-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Inserter accessibility #1823
Comments
|
See also #1606 |
This will be covered with #1596. |
|
@abrightclearweb the different panels are not yet accessible with the keyboard, but search is global—searches across all available blocks. |
|
See also #1497 (comment) Would be great to prioritize decisions on the inserter and have a stable version soon. There are currently 2 alternative design proposal I'm aware of:
|
|
Renamed this issue so we can use it to address all the accessibility side. |
|
What is the progress on this task? |
|
Accessibility on the inserter is still to re-build after the changes that broke a first a11y implementation. I think the best option would be to abstract a |
|
We probably should have updated this task yesterday. @tg-ephox and I are currently looking at this task. I'm trying to make a generic component for @tg-ephox is working on the Inserter Menu itself and the view for the blocks. The keyboard navigation we were thinking would be: Press tab to move from the When When This is a proposal, and based on what was said above, it might too early to start work on it if that component is still in a state of flux. However, just to see if we are getting the right idea, is that the kind of keyboard flow that you would want @afercia, @abrightclearweb ? |
|
@ephox-mogran yes I'm aware of the interpretation people at Simply Accessible gave to their testing on the ARIA tabbed interface and that post is controversial. Have you read the comments to the post, especially the ones from people like Bryan Garaventa, Birkir Gunnarsson, and Matt King? They're all people actively working, or who have worked, on the ARIA specifications. Matt King is one of the editors of the ARIA Authoring Practices 1.1. That said, if we decide to go with the ARIA interaction model, which is navigation with only arrow keys inside a widget, then we should adopt that model for all the other cases, for example: toolbars and menus. Personally, I'd encourage that and I think this interaction model should be well communicated to users. Worth reminding the main advantage of this ARIA interaction model is that it's a "mixed" model. It allows to use Tab to quickly navigate to a widget (a toolbar, a tab interface, etc.). The widget has just one Tab stop. Tabbing again allows to navigate away from the widget without having to explore all its content. Navigation within the widget works with arrow keys only. When well implemented, this is a very efficient mechanism. Worth noting tabbed interfaces are everywhere in our operating systems, and they work exactly like ARIA tabbed interfaces do. I wonder how keyboard users would't know how to use them, unless they're occasional keyboard users. I think the block types groups would need some ARIA role to make the arrow keys navigation be communicated to assistive technologies users and to make it work. Not sure about the groups that are separated by category, maybe the best option would be keep it simple and arrow through all the groups? Have you looked into |
|
Yeah, I'm working on creating a generic I should have a prototype ready by the end of today Australia time, so if you have time, I'd appreciate your feedback on it. There will be a few tab stops in the InserterMenu (Search, Tab List, and a tabstop for each block category). Each of these will be considered a separate |
|
First attempt: #3281 |
|
Thanks! Tested a bit and commented on the PR. |
|
Should we close this issue now? Are there any other tasks to do aside from #3281 ? |
|
I'd like to see a final round of testing from the accessibility team, they usually test the plugin though. |
|
Going to open a new issue for the necessary adjustments to the ARIA roles and attributes. Still pending a testing round from the a11y team. |
|
We're testing the inserter keyboard accessibility at the WCUS contributor day, will post some feedback soon. |
|
Going to close this to start fresh with a new issue with some feedback from WCUS a11y testing. |


Tested on: Gutenberg 0.3, 0.4.
Setup: Mac OS X Sierra, MAMP, Safari 10.1.1.
Gutenberg is the only plugin active.
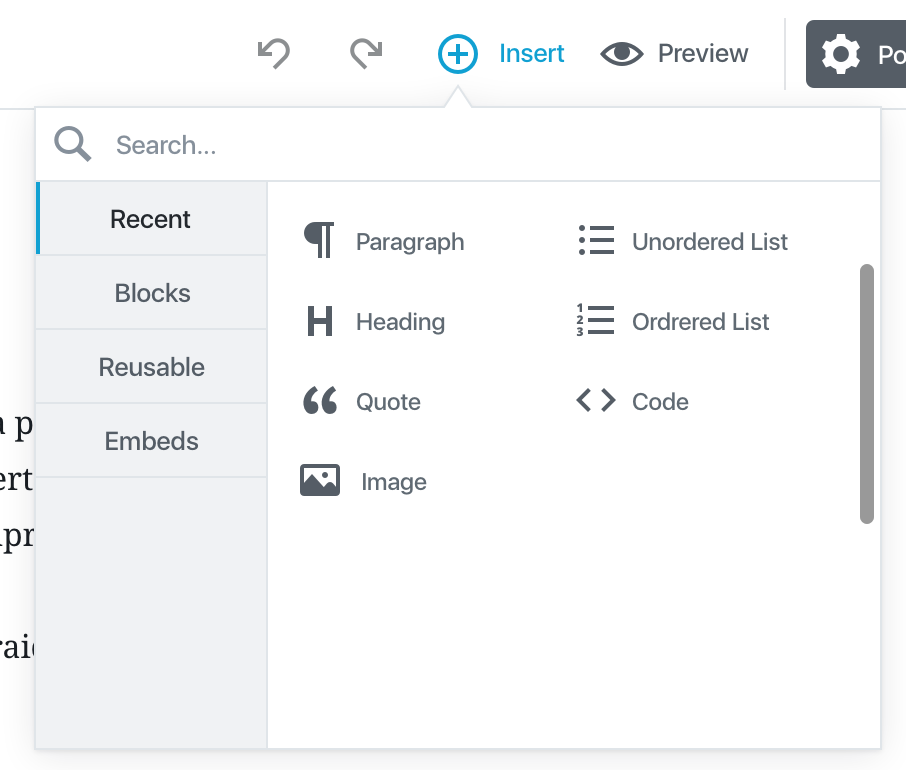
When using the keyboard only to navigate and insert a block, only the Search and Recent blocks are navigable. The Blocks or Embeds tabs (actually buttons) can't be reached by keyboard alone.
It's possible to tab through the list of available blocks under Recent and select one to insert. Tabbing to the end of the Recent list gets you stuck on the last block (Cover Image). Tabbing or shift-tabbing (or using the left/right arrow keys) from this position does nothing. The user must select that block or press Esc to cancel.
The Search only searches the blocks shown in the current pane. So searching Recent blocks only delivers a result when the block is Recent. There is no feedback given if the search result is null.
Searching for e.g. button only works if the user has selected the Blocks button, which is not possible with the keyboard alone.
This issue makes most blocks inaccessible by keyboard.
There is a similar issue with VoiceOver screen reader. It is possible to navigate to Blocks or Embeds but in a very difficult and completely unintuitive way.
To find the Blocks option using VoiceOver it was necessary to:
Not many users would think to do this!
This UI for inserting blocks looks better for sighted users but needs to be keyboard navigable.
The search function also needs to be improved to search all blocks.
The text was updated successfully, but these errors were encountered: