-
Notifications
You must be signed in to change notification settings - Fork 19.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Echart 桑基图内是否可以定义一个node显示的层级? #6365
Comments
|
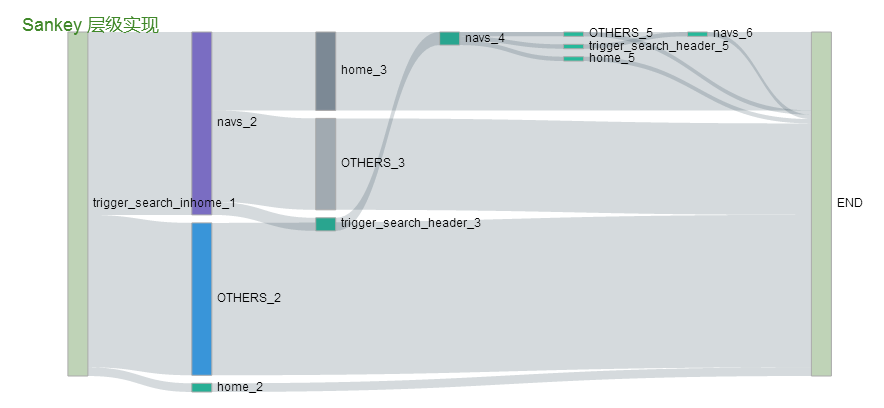
@terence1984 不知道你是不是要的这种效果,这里我就是做的路径分析的一个Demo
|
|
你好,sankey 在绘制的时候,为了减少节点之间的遮盖以及整个视图的美观,将没有出边的叶子节点都调整到最后一层。这样处理在某些数据场景的确不太合适,后续会调整一下布局,并增加一些配置项。 |
|
Sankey Diagram Generator, 这个问题这几天又在纠结,去年就因为这个问题echarts搞不定最后投靠D3解决的,参考的是这里,这里 |
|
谢谢建议,这个布局问题,我后续会慢慢调整优化的,争取提供全面灵活的方式。 祝好, |
|
@deqingli 请问下这个有结论吗? |
|
@deqingli 请问该功能有进展吗?最近刚好遇到相关的需求~ |
|
@deqingli 你好想问下这个需要设置什么么。为什么我升级到最新版本它还是每个路径的最后一个都显示在最后一个层级上。 |
|
请问这个功能什么时候会上呢?最近也遇到相应的需求 @deqingli |
|
@ALL, I have accomplished this feature which will be released in 4.3.0. Specify depth for each nodeYou can specify the nodes: [{'name': 'A', 'depth': 0}, ......]Here the Specify the alignment of nodeAlso if you don't like all the leaves node is on the last depth, we provide the attribute series: [{
// which can 'justify' or 'right', the default value is 'justify'.
nodeAlign: 'left'
}]Which decide the alignment of the node. |
什么时候发布啊,4.2里面的depth好像没任何作用 |
4.2.1加了depth好像无效啊 可以问下4.3版本什么时候发布嘛 |
麻烦问下4.3.0什么时候发布? |
|
Hi all, this feature released in version 4.4.0, I am so sorry about it. Please try it. |
|
怎么解决 点击最后一层节点时,之前的路径全高亮显示的问题的? |
|
@terence1984 怎么解决 点击最后一层节点时,之前的路径全高亮显示的问题的? |
|
@deqingli 怎么解决 点击最后一层节点时,之前的路径全高亮显示的问题的? |
怎么解决 点击最后一层节点时,之前的路径全高亮显示的问题的 这个问题你解决了吗 |

One-line summary [问题简述]
使用Echart的桑基图进行路径分析的可视化, 但是由于桑基图的规则,使每个路径的最后一页都显示在最后一个层级上,这样进行路径分析的可视化就不太匹配了。
Version & Environment [版本及环境]
Expected behaviour [期望结果]
可以指定每个node所在层级
ECharts option [ECharts配置项]
Other comments [其他信息]
The text was updated successfully, but these errors were encountered: