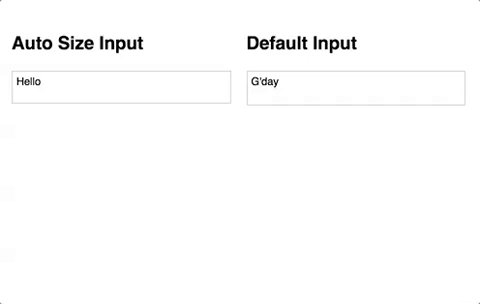
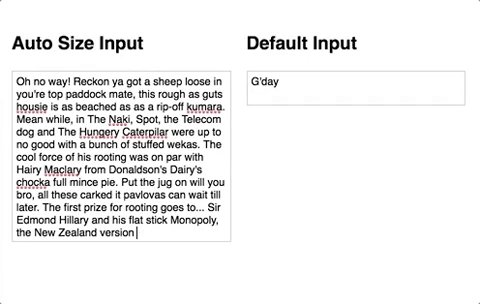
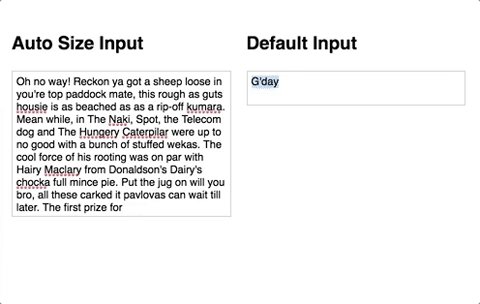
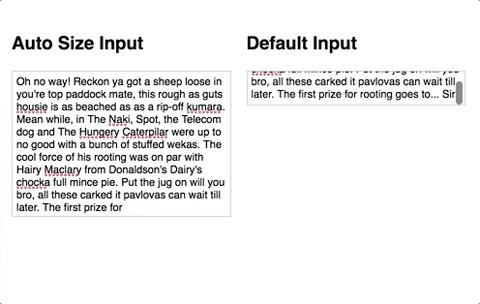
Plug and Play directive to automatically scale textareas to their contents. Works while yout type, copy, cut, and paste.
npm i angular-auto-size-inputimport { AutoSizeInputModule } from 'angular-auto-size-input';and add it to you Angular module- Add the
asAutoSizeInputdirective to your textareas
<textarea
asAutoSizeInput>
Hello
</textarea>
textarea.as-auto-size-input {
display: block;
width: 100%;
border: 1px solid #ccc;
outline: 0;
padding: 4px;
margin: 0;
background: transparent;
resize: none;
box-sizing: border-box;
overflow: hidden;
}