diff --git a/README.md b/README.md
index e4bc074..fa8317e 100644
--- a/README.md
+++ b/README.md
@@ -1,3 +1,7 @@
+# NEW VERSION OF THIS THEME IS AVAILABLE. IT SUPPORTS BOTH LIGHT AND DARK MODE. YOU CAN CHECK THE THEME [HERE](https://github.com/JuanMTech/ios-theme).
+
+
+
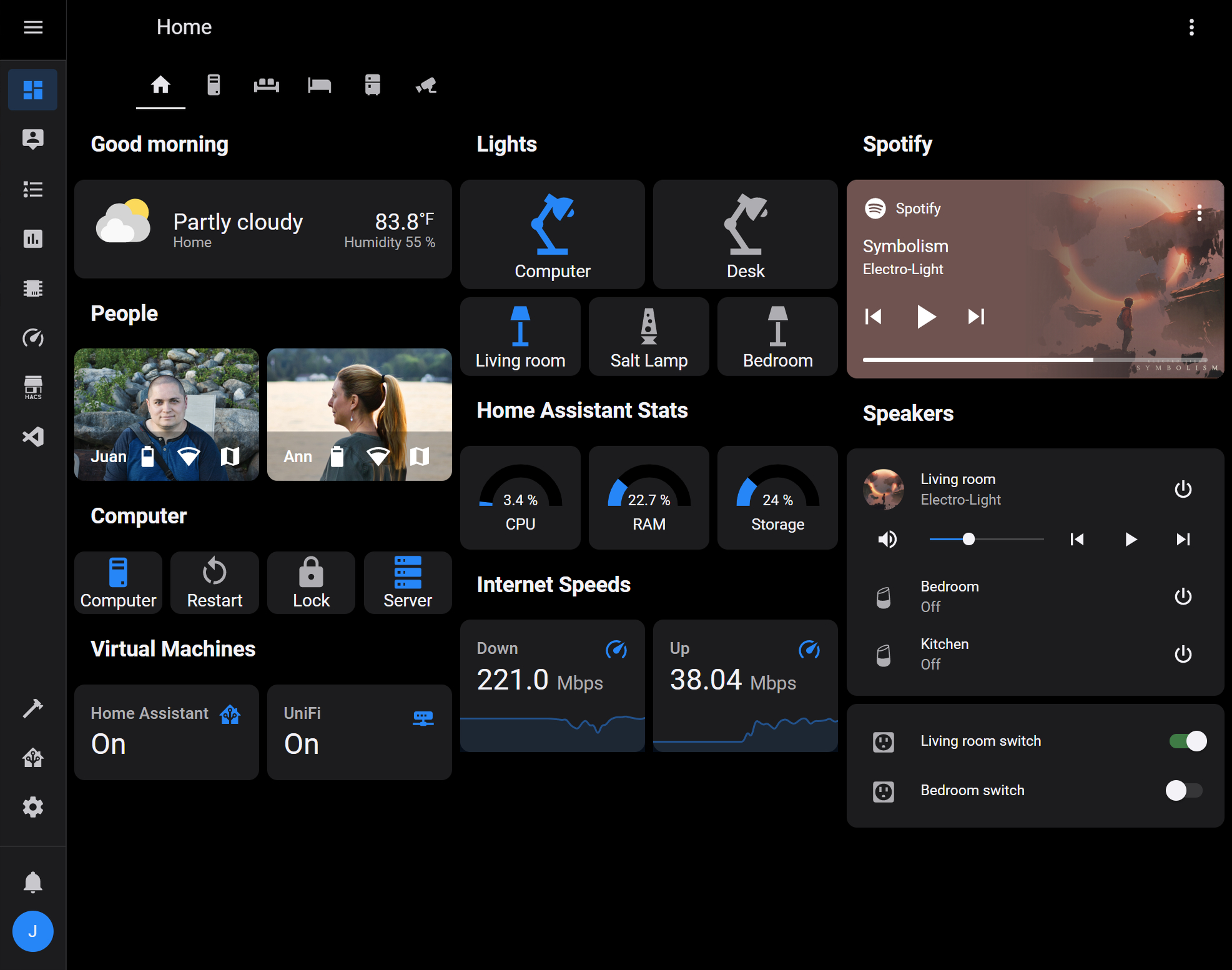
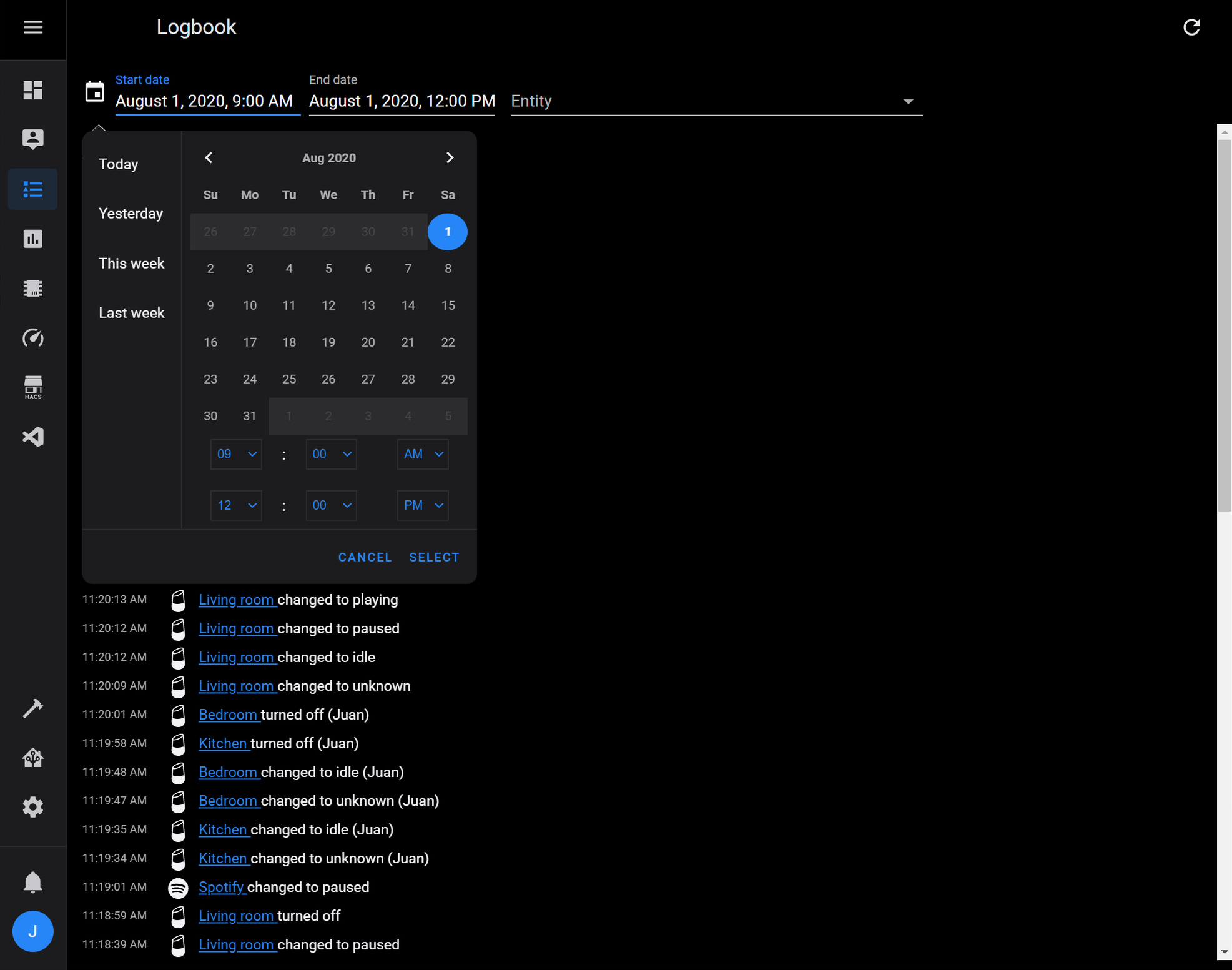
# iOS Dark Mode
A Home Assistant theme inspired on the iOS dark mode interface.
@@ -19,10 +23,7 @@ A Home Assistant theme inspired on the iOS dark mode interface.

-
-
-
-
+
### Preparation
1. Make sure that under the **configuration.yaml** file you have the following:
@@ -51,18 +52,14 @@ frontend:
1. Open your Home Assistant **Profile**
2. Under, **Themes**, select the new **iOS Dark Mode** theme
+
+
+
-### Custom Header settings
-When using the [Custom Header](https://github.com/maykar/custom-header) plugin, add the following to make sure that the header matches the theme.
-
-```
-custom_header:
- compact_mode: true
- background: var(--app-header-background-color)
- elements_color: var(--app-header-text-color)
- active_tab_color: var(--state-icon-active-color)
- tab_indicator_color: var(--state-icon-active-color)
-```
+# Other available themes
+- [**iOS Theme**](https://github.com/JuanMTech/ios-theme) - Based on the system-wide light and dark mode UI
+- [**Google Theme**](https://github.com/JuanMTech/google-theme) - Based on the Android light and dark interface
+- [**AMOLED Blue**](https://github.com/JuanMTech/amoled_blue) - A true black Home Assistant theme for devices with AMOLED displays
diff --git a/themes/ios_dark_mode.yaml b/themes/ios_dark_mode.yaml
index 7d4d36f..a82052a 100644
--- a/themes/ios_dark_mode.yaml
+++ b/themes/ios_dark_mode.yaml
@@ -91,4 +91,4 @@ iOS Dark Mode:
input-ink-color: var(--primary-text-color)
input-label-ink-color: var(--secondary-text-color)
input-idle-line-color: var(--primary-text-color)
- input-hover-line-color: var(--accent-color)
+ input-hover-line-color: var(--accent-color)
\ No newline at end of file