-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Make Headings and Paragraph block text alignment controls consistent #12781
Comments
|
I'd love to see alignment in the block toolbar — I've found myself using it pretty frequently. I can see the argument for keeping the additional formatting options in the toolbar, because you might want to combine them. For example, you might want to make just one word in your heading bold or italic for emphasis. |
|
Additionally, color settings need to be added to headers, and any other text block that doesn't have them. Right now, if somebody is doing something like adding a Container block in order to set things on a dark colored background area, then they have no way to make the header a lighter color. The Cover Block is simply not enough, basically. Having a wide image with a single header that you can change is great, but you really end up wanting to put other things in there. A header, some text, maybe a button. So, Container blocks exist in plugins, because there is a great need for them. It's the first thing everybody thinks about after using the editor for a bit. So, given that, the first problem you rapidly run into with them is the lack of color options on the default blocks. Headings in particular are a problem, because the workaround is for people to use Paragraphs instead, simply to get the color options that are missing from the Headings. And we don't want people using P's where they should be using H3's. |
|
+1 on the color settings on headings for all the reasons @Otto42 mentions above, and also because color options make the headings a far more powerful component to be reused in block templates, etc. Right now, they can't safely be included in any block where you can change the background color, aside from the cover image. |
|
Thanks for reporting the issue @jaclyntan |
|
Closing as per @paaljoachim's note above. 👍 |
Is your feature request related to a problem? Please describe.
Hello. I believe the UI of the headings and paragraph block could be improved to make it easier to edit lots of text, specifically relating to the text alignment controls of the heading block.
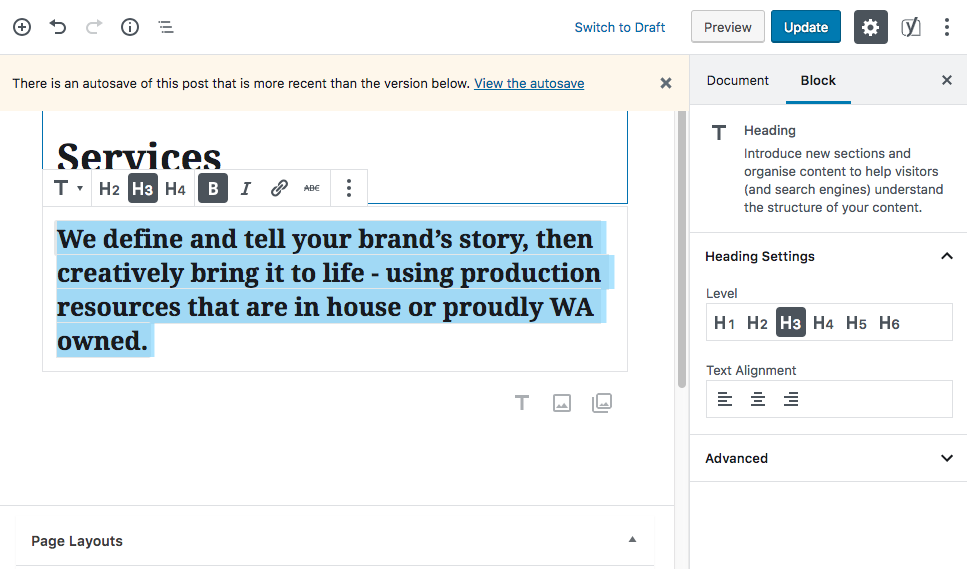
Please see a screenshot of the heading block below.

As you can see above, the text alignment controls for the heading block are in the document toolbar.
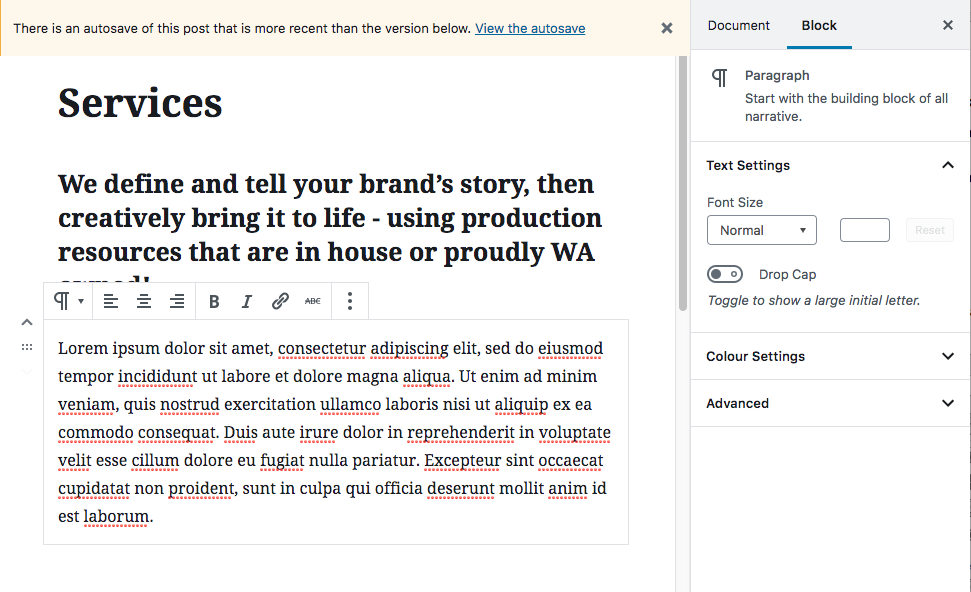
Compare this to the paragraph block below:

The text alignment controls are in the floating block toolbar instead.
It doesn't make sense to me to have the text alignment controls in two different areas on the screen between these two blocks, especially when there are inevitably going to be headings and paragraphs interspersed on a page.
Editing these different blocks individually takes more time than necessary and having the alignment controls in different places on the screen between blocks hinders the editing process.
Describe the solution you'd like
Please move the text alignment controls to the floating block toolbar for the heading block.
Also I am wondering if the bold, italic, strikethrough, and link options are even necessary for the heading block to begin with? These options could conflict with styles already in place in the theme's CSS (plus when would you need to apply a strikethrough or link to a heading?), and it seems strange to me that these minor and probably hardly even used options have priority over text alignment which are currently relegated to the sidebar.
Describe alternatives you've considered
Text alignment controls should have priority for the heading block and should be kept consistent with the paragraph block as much as possible, for speed in editing.
The secondary options (bold italic etc) for the heading block could be swapped for the text alignment controls currently in the sidebar and that would be an ok solution too.
The text was updated successfully, but these errors were encountered: