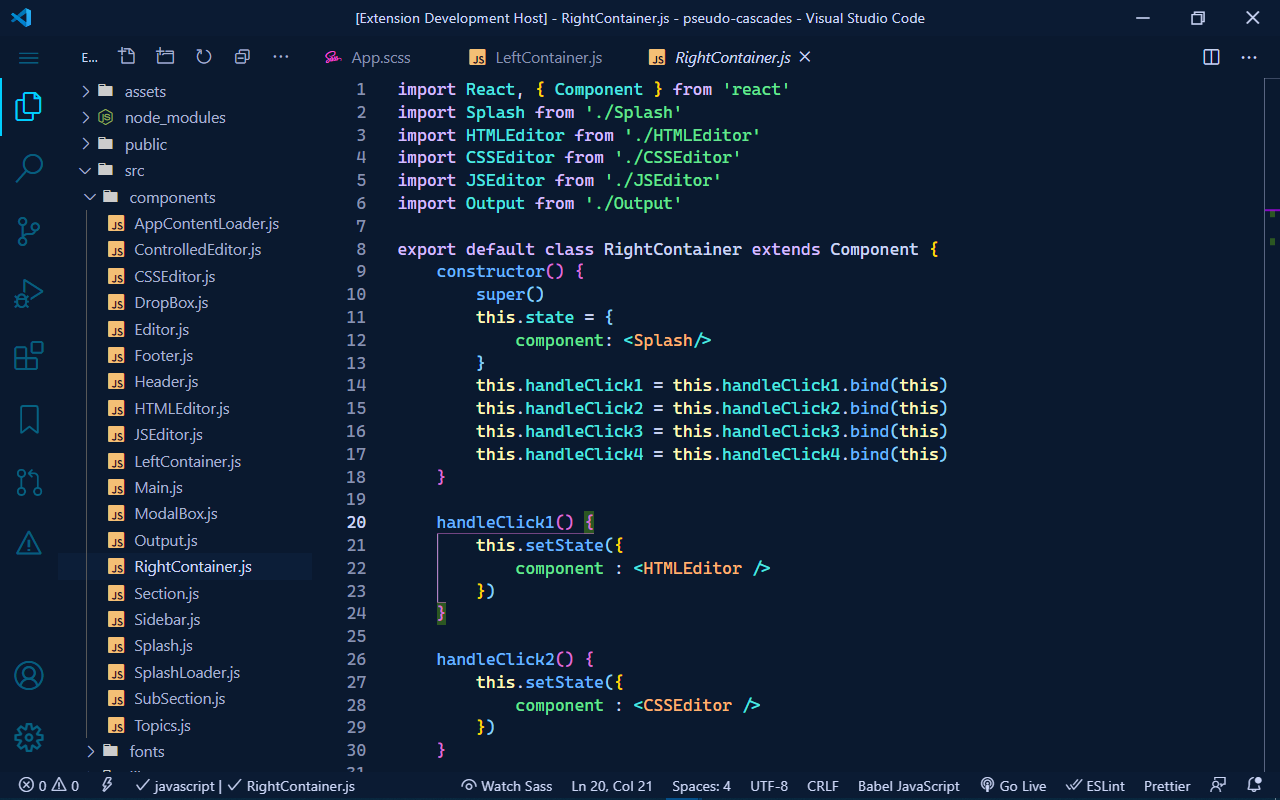
🔥 Good Meets Evil In This New VScode Theme!
-
Install Visual Studio Code
-
Launch Visual Studio Code
-
Choose Extensions from menu
-
Search for
Duotone -
Click Install to install the extension
-
Click Reload to reload VS Code
-
Press Ctrl + K + T to show installed themes.
-
Use arrow down/up keys to scroll through and select Duotone
-
Hit enter and that's it!
-
🌟🌟🌟🌟🌟 Rate five-stars 😃
-
Optional: Use the recommended settings below for best experience
{
// Am using a free and open source font called Cascadia Code which comes with font ligatures and you can easily get it here: https://github.com/microsoft/cascadia-code
"workbench.colorTheme": "Duotone Dark", // or Duotone Light
"editor.fontFamily": "'cascadia code'",
"editor.fontLigatures": true,
"liveServer.settings.donotShowInfoMsg": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"window.menuBarVisibility": "compact",
"editor.cursorSmoothCaretAnimation": true,
"better-comments.highlightPlainText": true,
"editor.tabSize": 2,
"editor.wordWrap": "on",
"window.zoomLevel": 1,
"editor.cursorBlinking": "smooth",
"editor.cursorStyle": "line-thin",
"editor.suggest.shareSuggestSelections": true,
"editor.minimap.enabled": false,
"workbench.activityBar.visible": true,
"workbench.view.alwaysShowHeaderActions": true,
"breadcrumbs.enabled": false,
"editor.renderWhitespace": "none",
}A little help won't hurt really, so feel free to give me a hand by doing the following:
- Clone this repo and open in VS Code
- Open run
View → Run - Click
Launch Extension. This will open up another VS Code Editor - Make changes to
duotone-dark.json. You will see changes reflected in the other editor that opened in step 3. - Then make a pull request and if you are making a pull request, please give me a screenshot of before/after!
- That's it, and after successfully merging your changes to the main, you wil be credited on behalf of the community for making such a heartful contribution.
First, this theme is new so if something is off the grid, please open an issue. Because, there are many languages and parts of VS Code I don't know about, so let me know if anything goes wrong.
If you would like to change something personally, you can either open a PR and see if I'd like it added, or override the colours in your own settings.json file.
Start upon that here: https://code.visualstudio.com/docs/getstarted/theme-color-reference
Also file issues here, or submit PRs if you like.
I take this opportunity to whole heartedly thank Danny Banks for making the Style Dictionary framework which helped me to make this really fast and with ease, else developing a VScode theme is a hard task only fit for gods. So thanks Danny and all users who recommend this theme to thier friends.
Regards, Hussein Kizz