-
Notifications
You must be signed in to change notification settings - Fork 18
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add sub-generator for React components #12
Comments
|
That is an interesting idea but would it be to heavy to reference angular2 and react that as a result might affect page load ? |
|
I would probably think twice about loading both in an app that was targeting a mobile audience, but I have a few thoughts about it:
|
|
@Kuncevich I put up a live version @ http://cmelion.github.io/generator-ng2-webpack/ It's pretty snappy on my iPhone6S. This is the default build without much effort put into tuning but it's also barebones from a source code and third-party widget perspective, so a real app would be considerably larger. Again, I would probably break it up into route specific bundles and async load them. |
|
Another approach to addressing the concerns of bloated js payloads is to investigate how well the combination of Angular and React lends itself to isomorphism (use arrow keys to navigate slides). The perceived load time for isomorphic apps is typically much faster, for compile time pre-rendered pages, even more so. |
|
That is result in chrome dev tools loading http://cmelion.github.io/generator-ng2-webpack/ |
|
@Kuncevich Wow! It's taking 4 seconds for the content to be pulled from cache and parsed! I expect the initial load in localhost environment to slower since the uncompressed resources are being loaded as well as source-maps. But since hot-loading is configured, you don't have to reload everything to see your changes so it should be fast. I don't expect the github demo link to be that slow, can you clear your cache and let me know what things look like now? I don't have appcache or cache-buster configured yet. |
|
@pavanpodila You were looking at the large payload earlier, any progress? |
|
Not much to do at this point. I've heard the angular team will make it smaller than ng1 after release. Let's wait for that. Minified builds still hit 700+kb |
|
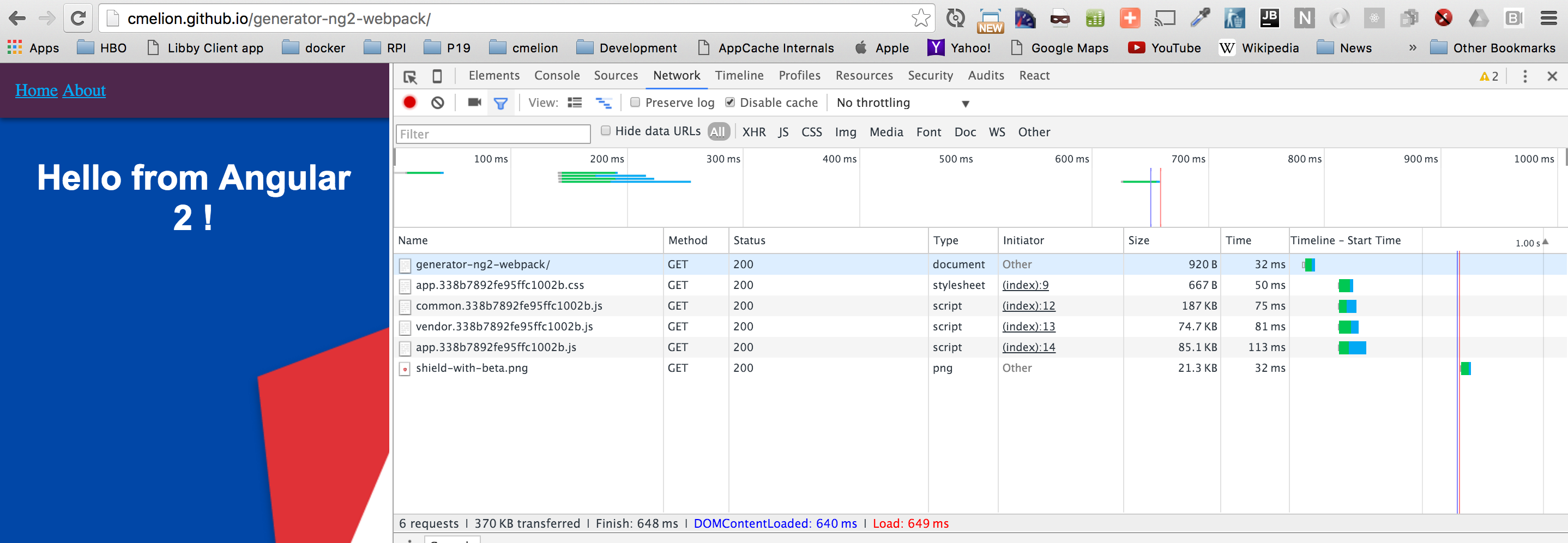
Just being fooled by Evernote extension that always loaded 11 scripts on each page! So after disabling Evernote the thing looking much better: @pavanpodila yeah I also heard that they will be working on reducing the angular2 size |
|
F.Y.I. React integration has been moved into the async about route: http://cmelion.github.io/generator-ng2-webpack/about |
|
Just wondering is there any specific cases when you would use React component over Angualr 2 component? Or the idea is to just to be able to reuse any existing React components without spending time on converting to Angular2 component? |
|
Over the last year we've invested a lot into React components. So switching to NG2 is a little more palatable if we demonstrate that said components can be plugged in seamlessly. JSX also has some attraction as well, see angular/angular#5131 |
|
As well, it will be some time before the vast number of Angular 1.x and React components can be ported to native Angular 2. |
|
Setting mangle to true reduces the overall app size by ~400k or about 2/3 of the original size. see: angular/angular#6678 |
|
@PavelPZ: oh, interesting. I used to use ng-include extensively back in the 0.9-1.3 days. I've since embraced component based architectures and haven't had a use case that required the dynamic features that ng-include provided. I'd be interested in seeing how this would be achieved with React! |
|
I have tens of thousands of XHTML markup files, containing eLearning exercises (with GapFill, Pairing and other eLearning activity components). In angular1 (ngInclude) and react (JSX/TSX template, which is just JavaScript object) I can take this markup and display it in the browser (in single special Exercise component). In angular2 I must create a component for every exercises and put it to the ES6 module. I cannot image ES6 module with tens thousands of components... I think that TSX (template as strictly typed Typescript object) is one of the most advanced React feature (Angular will not use it, see #7339). |
|
I prefer TSX as well for purposes of code coverage. Have you looked at the generated React sub-component (recently moved to the About component)? The generated project allows use of TSX with React. |
|
Not yet, I will come back later. |
|
http://cmelion.github.io/generator-ng2-webpack/about If you open up the React debug console in chrome tools you can inspect the embedded React component. The notifications are transient but if you're quick, you can inspect them too. |





A sample React component integration has been added to the Home component.
There are a ton of nice React widgets out there so why not use them?
As a complete framework Angular 2.0 makes a great hosting environment for any view component and that includes React.
Provide a sub-generator to produce a NG2 wrapper component in the form of a TSX file.
--- Want to back this issue? **[Post a bounty on it!](https://www.bountysource.com/issues/31774430-add-sub-generator-for-react-components?utm_campaign=plugin&utm_content=tracker%2F32095848&utm_medium=issues&utm_source=github)** We accept bounties via [Bountysource](https://www.bountysource.com/?utm_campaign=plugin&utm_content=tracker%2F32095848&utm_medium=issues&utm_source=github).The text was updated successfully, but these errors were encountered: