-
Notifications
You must be signed in to change notification settings - Fork 11.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Document method of truncating decimals #4992
Labels
Milestone
Comments
|
You could add a personalized callback to the tooltip labels, where you round the values
tooltips: {
callbacks: {
label: function(tooltipItem, data) {
var label = data.datasets[tooltipItem.datasetIndex].label || '';
if (label) {
label += ': ';
}
label += tooltipItem.yLabel.toFixed(2);
return label;
}
}
} |
|
@jcopperfield has the recommend solution. I think this is a good opportunity to update our documentation with this example to help future users. |
|
For version 3.8, I needed 5 decimals: |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Expected Behavior
An option to truncate decimals.
Current Behavior
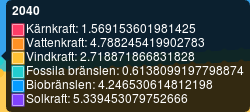
Currently many decimals are being displayed when hovering over a datapoint. I have no problem of them being used in calculating positions but for display purposes it would be nice to be able to truncate some decimals.

Possible Solution
Implement an option to allow truncation of decimals.
Context
Many decimals are not always useful when showing a graph to another person.
Environment
The text was updated successfully, but these errors were encountered: