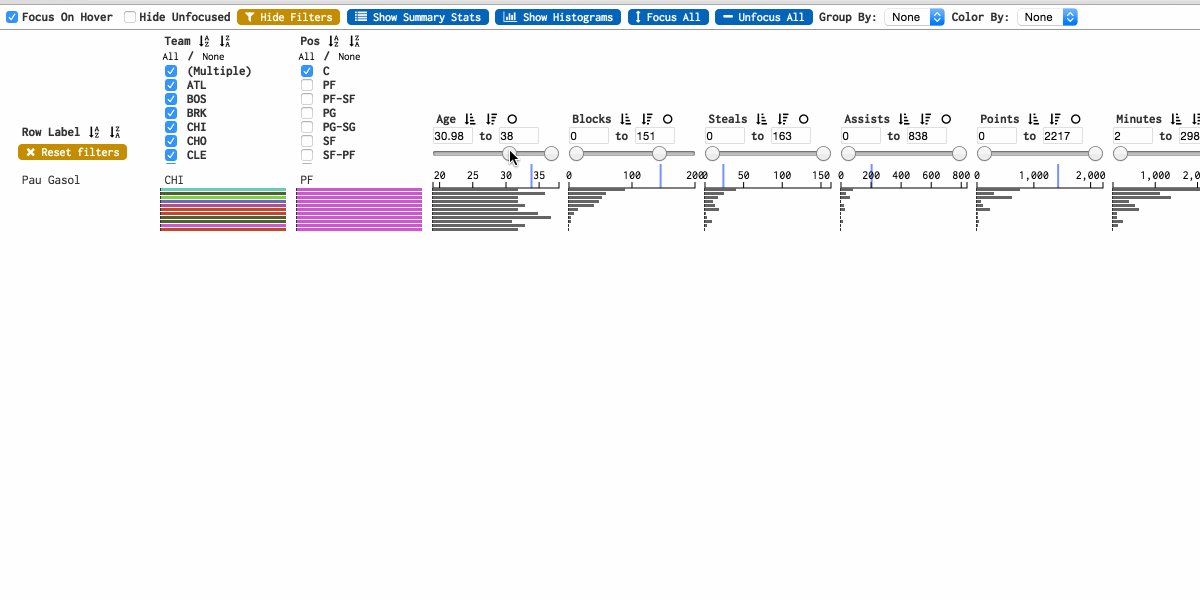
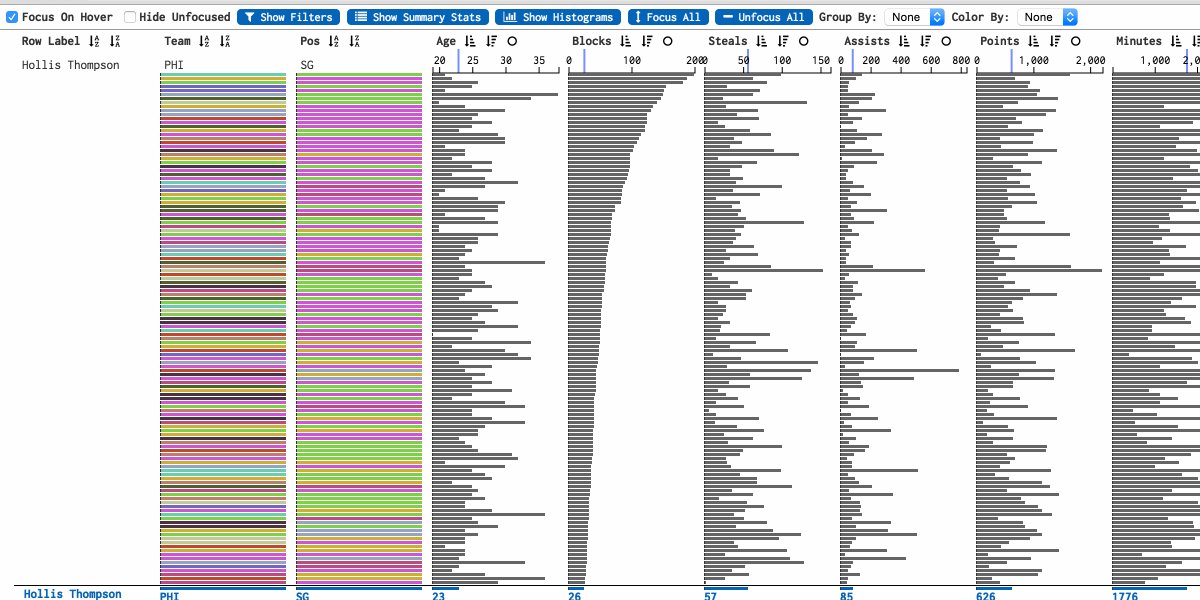
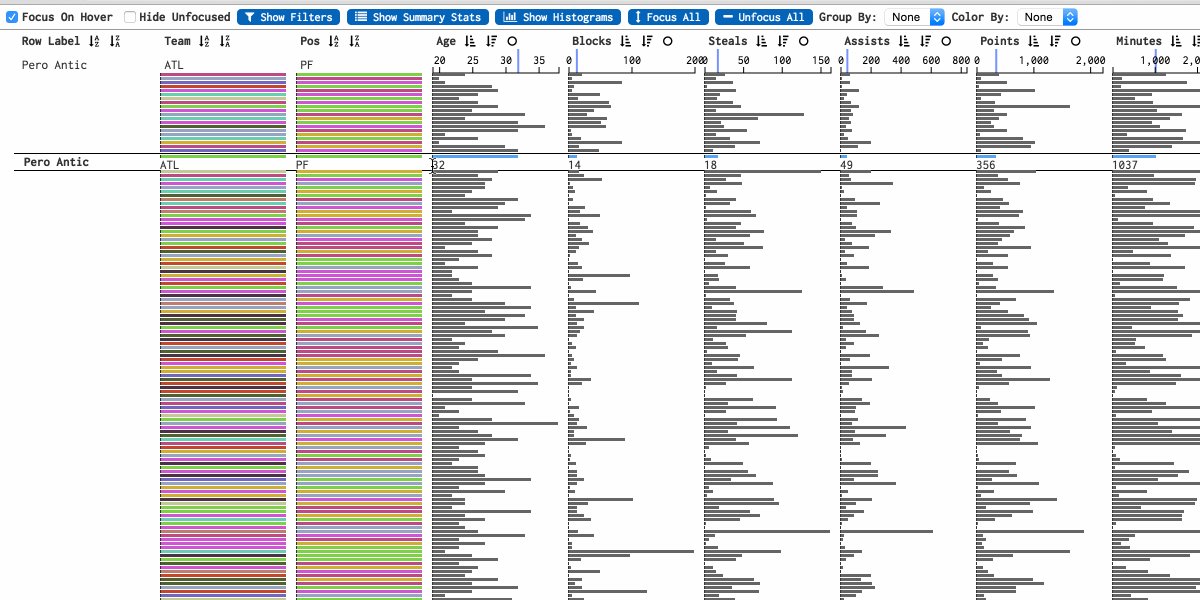
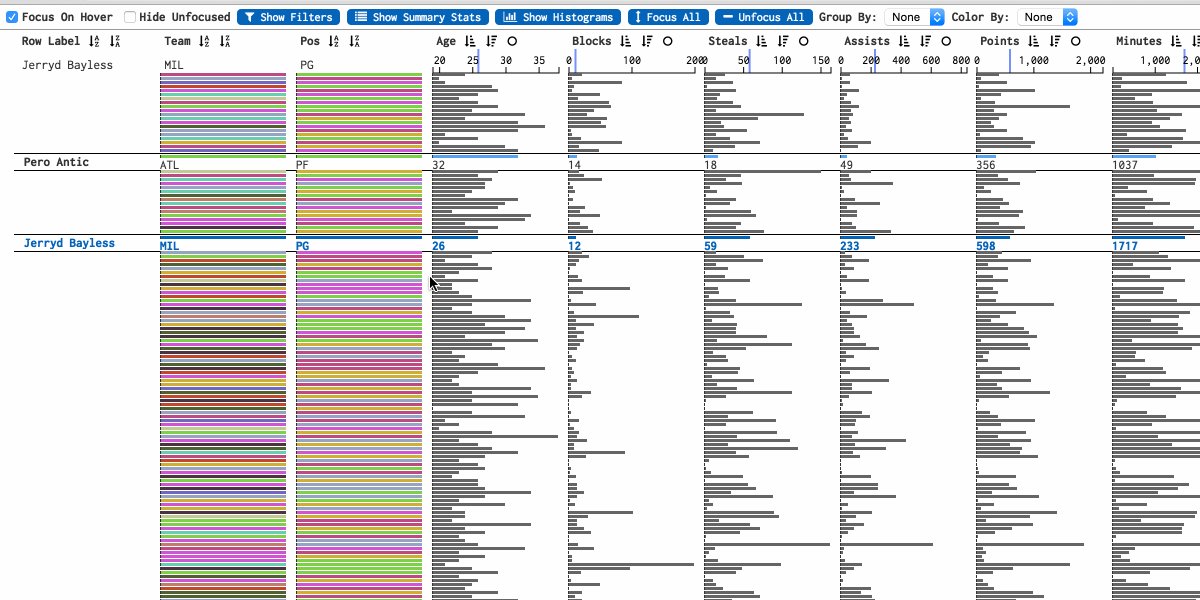
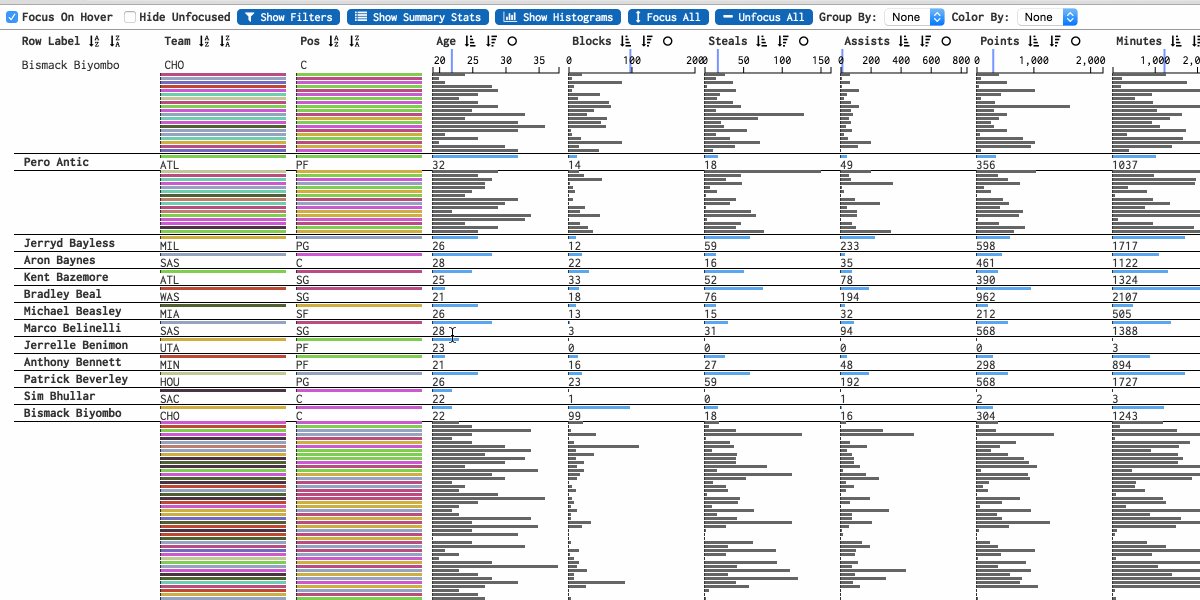
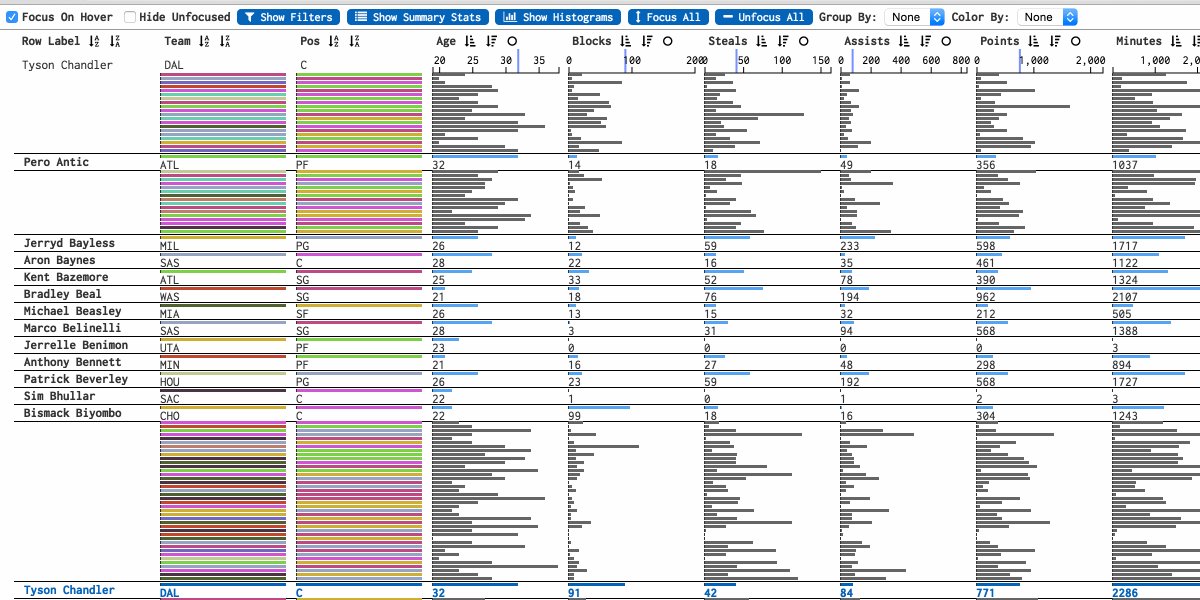
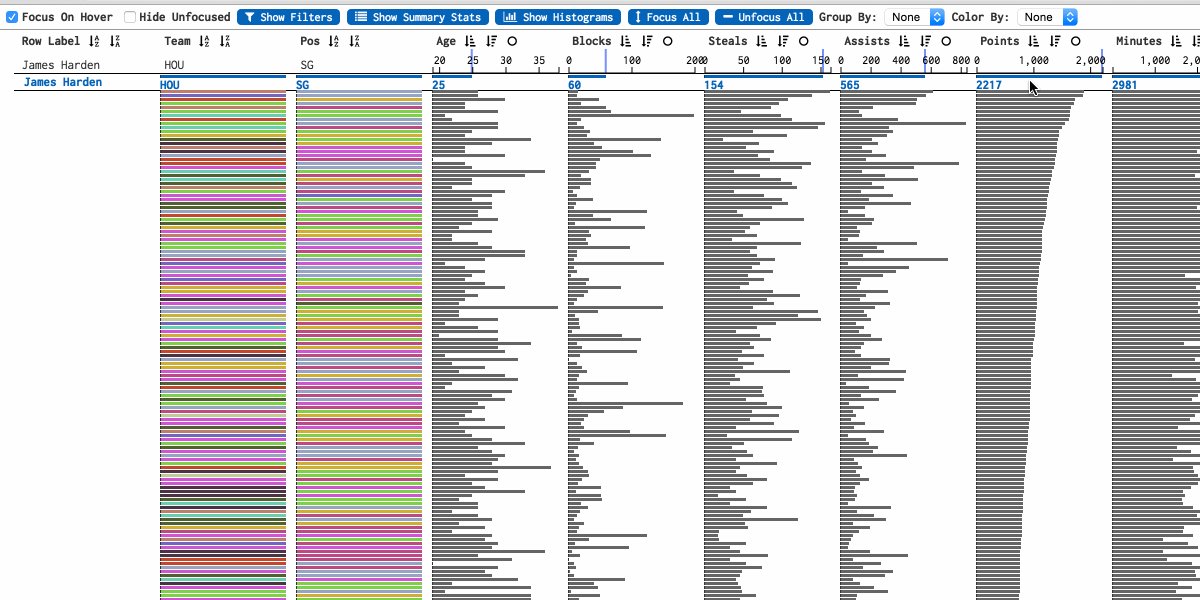
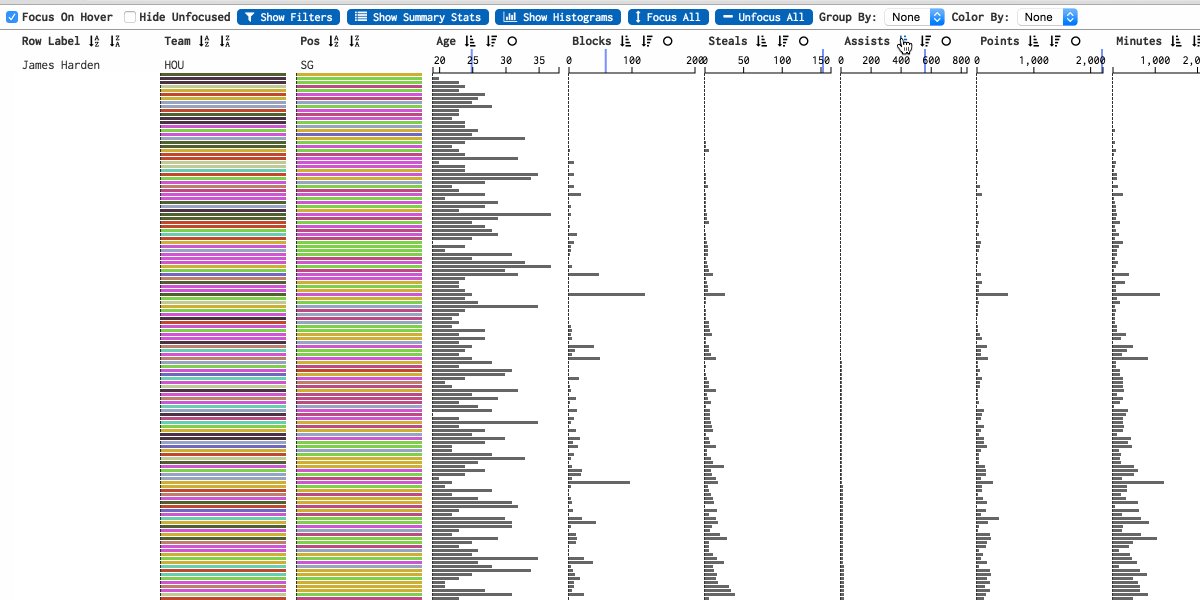
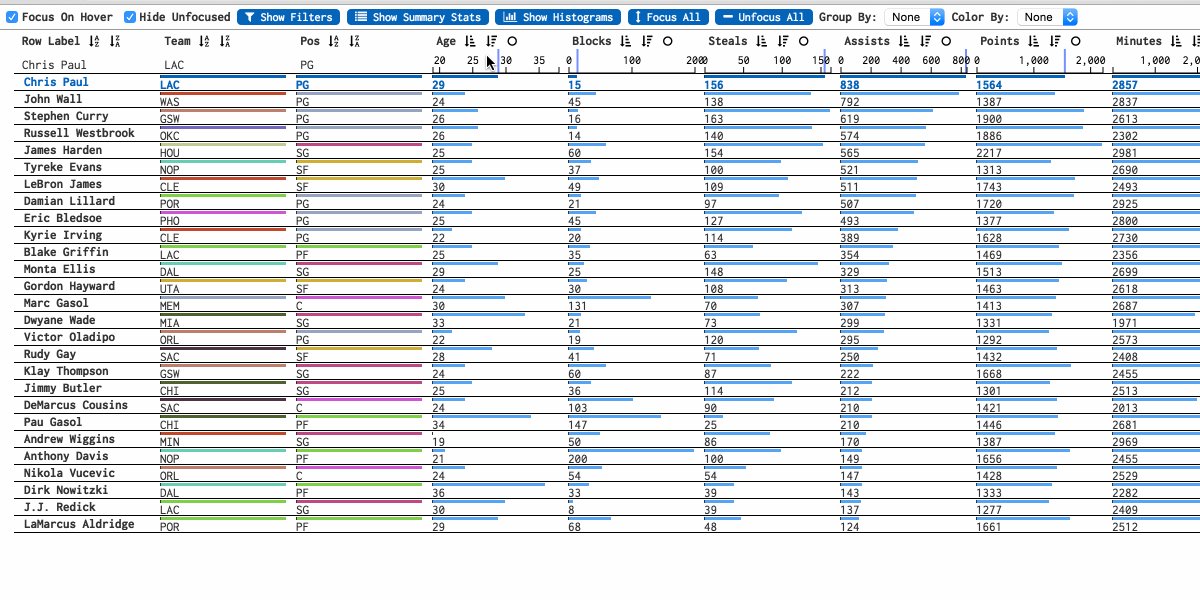
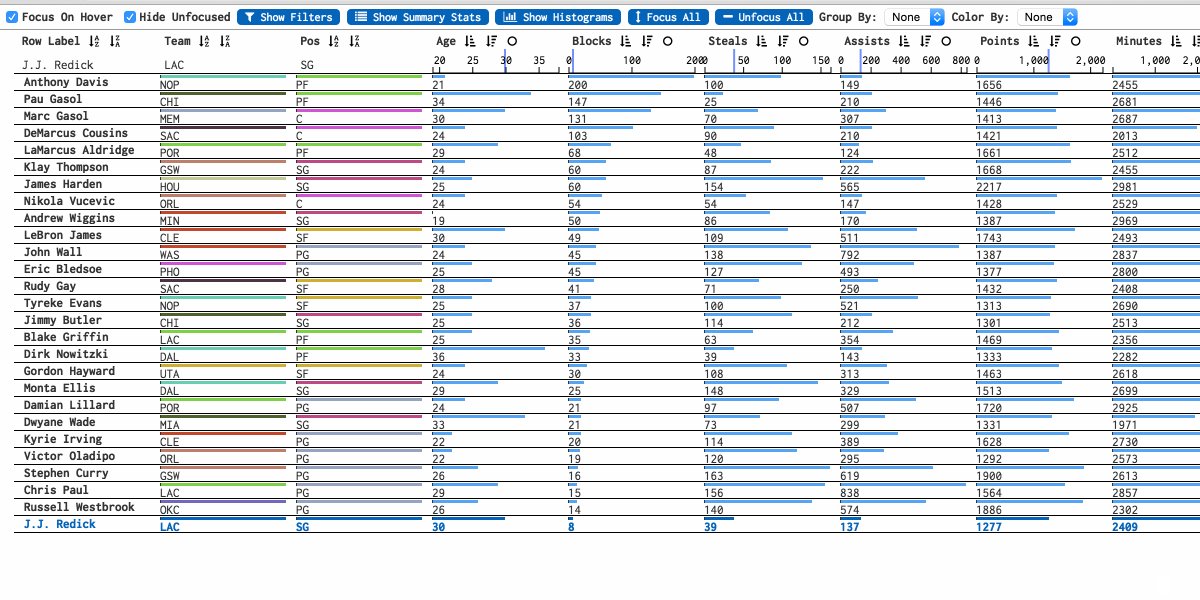
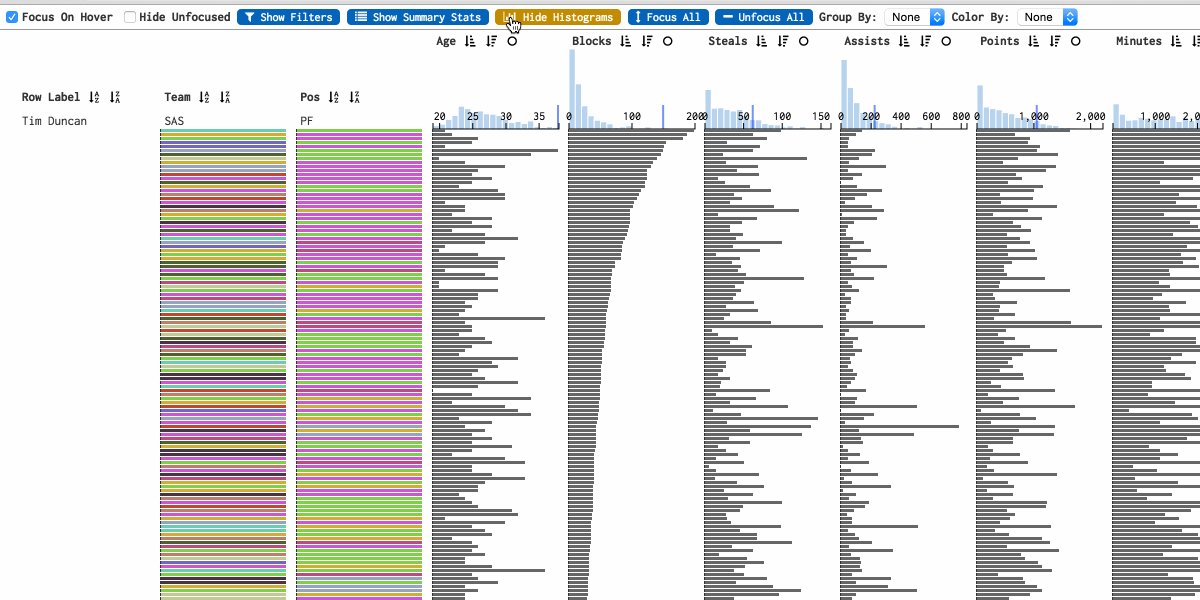
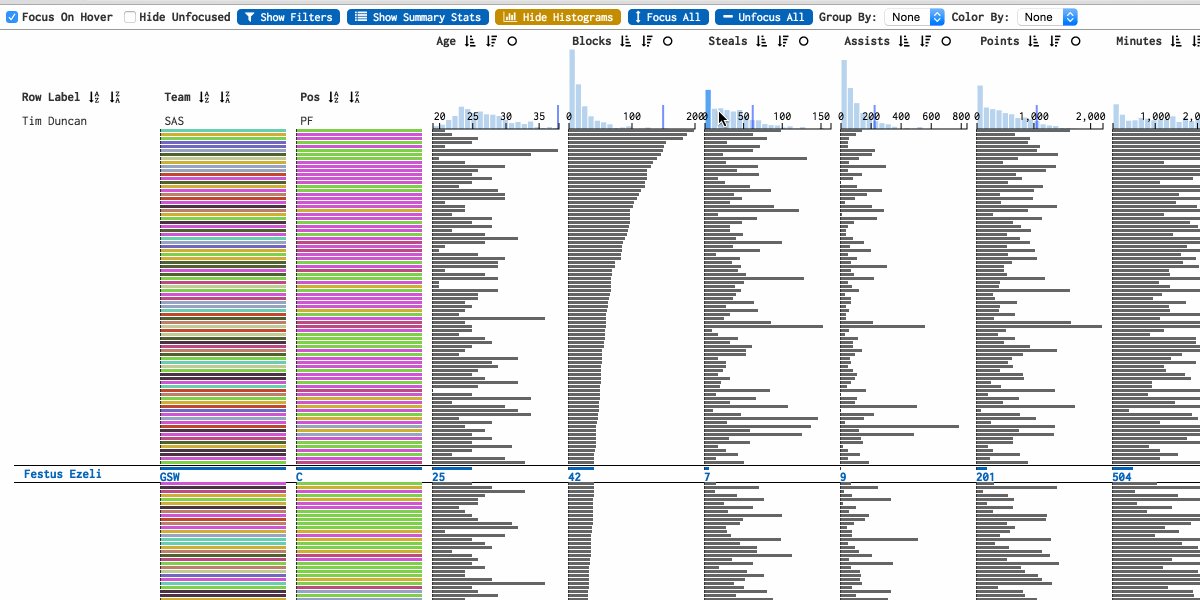
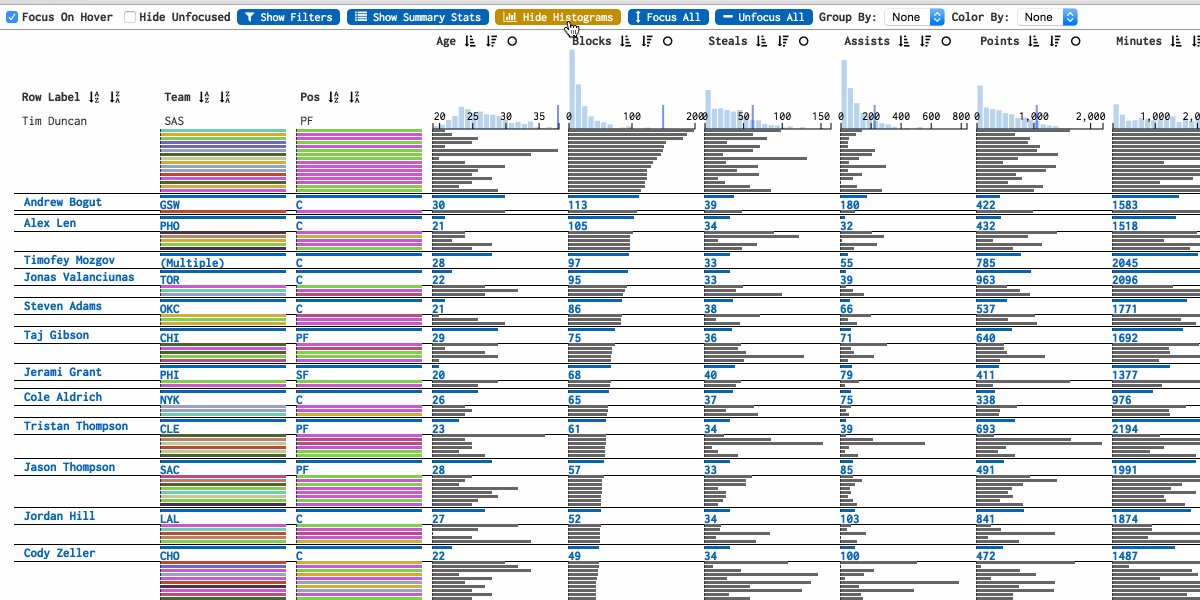
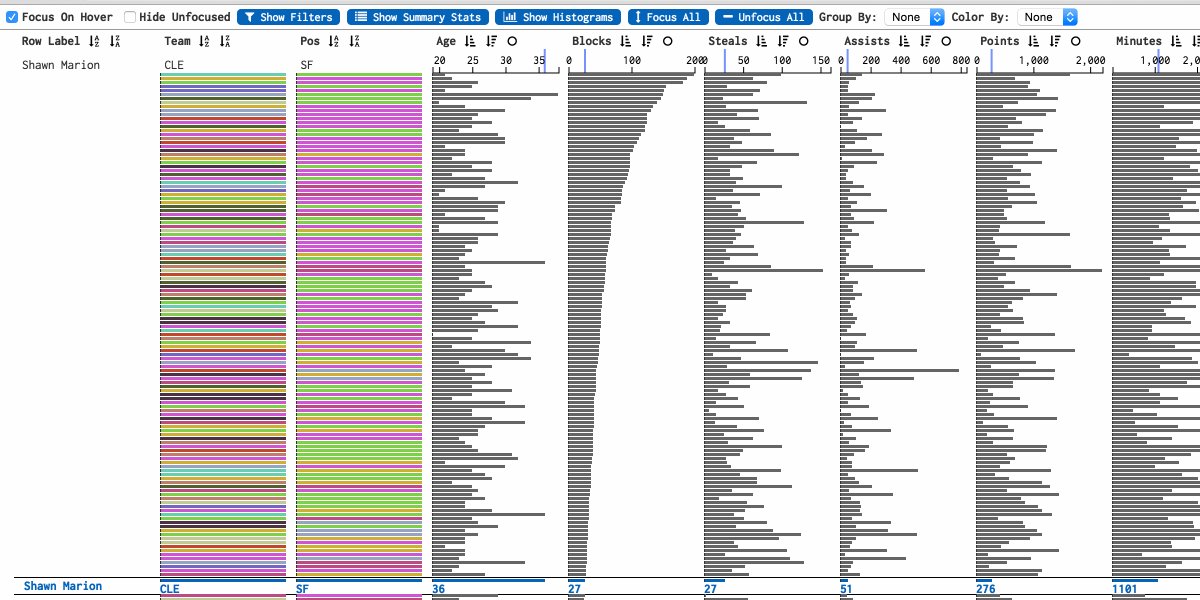
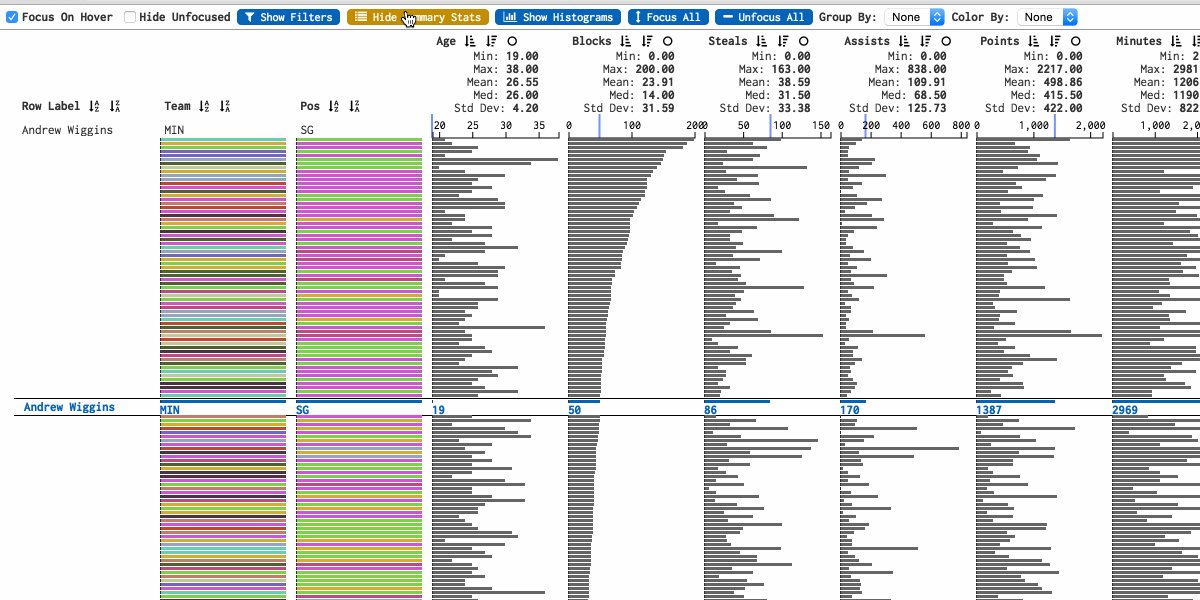
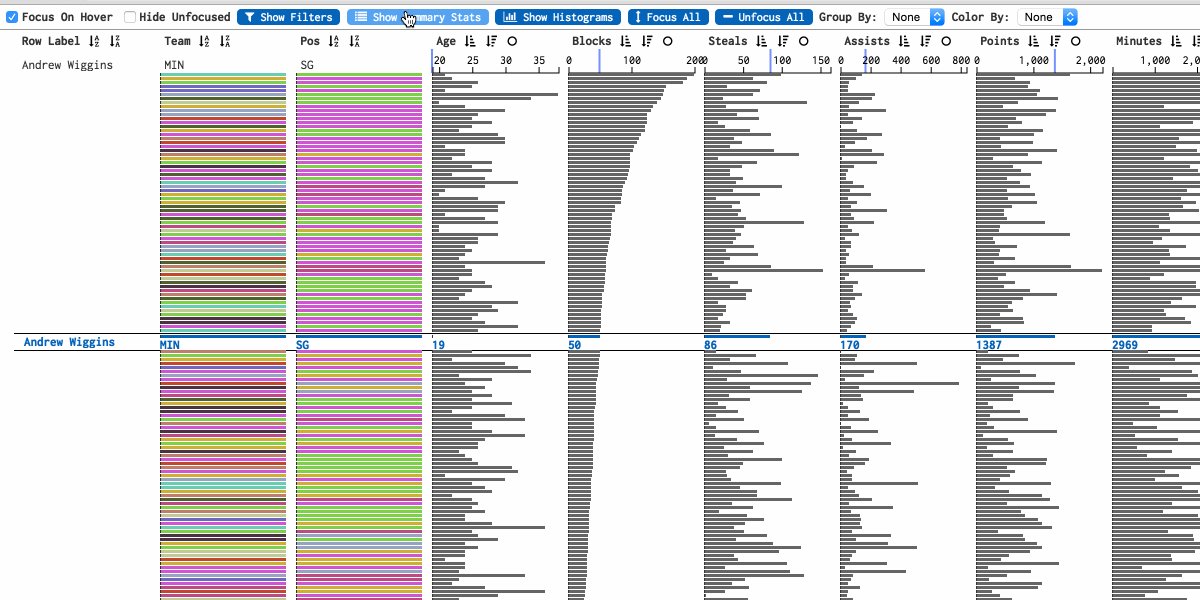
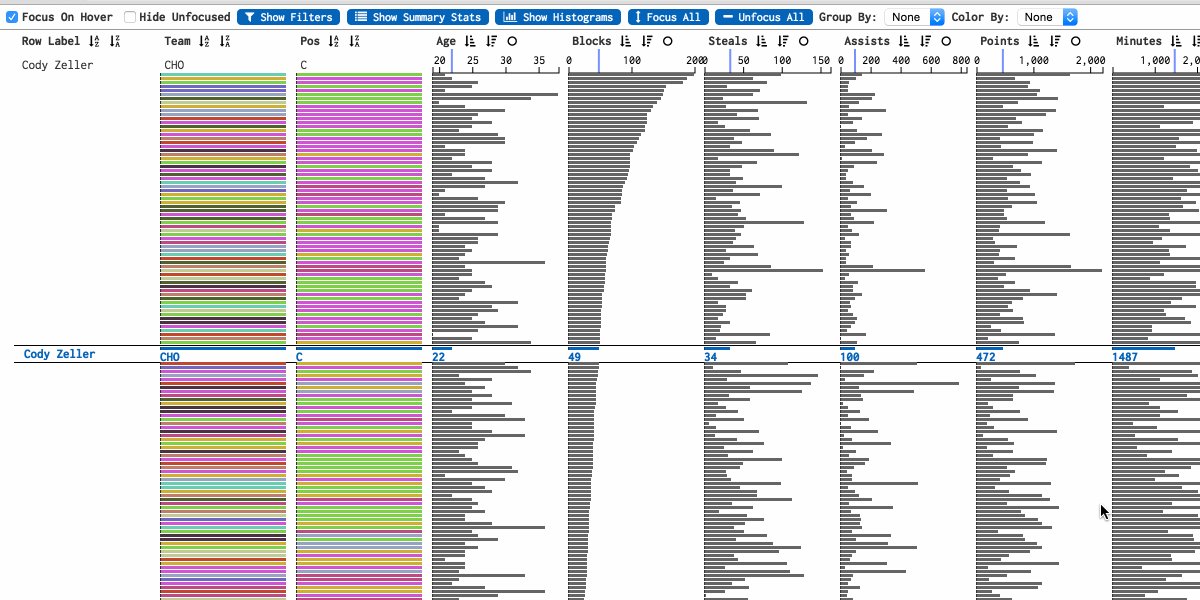
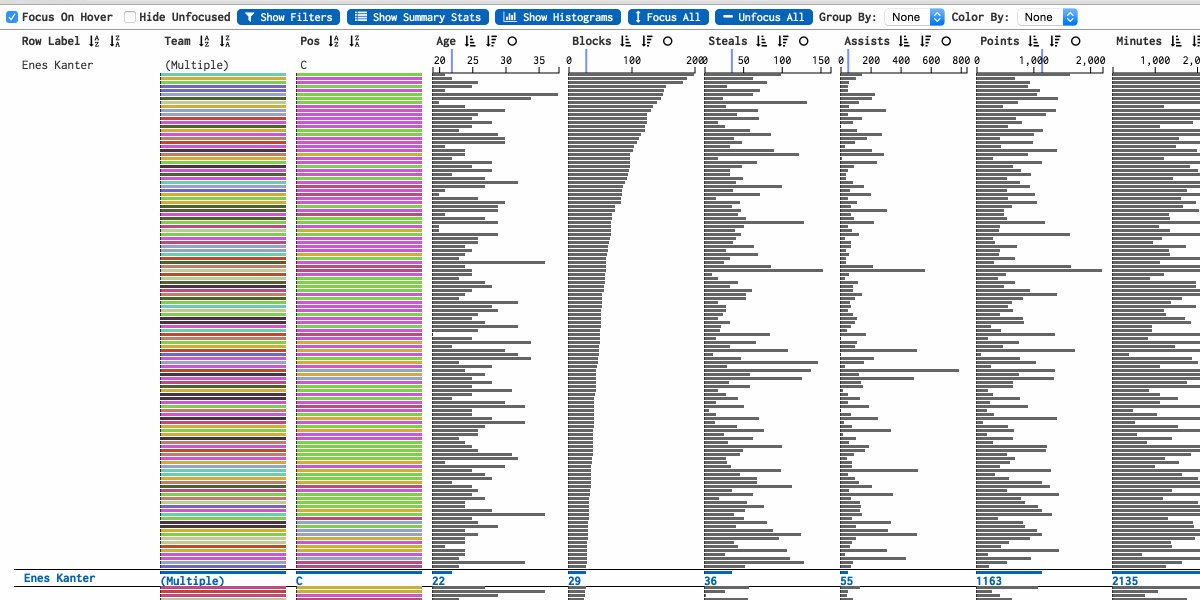
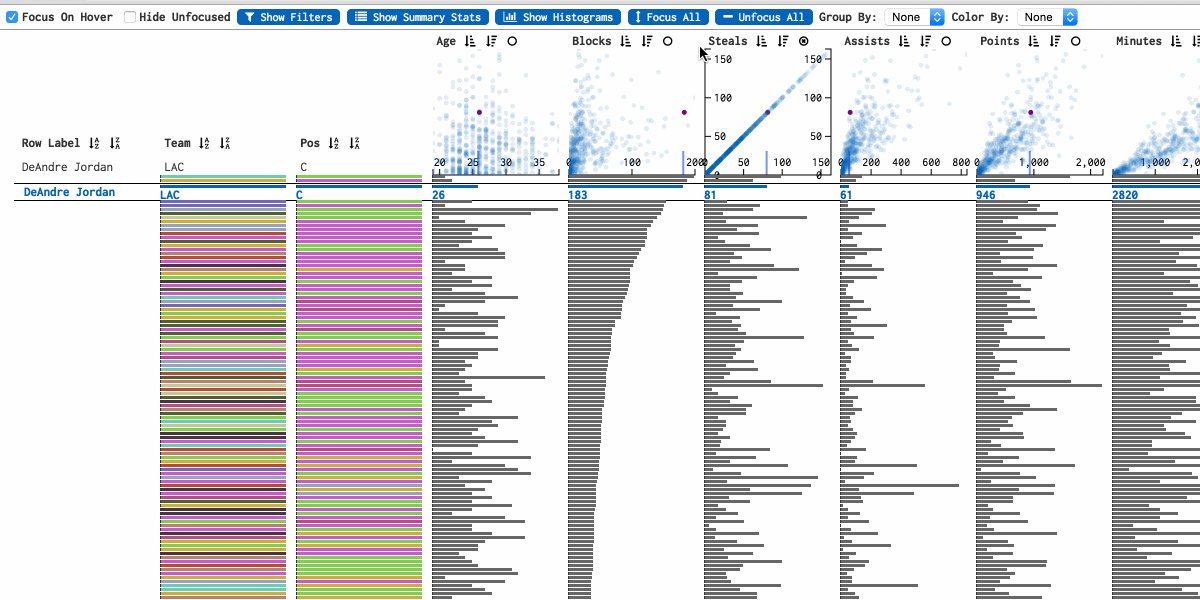
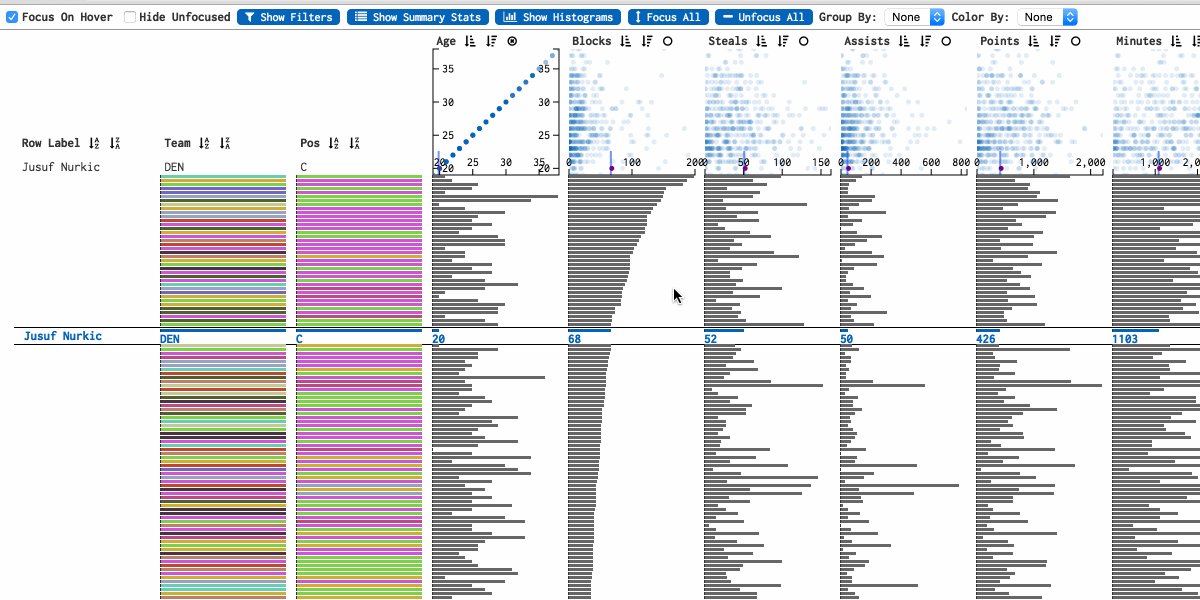
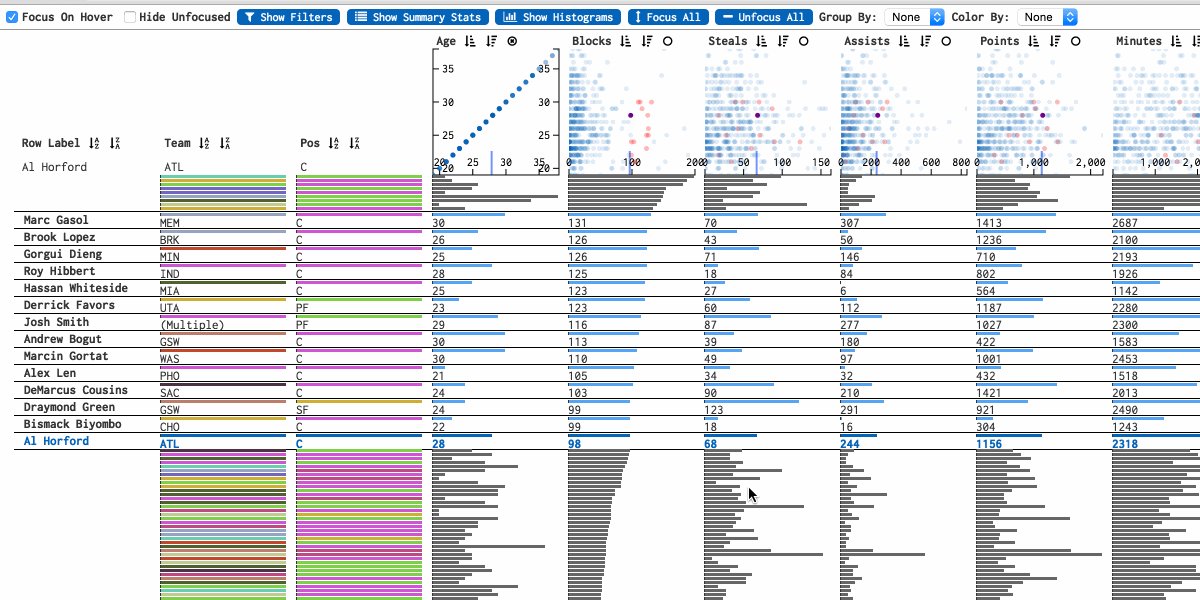
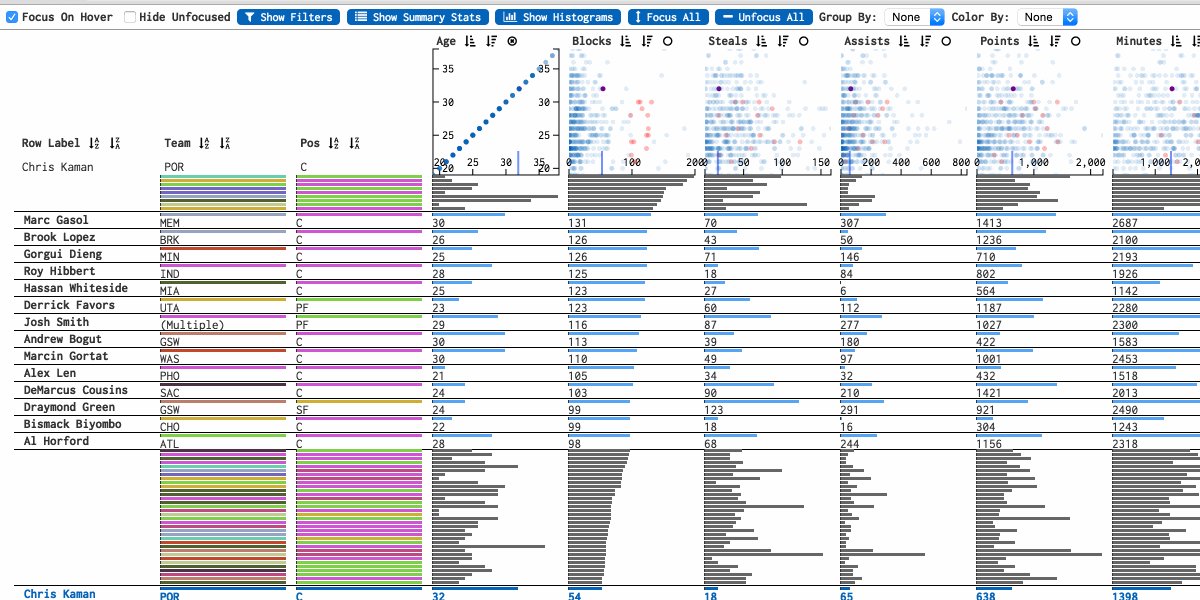
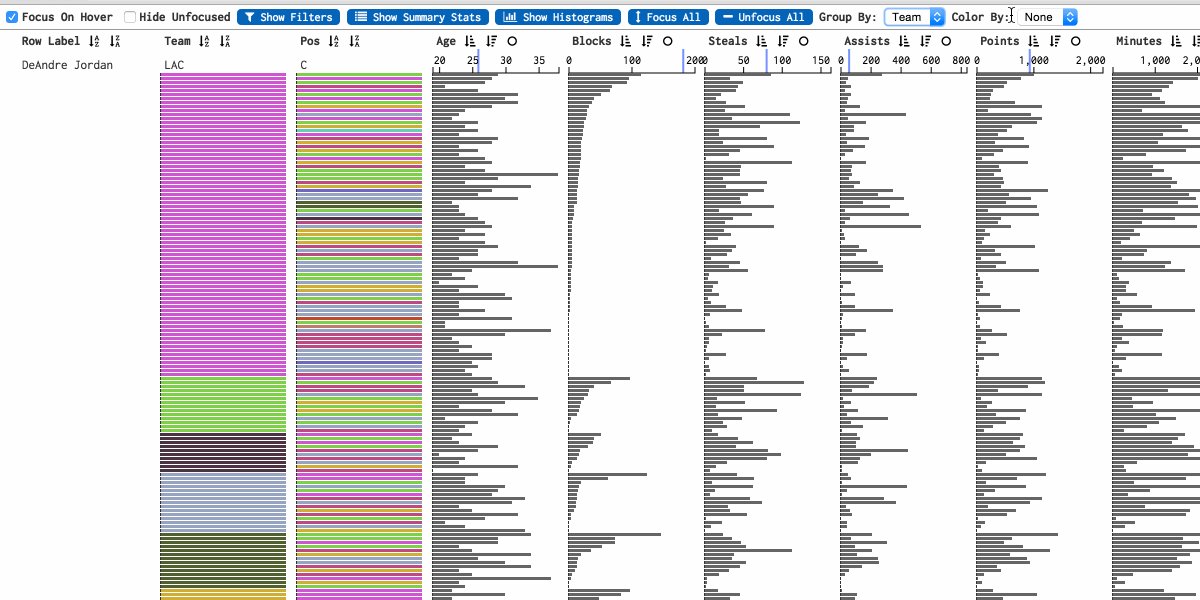
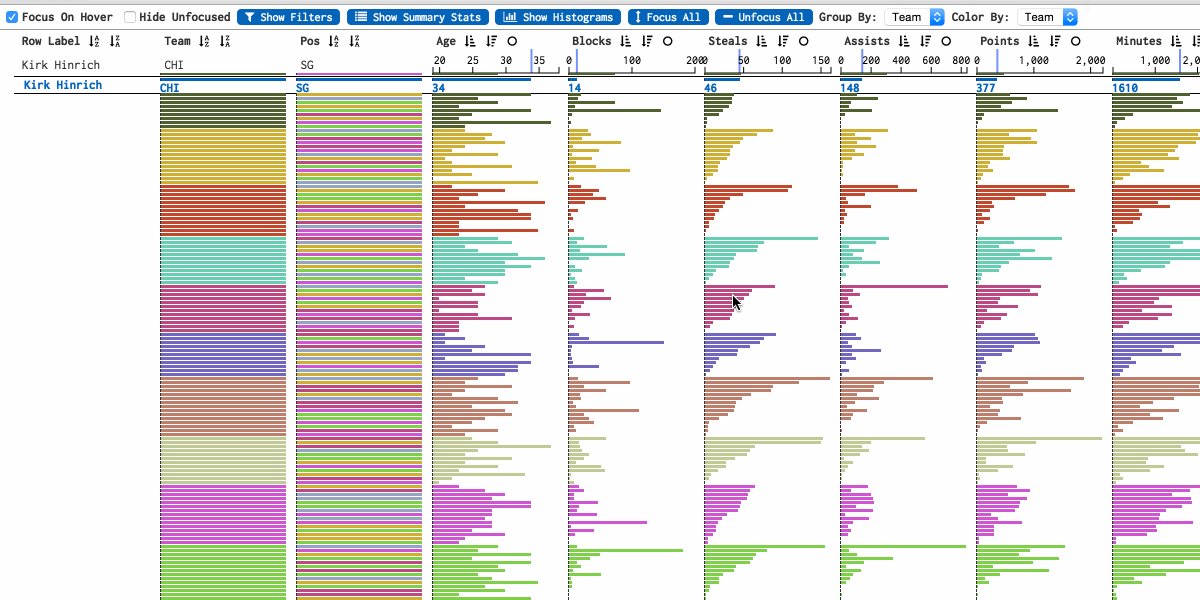
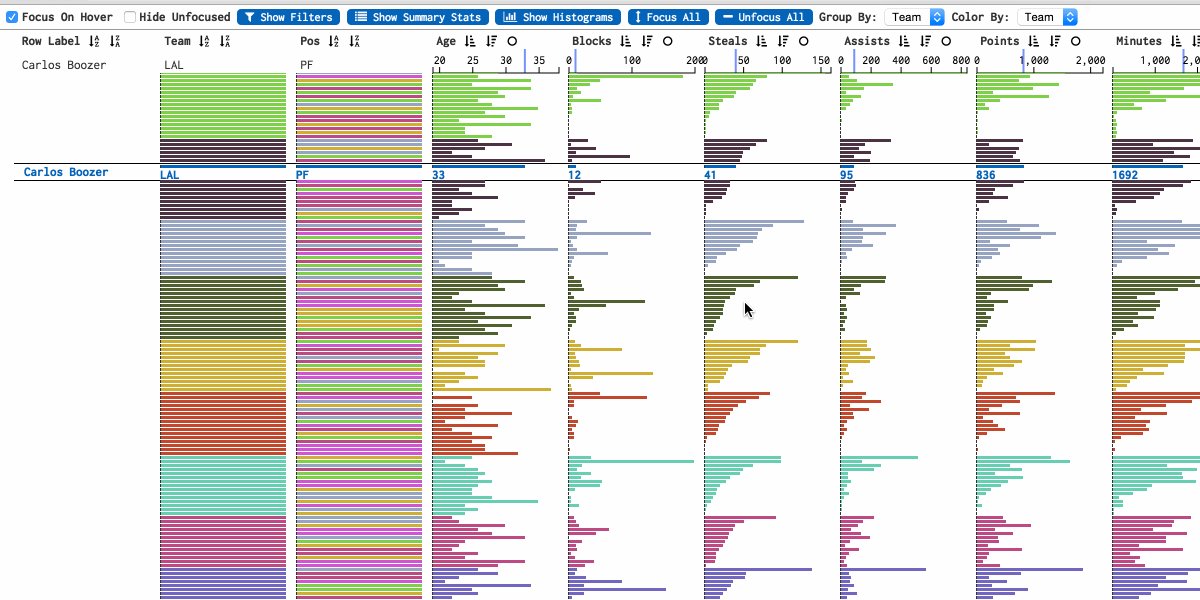
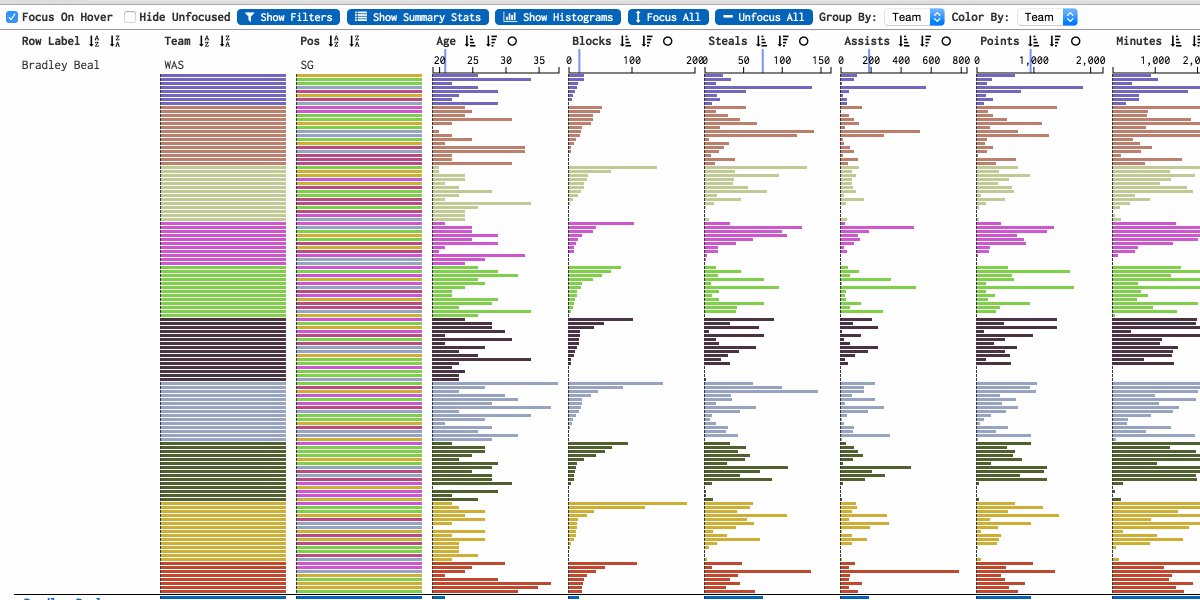
An interactive tool for analyzing, exploring and combing through tabular datasets. by @ChrisPolis
Turn your data into: live demo

devtools::install_github('cmpolis/datacomb', subdir='pkg', ref='1.1.2');
library(datacomb);
Datacomb(iris)to build: $ npm install && npm run build
//
//
// Sample usage of Datacomb (see also: /demo/demo.js)
// Column definitions, meta data
var columns = [
{
label: 'Team',
accessor: 'team',
// columns that are not quantitative need `type` flag
type: 'discrete'
},
{
label: 'Pos',
accessor: 'pos',
type: 'discrete',
sortOrder: 'PG SG SF PF C'.split(' ')
},
{
label: 'Points',
accessor: 'pts'
},
{
label: 'Minutes',
accessor: 'mp'
},
{
label: 'Pts / Min',
// column defenitions can be functions
accessor: function(d) { return d.pts / d.mp },
// can define `format` function to change how text is displayed on the tbale
format: function(val) { return val.toFixed(3) + 'pts/min'; },
}
];
// init the interface
var myDatacomb = new Datacomb({
//
el: document.getElementById('datacomb-target'),
// array of objects
data: [ {name: 'Hank', team: 'Liverpool', points: 3 }, { ... }, ... ],
//
columns: columns,
//
labelAccessor: 'name'
});Pull requests welcomed! However, please try to mention or ask about it as an issue to make sure what you are working on will be merged in and is not already in progress.
$ npm install
$ npm run build
$ npm run serve
$ open http://localhost:5050/demo/ $ npm test
Blog post, demo of prototype/old version: http://www.bytemuse.com/post/data-comb-visualization/
R Package(CRAN!): https://github.com/mtennekes/tabplot
Table Lens Paper: https://www.cs.ubc.ca/~tmm/courses/cpsc533c-04-fall/readings/tablelens.pdf
Demo dataset sources:
- diamonds: https://vincentarelbundock.github.io/Rdatasets/datasets.html
- nba players: http://www.basketball-reference.com/
- [IN PROGRESS] v1/prototype:
- 👍 project setup: can build, test, view in browser...
- 👍 (https://github.com/cmpolis/smart-table-scroll) table row reuse (minimize # of <.row> DOM elements)
- 👍 table layout and properly sized bars
- 👍 hover interaction
- 👍 click interaction
- 👍 drag interaction
- 👍 filtering
- 👍 sorting
- 👍 scatter plots (canvas)
- 👍 histograms
- 👍 summary statistics
- 👍 grouping (by discrete dimensions)
- 👍 coloring (by discrete dimensions)
- v2
- ❌ expandable(full screen?) scatter plots
- ❌ regressions in scatter plots
- ❌ dynamic column addition, removal
- ❌ custom column widths
- ❌ functional column definitions from ui: eg:
areaCol: ${height} * ${width} - ❌ axis labels
- ❌ log scaling
- ❌ quantize columns (continuous dim -> discrete dim)
- ❌ illustrate filter response on histograms
- ❌ illustrate filter response on scatter plots
- ❌ close/expand groupings in table
- 🚧 keyboard shortcuts
- 🚧 HTMLWidget/R package
- ❌ Serializable table configuration format. JSON?
- ❌ Natural language/DSL mode for table configuration, querying