Add positioning to custom navigation in stories #1573
Closed
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Hi all, first time contributing here.
#1204 removed default styling on custom navigation buttons. This PR just fixes the positioning of all stories that have custom nav buttons by adding the positions to each example.
Closes #1532.
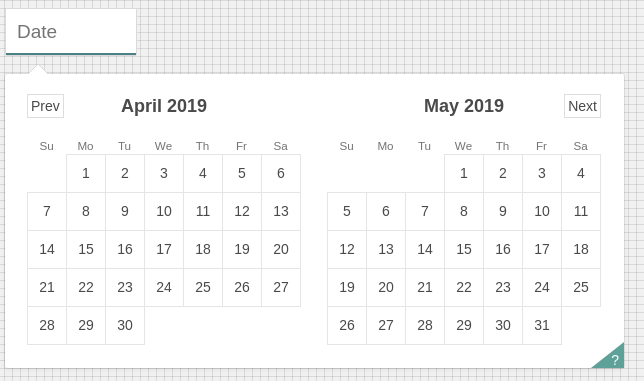
Before:

After:

Affected stories:
SDP - Calendar Props - with custom arrows
DayPicker - with custom arrows
DRP - Calendar Props - with custom month navigation
DRP - Calendar Props - vertical with custom month navigation
DayPickerSingleDateController - with custom month navigation
DayPickerRangeController - with custom navigation
DayPickerRangeController - with custom navigation and blocked navigation
Happy to do more clean ups in this area as well if desired. #1563 added a tabindex to custom nav elements but only one of the examples, and also a lot of the repeated 'prev' & 'next' styles can be DRY'ed up.