-
-
Notifications
You must be signed in to change notification settings - Fork 2.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
First 30 units of flyout aren't clickable #2288
Comments
|
Okay, I figured out that this part in flyout.xaml causes the problem: If I set the title bar height to 0, everything is awesome. I think that you've missed in the implementation that you can adjust the flyout height and that it doesn't have to overlay the title bar. I have no idea how I could solve this problem because I don't know why you need that. |
|
Same issue here. |
|
I have the same proble in version 1.2.4 and in alpha 1.3.0 Here my xaml code Button in title aren't clickable, because there lays an invisible grid |
|
@PavelLvou You should use |

Hey,

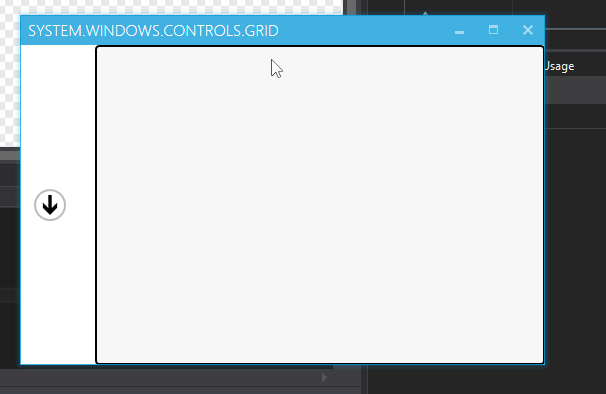
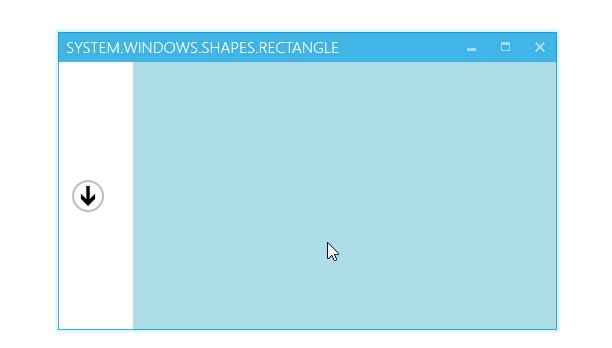
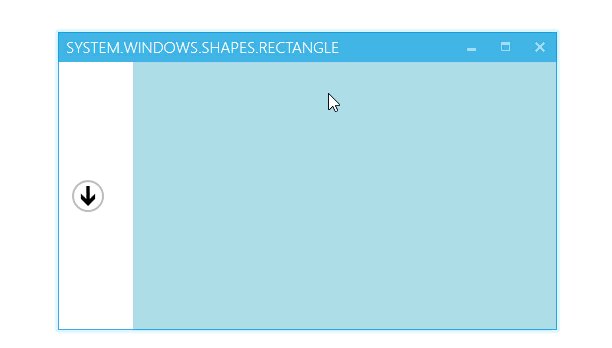
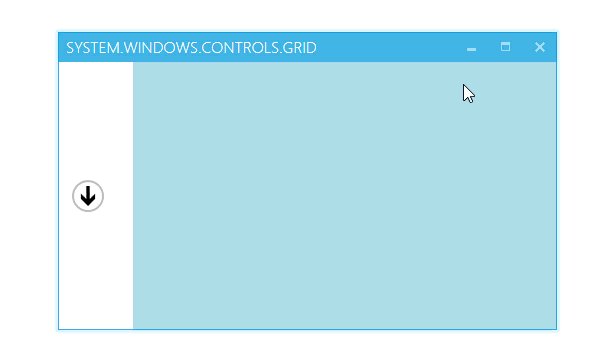
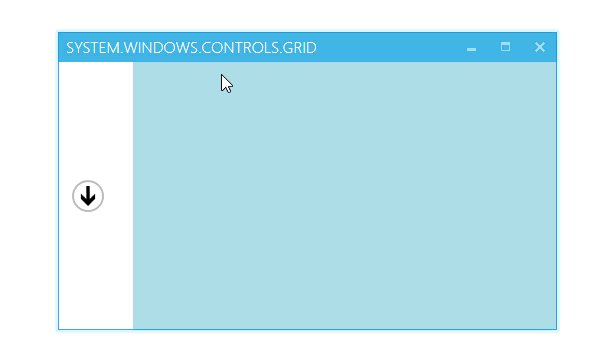
I just updated to the new MahApps.Metro version and noticed the the first 30 units of a flyout aren't clickable because there lays an invisible grid.
(As you can see on the picture, even if the mouse is directly over the button, the hover style doesn't get applied)
First, I was sure that it was my fault and I forgot to hide a grid, so I wrote some code which shows the element directly under the cursor in the title bar.

Here is the code to display the current element in the title bar (you can also set a break point to analyze the element):
I will also take a look at the mahapps code but I thought that it would be the best if I create an issue first, perhaps somebody knows where the grid comes from.
The text was updated successfully, but these errors were encountered: