-
Notifications
You must be signed in to change notification settings - Fork 1
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
"让写blog的人专注于blog,实现全自动issue_blog,use:Issue + Hexo + Github Action" #2
Comments
|
hi. 我按你这个说明。搞了一个博客:https://briteming.github.io/Issue_Blog/ 。不过在我提交issue后,博客怎么没更新呢?我看了: 这里https://github.com/briteming/Issue_Blog/blob/main/.github/workflows/generate_page.yml ,我编辑得正确吗? 谢谢回复! |
你的yml克隆成我的仓库了(😅 |
然后你静态网站显示的不是Hexo网页,而是Readme的内容。 你先改改试试,还有问题的话欢迎提问 |
|
你好,根据你提出的问题,我配置了一个公共的hexo仓库以便测试。 我查看你action的所有运行版本,你可以试试将第6次的拿份generate_page.yml的clone仓库修改为这个https://github.com/WQhuanm/Test_Blog_Repo.git,应该就能部署成功了 |
|
|
比如,第25行和第26行,要分别改为: |
1,图片的话就在你仓库的主页面呀,那个就是你的readme啊 2,你根据action报错信息就知道为什么嘛,它显示 |
|
终于搞定。谢谢你这么热心和细心回答问题。 |
没关系,你也让我发现了配置过程的一些纰漏,最后麻烦把克隆仓库里面原本我的文章删除,谢谢 |
|
如何删除你的文章? |
直接把整个Blog文件夹删除即可,这样以后他只会检索你issue文章,将未生成的文章生成.md并部署到静态网站 提醒一下,我建议改下main.py那个MYHEAD的内容,这个内容写了readme最上面的内容。 |
|
我改了main.py那个MYHEAD的内容,但是并未生效。怎么回事? |
|
哦,已生效 |
|
不能直接删除你那2个md file吗 |
可 |
|
一样的没看见删除md file的地方。sorry,打搅你了 |
|
完成了,删了那篇教程文章。我修改了about.me.md,因此就不必删它了。 |
|
hi.
~/Issue_Blog (main)$ grep -rni https://kira.host/assets/Pictures/Others/-f0d5cc34c6e5aa7_compressed.jpg .
谢谢回复 |
文章说过了,静态网站显示的内容自己去修改配置文件,所以推荐把配置完的网站上传到仓库以便自己使用 |

















关于我吝啬(不愿买服务器)又懒惰(写博客不想太麻烦),所以在全网网罗众多blog搭建idea,最后形成这篇blog这件事最终效果可参考我的Blog仓库以及Blog网站
建立个人博客网站是在网上混迹的不错方式
相信有些人会在issue上记录自己的点滴,提交issue非常方便可惜缺少美观界面,也有些人使用hexo等静态网站,但是hexo等上传blog确实有些麻烦。
集思广益后,个人认为这份只需要用issue提交blog,通过Github Action来自动生成Readme,并自动部署博客到静态网站的方法也许值得一试。
一,配置Blog repo:clone这个仓库到你想用来建立博客的仓库
这份博客运作的核心有三:
必须执行的操作(require)
1. 获取你的Github Token
可以给你的token备注个名字(Note)。
有效期建议无限,否则每次过期你需要重新替换。
后面权限建议全部勾选,以防workflow权限不够。
最后Generate token便可获取,注意保存这个字符串,只会出现这一次
2. 在你博客仓库的settings的Actions secrets and variables添加你刚刚获得的token。
建议命名为G_T(否则需要把2个workflow里面的G_T改为你设定的名字)
3.在你博客仓库的settings的Actions :General里运行workflow的读写权限
4. 删除Blog文件夹
因为里面是我博客的存档(😓)
Option
执行后上述操作,你以后每次写issue(可以打上相关的label),都会更新到readme作为一个索引目录了。
readme会根据你打的label对你的博客进行分类
二,配置 Github Page
yihong0618/gitblog是使用Zola配置了Github Page。我后面也会简要介绍一下zola的配置
我这里提供一种hexo的配置思路,采用的主题是kira
1. 你可以根据你选择的hexo主题进行本地配置后,把这个主题上传到你的私人仓库方便后面workflow来clone
(否则你必须把generate_page.yml中Generate Hexo public里面run的最后一部分即"&& gulp"删除,这个gulp用于压缩文件,提高前端页面访问效果的)
2. 修改 .github\workflows\generate_page.yml,参考里面的注释
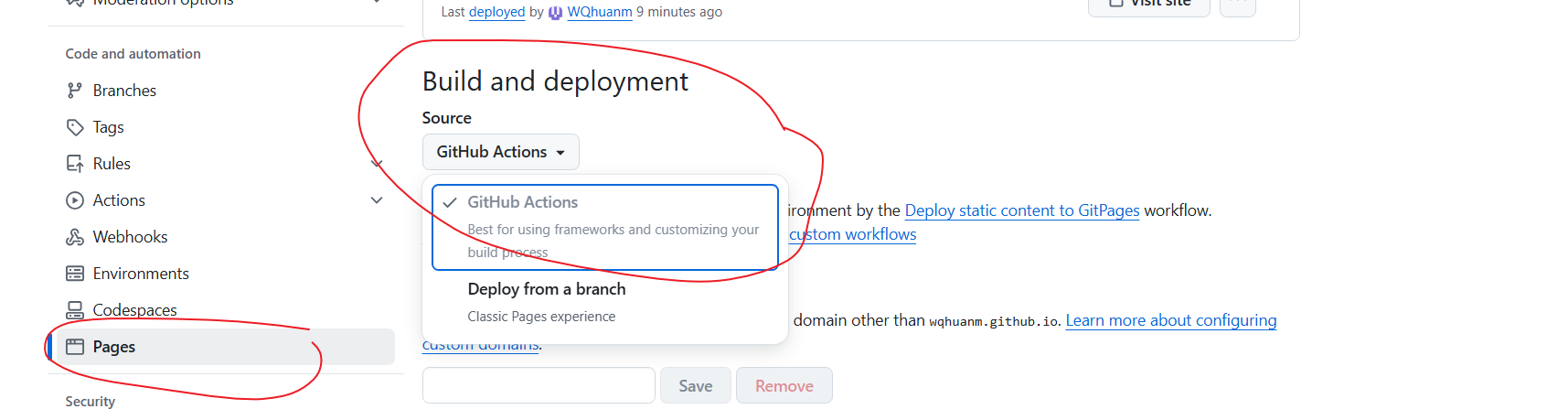
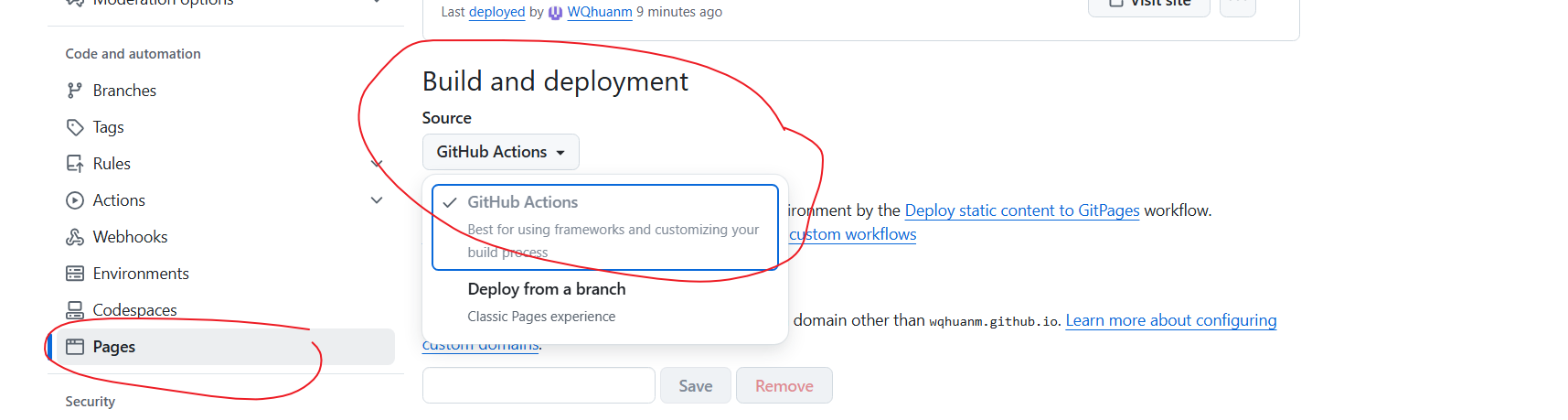
3. 请把博客仓库的settings的page的生成改成使用action生成
否则GitPage的部署默认使用分支部署,呈现出来的页面即是你的readme内容

配置后,如果你的博客仓库提交过issue写文章,点击https://{username}.github.io/{your blog repo}/ 就可以看到你的网站了
Option
使用Zola简易配置Gitpage
The text was updated successfully, but these errors were encountered: