-
Notifications
You must be signed in to change notification settings - Fork 7.6k
Live Preview usability issues with HTML syntax errors #7126
Comments
|
@dangoor Any quick bugs that can be fixed for Release 37? |
|
This is related to issue #5338 |
|
Verified that this was not introduced in Release 37. |
|
OK. I'm going to nominate this for later (and note that we should fix #5338 at the same time). |
|
It seems like there are at least 3 issues here:
|
|
4th issue:
|
|
@peterflynn and @redmunds Brainstorming ideas regarding the "marker is off the bottom of the viewport" problem. We could make sure that the red marker in the line number column areas is always in the viewport. If the red marker is above the viewport, have an upwards pointing arrow marker at the top of the line number column and if it is below the viewport, have a downward pointing arrow marker at the bottom of the line number column. Clicking on either of these "off the screen" markers could scroll the editor right to the line with the problem. |
|
@lkcampbell We'll have to run that by @larz0 and @njx. I think fixing the bug where the lightning bolt shows yellow when it should be red/pink, may be enough to solve that part of the problem. If not, I don't know if there's enough extra space at top/bottom of gutter to show something large enough to catch user's eye. I, personally, would probably look at the status bar first -- maybe an indicator in status bar? |
|
@lkcampbell There is a card for this issue if you care to follow it: https://trello.com/c/BbiiAtoB/1186-brackets-7126-live-preview-html-syntax-error-usability-issues-bugs Someone added a note to "Use ScrollTrackMarker tickmarks?". Interesting idea. |
|
@redmunds, thanks for the link, will take a look. I completely agree, the red lightning bolt incorrectly turning yellow is the worst part of this scenario and needs to be addressed. If there is going to be a status bar indicator, might want to animate it in some way because I almost never look at the Brackets status bar. It's a bit like legal small print for me. I know I should read it, but I almost never do. A hidden error on my document seems important enough to deserve, at the very least, some sort of pleasant red pulse. |
|
@redmunds @lkcampbell I'm a fan of using ScrollTrackMarker tick marks as that's more scalable. |
|
Using the |
|
Yes, I think TrackMarkers might be a good solution. Yes, they would need to be refactored to work with more than Find and to use a different color. One other improvement that I would like to see for TrackMarkers (for both LivePreviewErrors and Find) is that you could click on (or reasonably near) one to jump to that line. |
|
Reviewed, leaving in 1.0. |
|
I took a closer look at the "The marker isn't shown at all initially" problem. The DOM Builder code has 2 parse modes: strict and non-strict. Docs are initially parsed with non-strict mode, and then strict mode is used for all other updates, so it seems like this was done on purpose. It should be easy to always parse in strict mode (if desired). Can anyone remember why this was done? I'm guessing it's to make it more likely that user sees doc in browser on initial launch. Another option might be to generate a non-strict DOM for browser, but report errors on strict DOM parsing (although I'm not sure how easy it would be or how much complexity it would add). |
|
I'm not 100% sure, but I do think your hunch is correct that we parse non-strictly so that we have something to show the user. Maybe another option would be to do what Tern does: start with strict parsing and if there's an error, switch to non-strict parsing. That should give the error that we can display to the user. |
|
Might have some connection to the fix for #5338 |
|
I'm getting an error which is almost the exact same as described in here and the other referenced thread (#5338) but on both threads, there is no mention of the console saying this; "ConsoleAgent: data-brackets-id=x not found in :25" ('x' changes every time). Could someone confirm whether this is a separate issue or the same (of course, if more information is needed, just ask - sorry if this is in the wrong place). Thanks in advance. |
|
@Equinoxdawg Is there (what Brackets believes to be) an HTML syntax error in your page? If so, then I think that info may belong here. Otherwise, you should open a new issue. In either case, provide a sample page that illustrates error, if possible. Thanks. |
|
From what I can tell it's only happening to me when there's incomplete JS (more specifically jQuery - what I've been using), which, when saved stops the live updating of the HTML until it's been fixed. Once fixed and saved, the updating doesn't come back and any additions to the HTML gives the error "ConsoleAgent: data-brackets-id=xx not found in :25" Sorry about how this is presented, but here is an Imgur album with the steps and code in view showing what happens and how I've been able to reproduce. The code here is not what I originally saw this [possible] issue with; it was however still jQuery in the JS file. If this is not an issue with Brackets but instead something I've done wrong, I am sorry. Thanks! |
|
@Equinoxdawg
Good detective work! This is a separate issue, so please open a new issue with all of the info that you have provided here. |
Here's a case I ran into that had me puzzled, and might be what some of our users are seeing:
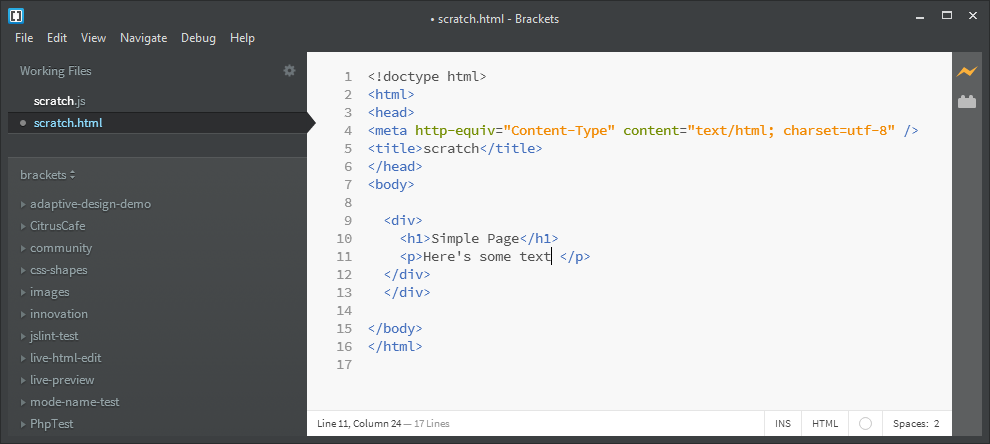
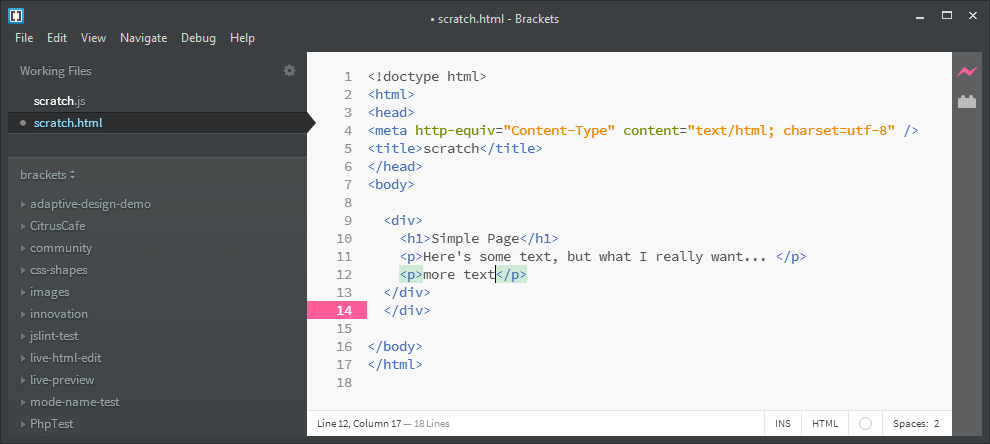
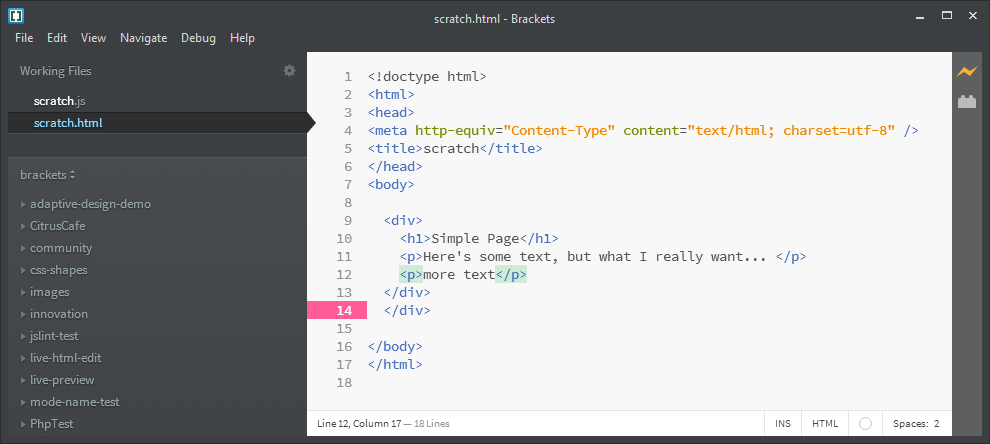
I started with a page that I didn't realize had an extra </div> at the end. Here's a simplified version. Live Preview started successfully (see yellow lightning bolt).

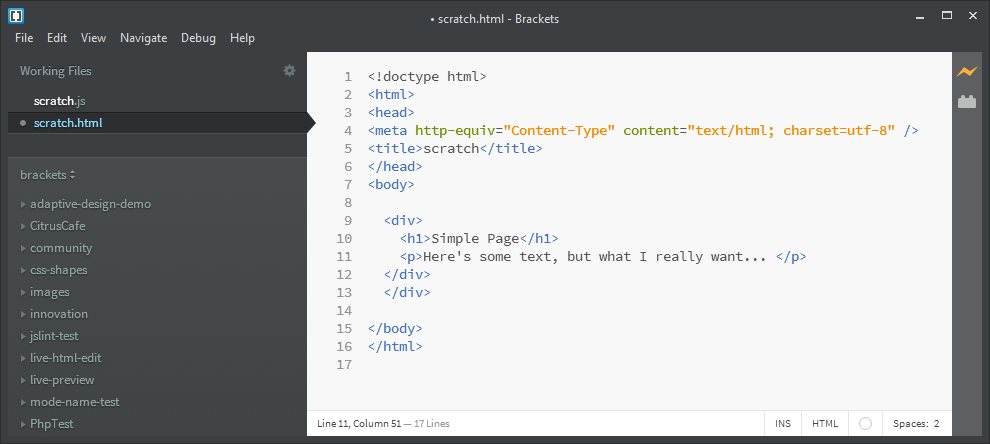
I updated some text in an existing tag and the browser updated while I typed:

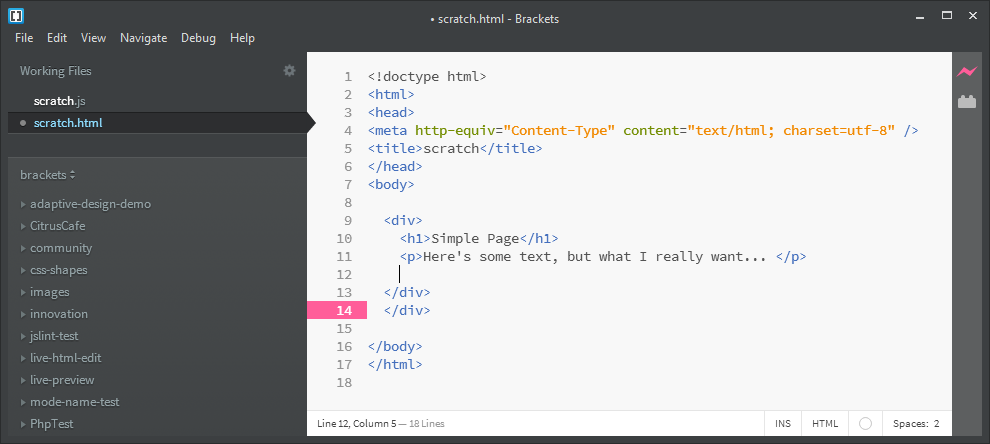
I added a line to page so I could add a new paragraph. Brackets now detects the structural error in my page. There are no more updates to browser after this point. My actual page was much longer, so offending line was not in view, and I did not see the line number highlighted. The lightning bolt changed to red, but I did not notice it:

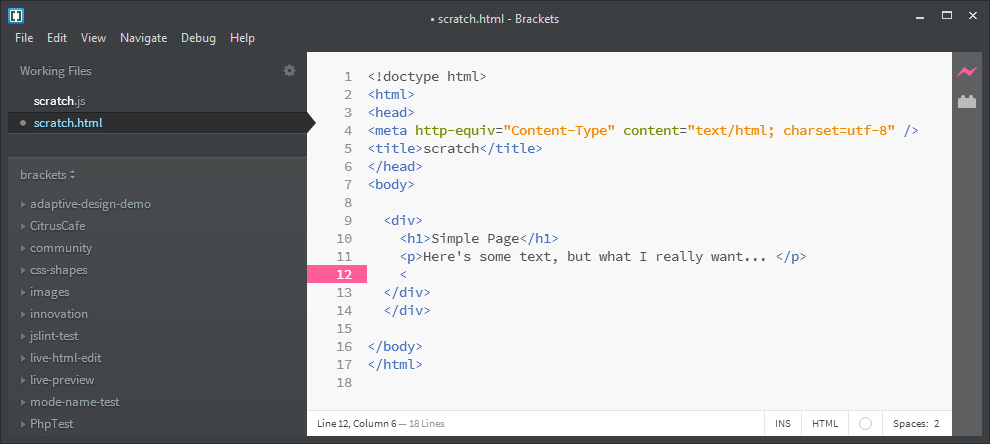
As I start to add my tag, an error is shown on the current line and browser does not update while I type, both of which are expected. Lightning bolt is still red:

After I finish adding new tag, the error switches back to end of file (which I cannot see). Lightning bolt is still red:

I reflexively hit Ctrl-S to save my page. Lightning bolt changes back to yellow! Line at end of file is still highlighted. I expected page to start updating in browser again, but it doesn't.

Obviously, the lightning bolt should stay red after last step, but is there more we can do?
The text was updated successfully, but these errors were encountered: