diff --git a/packages/components/psammead-image/CHANGELOG.md b/packages/components/psammead-image/CHANGELOG.md
new file mode 100644
index 0000000000..68eb8fc678
--- /dev/null
+++ b/packages/components/psammead-image/CHANGELOG.md
@@ -0,0 +1,5 @@
+# Psammead Image Changelog
+
+| Version | Description |
+|---------|-------------|
+| 0.1.0 | [PR#225](https://github.com/BBC-News/psammead/pull/225) Create initial package, pulled in from [Simorgh](https://github.com/BBC-News/simorgh). |
diff --git a/packages/components/psammead-image/README.md b/packages/components/psammead-image/README.md
new file mode 100644
index 0000000000..f6a58938df
--- /dev/null
+++ b/packages/components/psammead-image/README.md
@@ -0,0 +1,39 @@
+# psammead-image · [](https://github.com/BBC-News/psammead/blob/latest/LICENSE) [](https://www.npmjs.com/package/@bbc/psammead-image) [](https://github.com/BBC-News/psammead/blob/latest/CONTRIBUTING.md)
+
+## Description
+The `psammead-image` component is a styled `img` element.
+
+## Usage
+
+```jsx
+import Image from '@bbc/psammead-image';
+
+const Wrapper = (src, alt, width, height) => (
+
+);
+```
+
+| Prop | Type |
+|:---------|:--------------|
+| `alt` | string |
+| `height` | number/string |
+| `src` | string |
+| `width` | number/string |
+
+## Accessibility notes
+
+This component requires an `alt` property to describe the image. This `alt` text is crucial for users of Assistive Technology, and by any user whose internet connection is so slow the browser decides to render the text instead of the image.
+
+Some images are purely presentational - in these cases, an `alt` attribute must still be passed, but the value would be an empty string: `""`.
+
+## Contributing
+
+Psammead is completely open source. We are grateful for any contributions, whether they be new components, bug fixes or general improvements. Please see our primary contributing guide which can be found at [the root of the Psammead respository](https://github.com/BBC-News/psammead/blob/latest/CONTRIBUTING.md).
+
+### [Code of Conduct](https://github.com/BBC-News/psammead/blob/latest/CODE_OF_CONDUCT.md)
+
+We welcome feedback and help on this work. By participating in this project, you agree to abide by the [code of conduct](https://github.com/BBC-News/psammead/blob/latest/CODE_OF_CONDUCT.md). Please take a moment to read it.
+
+### License
+
+Psammead is [Apache 2.0 licensed](https://github.com/BBC-News/psammead/blob/latest/LICENSE).
diff --git a/packages/components/psammead-image/package-lock.json b/packages/components/psammead-image/package-lock.json
new file mode 100644
index 0000000000..0a075258b9
--- /dev/null
+++ b/packages/components/psammead-image/package-lock.json
@@ -0,0 +1,392 @@
+{
+ "name": "@bbc/psammead-image",
+ "version": "0.1.0",
+ "lockfileVersion": 1,
+ "requires": true,
+ "dependencies": {
+ "@babel/helper-annotate-as-pure": {
+ "version": "7.0.0",
+ "resolved": "https://registry.npmjs.org/@babel/helper-annotate-as-pure/-/helper-annotate-as-pure-7.0.0.tgz",
+ "integrity": "sha512-3UYcJUj9kvSLbLbUIfQTqzcy5VX7GRZ/CCDrnOaZorFFM01aXp1+GJwuFGV4NDDoAS+mOUyHcO6UD/RfqOks3Q==",
+ "requires": {
+ "@babel/types": "^7.0.0"
+ }
+ },
+ "@babel/helper-module-imports": {
+ "version": "7.0.0",
+ "resolved": "https://registry.npmjs.org/@babel/helper-module-imports/-/helper-module-imports-7.0.0.tgz",
+ "integrity": "sha512-aP/hlLq01DWNEiDg4Jn23i+CXxW/owM4WpDLFUbpjxe4NS3BhLVZQ5i7E0ZrxuQ/vwekIeciyamgB1UIYxxM6A==",
+ "requires": {
+ "@babel/types": "^7.0.0"
+ }
+ },
+ "@babel/types": {
+ "version": "7.2.2",
+ "resolved": "https://registry.npmjs.org/@babel/types/-/types-7.2.2.tgz",
+ "integrity": "sha512-fKCuD6UFUMkR541eDWL+2ih/xFZBXPOg/7EQFeTluMDebfqR4jrpaCjLhkWlQS4hT6nRa2PMEgXKbRB5/H2fpg==",
+ "requires": {
+ "esutils": "^2.0.2",
+ "lodash": "^4.17.10",
+ "to-fast-properties": "^2.0.0"
+ }
+ },
+ "@bbc/psammead-test-helpers": {
+ "version": "0.1.0",
+ "resolved": "https://registry.npmjs.org/@bbc/psammead-test-helpers/-/psammead-test-helpers-0.1.0.tgz",
+ "integrity": "sha512-k8wbEq1MmVY3rm5gTXHeMLlTTNDLywJwsFxMdXk6iSpeeuft+VT8n65RBlQs5KzSM1RH7q8kbZEyph8wz/houA==",
+ "dev": true,
+ "requires": {
+ "jest-styled-components": "^6.3.1",
+ "react-test-renderer": "^16.6.3"
+ }
+ },
+ "@emotion/is-prop-valid": {
+ "version": "0.7.3",
+ "resolved": "https://registry.npmjs.org/@emotion/is-prop-valid/-/is-prop-valid-0.7.3.tgz",
+ "integrity": "sha512-uxJqm/sqwXw3YPA5GXX365OBcJGFtxUVkB6WyezqFHlNe9jqUWH5ur2O2M8dGBz61kn1g3ZBlzUunFQXQIClhA==",
+ "requires": {
+ "@emotion/memoize": "0.7.1"
+ }
+ },
+ "@emotion/memoize": {
+ "version": "0.7.1",
+ "resolved": "https://registry.npmjs.org/@emotion/memoize/-/memoize-0.7.1.tgz",
+ "integrity": "sha512-Qv4LTqO11jepd5Qmlp3M1YEjBumoTHcHFdgPTQ+sFlIL5myi/7xu/POwP7IRu6odBdmLXdtIs1D6TuW6kbwbbg=="
+ },
+ "@emotion/unitless": {
+ "version": "0.7.3",
+ "resolved": "https://registry.npmjs.org/@emotion/unitless/-/unitless-0.7.3.tgz",
+ "integrity": "sha512-4zAPlpDEh2VwXswwr/t8xGNDGg8RQiPxtxZ3qQEXyQsBV39ptTdESCjuBvGze1nLMVrxmTIKmnO/nAV8Tqjjzg=="
+ },
+ "asap": {
+ "version": "2.0.6",
+ "resolved": "https://registry.npmjs.org/asap/-/asap-2.0.6.tgz",
+ "integrity": "sha1-5QNHYR1+aQlDIIu9r+vLwvuGbUY="
+ },
+ "atob": {
+ "version": "2.1.2",
+ "resolved": "https://registry.npmjs.org/atob/-/atob-2.1.2.tgz",
+ "integrity": "sha512-Wm6ukoaOGJi/73p/cl2GvLjTI5JM1k/O14isD73YML8StrH/7/lRFgmg8nICZgD3bZZvjwCGxtMOD3wWNAu8cg==",
+ "dev": true
+ },
+ "babel-plugin-styled-components": {
+ "version": "1.10.0",
+ "resolved": "https://registry.npmjs.org/babel-plugin-styled-components/-/babel-plugin-styled-components-1.10.0.tgz",
+ "integrity": "sha512-sQVKG8irFXx14ZfaK1bBePirfkacl3j8nZwSZK+ZjsbnadRHKQTbhXbe/RB1vT6Vgkz45E+V95LBq4KqdhZUNw==",
+ "requires": {
+ "@babel/helper-annotate-as-pure": "^7.0.0",
+ "@babel/helper-module-imports": "^7.0.0",
+ "babel-plugin-syntax-jsx": "^6.18.0",
+ "lodash": "^4.17.10"
+ }
+ },
+ "babel-plugin-syntax-jsx": {
+ "version": "6.18.0",
+ "resolved": "http://registry.npmjs.org/babel-plugin-syntax-jsx/-/babel-plugin-syntax-jsx-6.18.0.tgz",
+ "integrity": "sha1-CvMqmm4Tyno/1QaeYtew9Y0NiUY="
+ },
+ "core-js": {
+ "version": "1.2.7",
+ "resolved": "http://registry.npmjs.org/core-js/-/core-js-1.2.7.tgz",
+ "integrity": "sha1-ZSKUwUZR2yj6k70tX/KYOk8IxjY="
+ },
+ "css": {
+ "version": "2.2.4",
+ "resolved": "https://registry.npmjs.org/css/-/css-2.2.4.tgz",
+ "integrity": "sha512-oUnjmWpy0niI3x/mPL8dVEI1l7MnG3+HHyRPHf+YFSbK+svOhXpmSOcDURUh2aOCgl2grzrOPt1nHLuCVFULLw==",
+ "dev": true,
+ "requires": {
+ "inherits": "^2.0.3",
+ "source-map": "^0.6.1",
+ "source-map-resolve": "^0.5.2",
+ "urix": "^0.1.0"
+ }
+ },
+ "css-color-keywords": {
+ "version": "1.0.0",
+ "resolved": "https://registry.npmjs.org/css-color-keywords/-/css-color-keywords-1.0.0.tgz",
+ "integrity": "sha1-/qJhbcZ2spYmhrOvjb2+GAskTgU="
+ },
+ "css-to-react-native": {
+ "version": "2.2.2",
+ "resolved": "https://registry.npmjs.org/css-to-react-native/-/css-to-react-native-2.2.2.tgz",
+ "integrity": "sha512-w99Fzop1FO8XKm0VpbQp3y5mnTnaS+rtCvS+ylSEOK76YXO5zoHQx/QMB1N54Cp+Ya9jB9922EHrh14ld4xmmw==",
+ "requires": {
+ "css-color-keywords": "^1.0.0",
+ "fbjs": "^0.8.5",
+ "postcss-value-parser": "^3.3.0"
+ }
+ },
+ "decode-uri-component": {
+ "version": "0.2.0",
+ "resolved": "https://registry.npmjs.org/decode-uri-component/-/decode-uri-component-0.2.0.tgz",
+ "integrity": "sha1-6zkTMzRYd1y4TNGh+uBiEGu4dUU=",
+ "dev": true
+ },
+ "encoding": {
+ "version": "0.1.12",
+ "resolved": "https://registry.npmjs.org/encoding/-/encoding-0.1.12.tgz",
+ "integrity": "sha1-U4tm8+5izRq1HsMjgp0flIDHS+s=",
+ "requires": {
+ "iconv-lite": "~0.4.13"
+ }
+ },
+ "esutils": {
+ "version": "2.0.2",
+ "resolved": "https://registry.npmjs.org/esutils/-/esutils-2.0.2.tgz",
+ "integrity": "sha1-Cr9PHKpbyx96nYrMbepPqqBLrJs="
+ },
+ "fbjs": {
+ "version": "0.8.17",
+ "resolved": "https://registry.npmjs.org/fbjs/-/fbjs-0.8.17.tgz",
+ "integrity": "sha1-xNWY6taUkRJlPWWIsBpc3Nn5D90=",
+ "requires": {
+ "core-js": "^1.0.0",
+ "isomorphic-fetch": "^2.1.1",
+ "loose-envify": "^1.0.0",
+ "object-assign": "^4.1.0",
+ "promise": "^7.1.1",
+ "setimmediate": "^1.0.5",
+ "ua-parser-js": "^0.7.18"
+ }
+ },
+ "has-flag": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-3.0.0.tgz",
+ "integrity": "sha1-tdRU3CGZriJWmfNGfloH87lVuv0="
+ },
+ "iconv-lite": {
+ "version": "0.4.24",
+ "resolved": "https://registry.npmjs.org/iconv-lite/-/iconv-lite-0.4.24.tgz",
+ "integrity": "sha512-v3MXnZAcvnywkTUEZomIActle7RXXeedOR31wwl7VlyoXO4Qi9arvSenNQWne1TcRwhCL1HwLI21bEqdpj8/rA==",
+ "requires": {
+ "safer-buffer": ">= 2.1.2 < 3"
+ }
+ },
+ "inherits": {
+ "version": "2.0.3",
+ "resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.3.tgz",
+ "integrity": "sha1-Yzwsg+PaQqUC9SRmAiSA9CCCYd4=",
+ "dev": true
+ },
+ "is-stream": {
+ "version": "1.1.0",
+ "resolved": "https://registry.npmjs.org/is-stream/-/is-stream-1.1.0.tgz",
+ "integrity": "sha1-EtSj3U5o4Lec6428hBc66A2RykQ="
+ },
+ "isomorphic-fetch": {
+ "version": "2.2.1",
+ "resolved": "https://registry.npmjs.org/isomorphic-fetch/-/isomorphic-fetch-2.2.1.tgz",
+ "integrity": "sha1-YRrhrPFPXoH3KVB0coGf6XM1WKk=",
+ "requires": {
+ "node-fetch": "^1.0.1",
+ "whatwg-fetch": ">=0.10.0"
+ }
+ },
+ "jest-styled-components": {
+ "version": "6.3.1",
+ "resolved": "https://registry.npmjs.org/jest-styled-components/-/jest-styled-components-6.3.1.tgz",
+ "integrity": "sha512-zie3ajvJbwlbHCAq8/Bv5jdbcYCz0ZMRNNX6adL7wSRpkCVPQtiJigv1140JN1ZOJIODPn8VKrjeFCN+jlPa7w==",
+ "dev": true,
+ "requires": {
+ "css": "^2.2.4"
+ }
+ },
+ "js-tokens": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/js-tokens/-/js-tokens-4.0.0.tgz",
+ "integrity": "sha512-RdJUflcE3cUzKiMqQgsCu06FPu9UdIJO0beYbPhHN4k6apgJtifcoCtT9bcxOpYBtpD2kCM6Sbzg4CausW/PKQ=="
+ },
+ "lodash": {
+ "version": "4.17.11",
+ "resolved": "https://registry.npmjs.org/lodash/-/lodash-4.17.11.tgz",
+ "integrity": "sha512-cQKh8igo5QUhZ7lg38DYWAxMvjSAKG0A8wGSVimP07SIUEK2UO+arSRKbRZWtelMtN5V0Hkwh5ryOto/SshYIg=="
+ },
+ "loose-envify": {
+ "version": "1.4.0",
+ "resolved": "https://registry.npmjs.org/loose-envify/-/loose-envify-1.4.0.tgz",
+ "integrity": "sha512-lyuxPGr/Wfhrlem2CL/UcnUc1zcqKAImBDzukY7Y5F/yQiNdko6+fRLevlw1HgMySw7f611UIY408EtxRSoK3Q==",
+ "requires": {
+ "js-tokens": "^3.0.0 || ^4.0.0"
+ }
+ },
+ "memoize-one": {
+ "version": "4.0.3",
+ "resolved": "https://registry.npmjs.org/memoize-one/-/memoize-one-4.0.3.tgz",
+ "integrity": "sha512-QmpUu4KqDmX0plH4u+tf0riMc1KHE1+lw95cMrLlXQAFOx/xnBtwhZ52XJxd9X2O6kwKBqX32kmhbhlobD0cuw=="
+ },
+ "node-fetch": {
+ "version": "1.7.3",
+ "resolved": "https://registry.npmjs.org/node-fetch/-/node-fetch-1.7.3.tgz",
+ "integrity": "sha512-NhZ4CsKx7cYm2vSrBAr2PvFOe6sWDf0UYLRqA6svUYg7+/TSfVAu49jYC4BvQ4Sms9SZgdqGBgroqfDhJdTyKQ==",
+ "requires": {
+ "encoding": "^0.1.11",
+ "is-stream": "^1.0.1"
+ }
+ },
+ "object-assign": {
+ "version": "4.1.1",
+ "resolved": "https://registry.npmjs.org/object-assign/-/object-assign-4.1.1.tgz",
+ "integrity": "sha1-IQmtx5ZYh8/AXLvUQsrIv7s2CGM="
+ },
+ "postcss-value-parser": {
+ "version": "3.3.1",
+ "resolved": "https://registry.npmjs.org/postcss-value-parser/-/postcss-value-parser-3.3.1.tgz",
+ "integrity": "sha512-pISE66AbVkp4fDQ7VHBwRNXzAAKJjw4Vw7nWI/+Q3vuly7SNfgYXvm6i5IgFylHGK5sP/xHAbB7N49OS4gWNyQ=="
+ },
+ "promise": {
+ "version": "7.3.1",
+ "resolved": "https://registry.npmjs.org/promise/-/promise-7.3.1.tgz",
+ "integrity": "sha512-nolQXZ/4L+bP/UGlkfaIujX9BKxGwmQ9OT4mOt5yvy8iK1h3wqTEJCijzGANTCCl9nWjY41juyAn2K3Q1hLLTg==",
+ "requires": {
+ "asap": "~2.0.3"
+ }
+ },
+ "prop-types": {
+ "version": "15.6.2",
+ "resolved": "https://registry.npmjs.org/prop-types/-/prop-types-15.6.2.tgz",
+ "integrity": "sha512-3pboPvLiWD7dkI3qf3KbUe6hKFKa52w+AE0VCqECtf+QHAKgOL37tTaNCnuX1nAAQ4ZhyP+kYVKf8rLmJ/feDQ==",
+ "requires": {
+ "loose-envify": "^1.3.1",
+ "object-assign": "^4.1.1"
+ }
+ },
+ "react": {
+ "version": "16.6.3",
+ "resolved": "https://registry.npmjs.org/react/-/react-16.6.3.tgz",
+ "integrity": "sha512-zCvmH2vbEolgKxtqXL2wmGCUxUyNheYn/C+PD1YAjfxHC54+MhdruyhO7QieQrYsYeTxrn93PM2y0jRH1zEExw==",
+ "dev": true,
+ "requires": {
+ "loose-envify": "^1.1.0",
+ "object-assign": "^4.1.1",
+ "prop-types": "^15.6.2",
+ "scheduler": "^0.11.2"
+ }
+ },
+ "react-is": {
+ "version": "16.6.3",
+ "resolved": "https://registry.npmjs.org/react-is/-/react-is-16.6.3.tgz",
+ "integrity": "sha512-u7FDWtthB4rWibG/+mFbVd5FvdI20yde86qKGx4lVUTWmPlSWQ4QxbBIrrs+HnXGbxOUlUzTAP/VDmvCwaP2yA=="
+ },
+ "react-test-renderer": {
+ "version": "16.6.3",
+ "resolved": "https://registry.npmjs.org/react-test-renderer/-/react-test-renderer-16.6.3.tgz",
+ "integrity": "sha512-B5bCer+qymrQz/wN03lT0LppbZUDRq6AMfzMKrovzkGzfO81a9T+PWQW6MzkWknbwODQH/qpJno/yFQLX5IWrQ==",
+ "dev": true,
+ "requires": {
+ "object-assign": "^4.1.1",
+ "prop-types": "^15.6.2",
+ "react-is": "^16.6.3",
+ "scheduler": "^0.11.2"
+ }
+ },
+ "resolve-url": {
+ "version": "0.2.1",
+ "resolved": "https://registry.npmjs.org/resolve-url/-/resolve-url-0.2.1.tgz",
+ "integrity": "sha1-LGN/53yJOv0qZj/iGqkIAGjiBSo=",
+ "dev": true
+ },
+ "safer-buffer": {
+ "version": "2.1.2",
+ "resolved": "https://registry.npmjs.org/safer-buffer/-/safer-buffer-2.1.2.tgz",
+ "integrity": "sha512-YZo3K82SD7Riyi0E1EQPojLz7kpepnSQI9IyPbHHg1XXXevb5dJI7tpyN2ADxGcQbHG7vcyRHk0cbwqcQriUtg=="
+ },
+ "scheduler": {
+ "version": "0.11.3",
+ "resolved": "https://registry.npmjs.org/scheduler/-/scheduler-0.11.3.tgz",
+ "integrity": "sha512-i9X9VRRVZDd3xZw10NY5Z2cVMbdYg6gqFecfj79USv1CFN+YrJ3gIPRKf1qlY+Sxly4djoKdfx1T+m9dnRB8kQ==",
+ "dev": true,
+ "requires": {
+ "loose-envify": "^1.1.0",
+ "object-assign": "^4.1.1"
+ }
+ },
+ "setimmediate": {
+ "version": "1.0.5",
+ "resolved": "https://registry.npmjs.org/setimmediate/-/setimmediate-1.0.5.tgz",
+ "integrity": "sha1-KQy7Iy4waULX1+qbg3Mqt4VvgoU="
+ },
+ "source-map": {
+ "version": "0.6.1",
+ "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.6.1.tgz",
+ "integrity": "sha512-UjgapumWlbMhkBgzT7Ykc5YXUT46F0iKu8SGXq0bcwP5dz/h0Plj6enJqjz1Zbq2l5WaqYnrVbwWOWMyF3F47g==",
+ "dev": true
+ },
+ "source-map-resolve": {
+ "version": "0.5.2",
+ "resolved": "https://registry.npmjs.org/source-map-resolve/-/source-map-resolve-0.5.2.tgz",
+ "integrity": "sha512-MjqsvNwyz1s0k81Goz/9vRBe9SZdB09Bdw+/zYyO+3CuPk6fouTaxscHkgtE8jKvf01kVfl8riHzERQ/kefaSA==",
+ "dev": true,
+ "requires": {
+ "atob": "^2.1.1",
+ "decode-uri-component": "^0.2.0",
+ "resolve-url": "^0.2.1",
+ "source-map-url": "^0.4.0",
+ "urix": "^0.1.0"
+ }
+ },
+ "source-map-url": {
+ "version": "0.4.0",
+ "resolved": "https://registry.npmjs.org/source-map-url/-/source-map-url-0.4.0.tgz",
+ "integrity": "sha1-PpNdfd1zYxuXZZlW1VEo6HtQhKM=",
+ "dev": true
+ },
+ "styled-components": {
+ "version": "4.1.3",
+ "resolved": "https://registry.npmjs.org/styled-components/-/styled-components-4.1.3.tgz",
+ "integrity": "sha512-0quV4KnSfvq5iMtT0RzpMGl/Dg3XIxIxOl9eJpiqiq4SrAmR1l1DLzNpMzoy3DyzdXVDMJS2HzROnXscWA3SEw==",
+ "requires": {
+ "@babel/helper-module-imports": "^7.0.0",
+ "@emotion/is-prop-valid": "^0.7.3",
+ "@emotion/unitless": "^0.7.0",
+ "babel-plugin-styled-components": ">= 1",
+ "css-to-react-native": "^2.2.2",
+ "memoize-one": "^4.0.0",
+ "prop-types": "^15.5.4",
+ "react-is": "^16.6.0",
+ "stylis": "^3.5.0",
+ "stylis-rule-sheet": "^0.0.10",
+ "supports-color": "^5.5.0"
+ }
+ },
+ "stylis": {
+ "version": "3.5.4",
+ "resolved": "https://registry.npmjs.org/stylis/-/stylis-3.5.4.tgz",
+ "integrity": "sha512-8/3pSmthWM7lsPBKv7NXkzn2Uc9W7NotcwGNpJaa3k7WMM1XDCA4MgT5k/8BIexd5ydZdboXtU90XH9Ec4Bv/Q=="
+ },
+ "stylis-rule-sheet": {
+ "version": "0.0.10",
+ "resolved": "https://registry.npmjs.org/stylis-rule-sheet/-/stylis-rule-sheet-0.0.10.tgz",
+ "integrity": "sha512-nTbZoaqoBnmK+ptANthb10ZRZOGC+EmTLLUxeYIuHNkEKcmKgXX1XWKkUBT2Ac4es3NybooPe0SmvKdhKJZAuw=="
+ },
+ "supports-color": {
+ "version": "5.5.0",
+ "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-5.5.0.tgz",
+ "integrity": "sha512-QjVjwdXIt408MIiAqCX4oUKsgU2EqAGzs2Ppkm4aQYbjm+ZEWEcW4SfFNTr4uMNZma0ey4f5lgLrkB0aX0QMow==",
+ "requires": {
+ "has-flag": "^3.0.0"
+ }
+ },
+ "to-fast-properties": {
+ "version": "2.0.0",
+ "resolved": "https://registry.npmjs.org/to-fast-properties/-/to-fast-properties-2.0.0.tgz",
+ "integrity": "sha1-3F5pjL0HkmW8c+A3doGk5Og/YW4="
+ },
+ "ua-parser-js": {
+ "version": "0.7.19",
+ "resolved": "https://registry.npmjs.org/ua-parser-js/-/ua-parser-js-0.7.19.tgz",
+ "integrity": "sha512-T3PVJ6uz8i0HzPxOF9SWzWAlfN/DavlpQqepn22xgve/5QecC+XMCAtmUNnY7C9StehaV6exjUCI801lOI7QlQ=="
+ },
+ "urix": {
+ "version": "0.1.0",
+ "resolved": "https://registry.npmjs.org/urix/-/urix-0.1.0.tgz",
+ "integrity": "sha1-2pN/emLiH+wf0Y1Js1wpNQZ6bHI=",
+ "dev": true
+ },
+ "whatwg-fetch": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/whatwg-fetch/-/whatwg-fetch-3.0.0.tgz",
+ "integrity": "sha512-9GSJUgz1D4MfyKU7KRqwOjXCXTqWdFNvEr7eUBYchQiVc744mqK/MzXPNR2WsPkmkOa4ywfg8C2n8h+13Bey1Q=="
+ }
+ }
+}
diff --git a/packages/components/psammead-image/package.json b/packages/components/psammead-image/package.json
new file mode 100644
index 0000000000..584fa0d894
--- /dev/null
+++ b/packages/components/psammead-image/package.json
@@ -0,0 +1,31 @@
+{
+ "name": "@bbc/psammead-image",
+ "version": "0.1.0",
+ "main": "dist/index.js",
+ "description": "React styled components for an Image",
+ "repository": {
+ "type": "git",
+ "url": "https://github.com/BBC-News/psammead/tree/latest/packages/components/psammead-image"
+ },
+ "author": {
+ "name": "Psammead Maintainers",
+ "email": "PsammeadMaintainers@bbc.co.uk"
+ },
+ "license": "Apache-2.0",
+ "bugs": {
+ "url": "https://github.com/bbc/psammead/issues"
+ },
+ "homepage": "https://github.com/BBC-News/psammead/blob/latest/packages/components/psammead-image/README.md",
+ "dependencies": {
+ "prop-types": "^15.6.2",
+ "styled-components": "^4.1.2"
+ },
+ "devDependencies": {
+ "@bbc/psammead-test-helpers": "^0.1.0",
+ "react": "^16.6.3"
+ },
+ "keywords": [
+ "bbc",
+ "image"
+ ]
+}
diff --git a/packages/components/psammead-image/src/__snapshots__/index.test.jsx.snap b/packages/components/psammead-image/src/__snapshots__/index.test.jsx.snap
new file mode 100644
index 0000000000..1409652561
--- /dev/null
+++ b/packages/components/psammead-image/src/__snapshots__/index.test.jsx.snap
@@ -0,0 +1,16 @@
+// Jest Snapshot v1, https://goo.gl/fbAQLP
+
+exports[`Image should render correctly 1`] = `
+.c0 {
+ display: block;
+ width: 100%;
+}
+
+ +`;
diff --git a/packages/components/psammead-image/src/index.jsx b/packages/components/psammead-image/src/index.jsx
new file mode 100644
index 0000000000..682674aa6d
--- /dev/null
+++ b/packages/components/psammead-image/src/index.jsx
@@ -0,0 +1,16 @@
+import styled from 'styled-components';
+import { number, oneOfType, string } from 'prop-types';
+
+const Image = styled.img`
+ display: block;
+ width: 100%;
+`;
+
+Image.propTypes = {
+ alt: string.isRequired,
+ height: oneOfType([string, number]).isRequired,
+ src: string.isRequired,
+ width: oneOfType([string, number]).isRequired,
+};
+
+export default Image;
diff --git a/packages/components/psammead-image/src/index.stories.jsx b/packages/components/psammead-image/src/index.stories.jsx
new file mode 100644
index 0000000000..af2e09794b
--- /dev/null
+++ b/packages/components/psammead-image/src/index.stories.jsx
@@ -0,0 +1,19 @@
+import React from 'react';
+import { storiesOf } from '@storybook/react';
+import Image from './index';
+
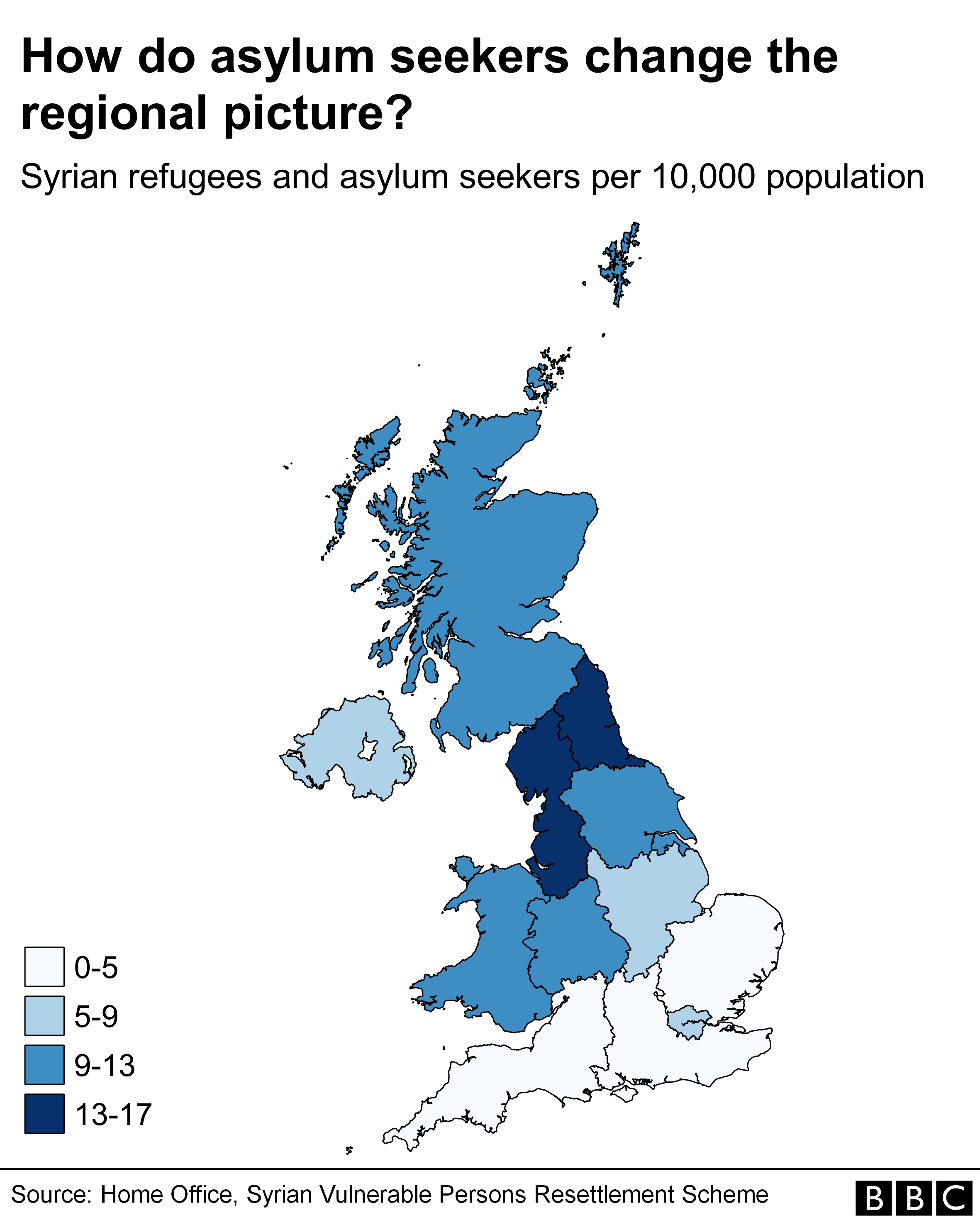
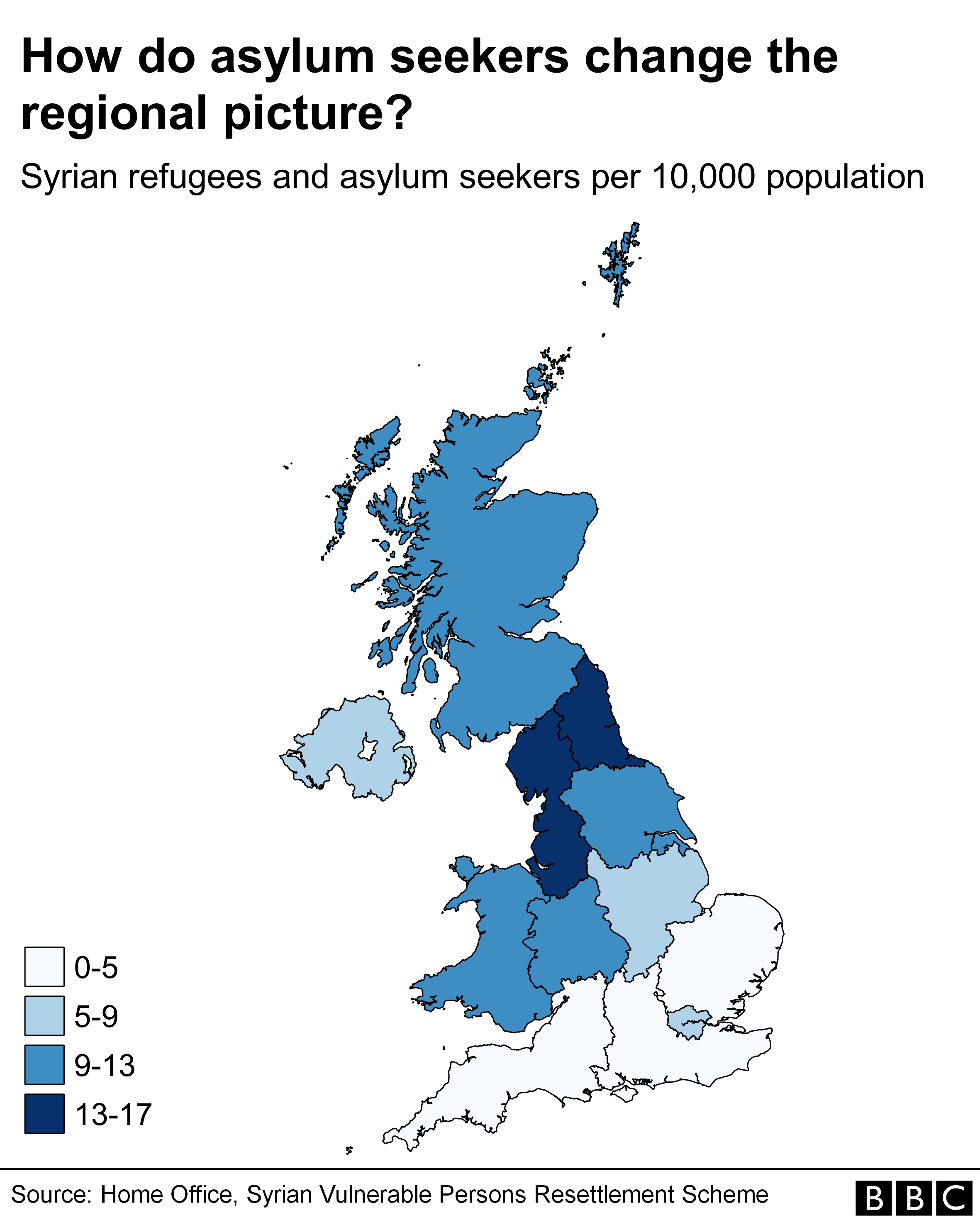
+const imageAlt =
+ 'Map of the UK displaying Syrian refugees and asylum seekers per 10000 population. Ranges from 0 to 17.';
+const imageSrc =
+ 'https://ichef.bbci.co.uk/news/640/cpsprodpb/439A/production/_100960371_syrians_and_asylum_v2-nc.png';
+const imageWidth = 853;
+const imageHeight = 1067;
+
+storiesOf('Image', module).add('default', () => (
+
+));
diff --git a/packages/components/psammead-image/src/index.test.jsx b/packages/components/psammead-image/src/index.test.jsx
new file mode 100644
index 0000000000..c90be99cff
--- /dev/null
+++ b/packages/components/psammead-image/src/index.test.jsx
@@ -0,0 +1,22 @@
+import React from 'react';
+import { shouldMatchSnapshot } from '@bbc/psammead-test-helpers';
+import Image from '.';
+
+const imageAlt =
+ 'Map of the UK displaying Syrian refugees and asylum seekers per 10000 population. Ranges from 0 to 17.';
+const imageSrc =
+ 'https://ichef.bbci.co.uk/news/640/cpsprodpb/439A/production/_100960371_syrians_and_asylum_v2-nc.png';
+const imageWidth = 853;
+const imageHeight = 1067;
+
+describe('Image', () => {
+ shouldMatchSnapshot(
+ 'should render correctly',
+ ,
+ );
+});
+`;
diff --git a/packages/components/psammead-image/src/index.jsx b/packages/components/psammead-image/src/index.jsx
new file mode 100644
index 0000000000..682674aa6d
--- /dev/null
+++ b/packages/components/psammead-image/src/index.jsx
@@ -0,0 +1,16 @@
+import styled from 'styled-components';
+import { number, oneOfType, string } from 'prop-types';
+
+const Image = styled.img`
+ display: block;
+ width: 100%;
+`;
+
+Image.propTypes = {
+ alt: string.isRequired,
+ height: oneOfType([string, number]).isRequired,
+ src: string.isRequired,
+ width: oneOfType([string, number]).isRequired,
+};
+
+export default Image;
diff --git a/packages/components/psammead-image/src/index.stories.jsx b/packages/components/psammead-image/src/index.stories.jsx
new file mode 100644
index 0000000000..af2e09794b
--- /dev/null
+++ b/packages/components/psammead-image/src/index.stories.jsx
@@ -0,0 +1,19 @@
+import React from 'react';
+import { storiesOf } from '@storybook/react';
+import Image from './index';
+
+const imageAlt =
+ 'Map of the UK displaying Syrian refugees and asylum seekers per 10000 population. Ranges from 0 to 17.';
+const imageSrc =
+ 'https://ichef.bbci.co.uk/news/640/cpsprodpb/439A/production/_100960371_syrians_and_asylum_v2-nc.png';
+const imageWidth = 853;
+const imageHeight = 1067;
+
+storiesOf('Image', module).add('default', () => (
+
+));
diff --git a/packages/components/psammead-image/src/index.test.jsx b/packages/components/psammead-image/src/index.test.jsx
new file mode 100644
index 0000000000..c90be99cff
--- /dev/null
+++ b/packages/components/psammead-image/src/index.test.jsx
@@ -0,0 +1,22 @@
+import React from 'react';
+import { shouldMatchSnapshot } from '@bbc/psammead-test-helpers';
+import Image from '.';
+
+const imageAlt =
+ 'Map of the UK displaying Syrian refugees and asylum seekers per 10000 population. Ranges from 0 to 17.';
+const imageSrc =
+ 'https://ichef.bbci.co.uk/news/640/cpsprodpb/439A/production/_100960371_syrians_and_asylum_v2-nc.png';
+const imageWidth = 853;
+const imageHeight = 1067;
+
+describe('Image', () => {
+ shouldMatchSnapshot(
+ 'should render correctly',
+ ,
+ );
+});
 +`;
diff --git a/packages/components/psammead-image/src/index.jsx b/packages/components/psammead-image/src/index.jsx
new file mode 100644
index 0000000000..682674aa6d
--- /dev/null
+++ b/packages/components/psammead-image/src/index.jsx
@@ -0,0 +1,16 @@
+import styled from 'styled-components';
+import { number, oneOfType, string } from 'prop-types';
+
+const Image = styled.img`
+ display: block;
+ width: 100%;
+`;
+
+Image.propTypes = {
+ alt: string.isRequired,
+ height: oneOfType([string, number]).isRequired,
+ src: string.isRequired,
+ width: oneOfType([string, number]).isRequired,
+};
+
+export default Image;
diff --git a/packages/components/psammead-image/src/index.stories.jsx b/packages/components/psammead-image/src/index.stories.jsx
new file mode 100644
index 0000000000..af2e09794b
--- /dev/null
+++ b/packages/components/psammead-image/src/index.stories.jsx
@@ -0,0 +1,19 @@
+import React from 'react';
+import { storiesOf } from '@storybook/react';
+import Image from './index';
+
+const imageAlt =
+ 'Map of the UK displaying Syrian refugees and asylum seekers per 10000 population. Ranges from 0 to 17.';
+const imageSrc =
+ 'https://ichef.bbci.co.uk/news/640/cpsprodpb/439A/production/_100960371_syrians_and_asylum_v2-nc.png';
+const imageWidth = 853;
+const imageHeight = 1067;
+
+storiesOf('Image', module).add('default', () => (
+
+`;
diff --git a/packages/components/psammead-image/src/index.jsx b/packages/components/psammead-image/src/index.jsx
new file mode 100644
index 0000000000..682674aa6d
--- /dev/null
+++ b/packages/components/psammead-image/src/index.jsx
@@ -0,0 +1,16 @@
+import styled from 'styled-components';
+import { number, oneOfType, string } from 'prop-types';
+
+const Image = styled.img`
+ display: block;
+ width: 100%;
+`;
+
+Image.propTypes = {
+ alt: string.isRequired,
+ height: oneOfType([string, number]).isRequired,
+ src: string.isRequired,
+ width: oneOfType([string, number]).isRequired,
+};
+
+export default Image;
diff --git a/packages/components/psammead-image/src/index.stories.jsx b/packages/components/psammead-image/src/index.stories.jsx
new file mode 100644
index 0000000000..af2e09794b
--- /dev/null
+++ b/packages/components/psammead-image/src/index.stories.jsx
@@ -0,0 +1,19 @@
+import React from 'react';
+import { storiesOf } from '@storybook/react';
+import Image from './index';
+
+const imageAlt =
+ 'Map of the UK displaying Syrian refugees and asylum seekers per 10000 population. Ranges from 0 to 17.';
+const imageSrc =
+ 'https://ichef.bbci.co.uk/news/640/cpsprodpb/439A/production/_100960371_syrians_and_asylum_v2-nc.png';
+const imageWidth = 853;
+const imageHeight = 1067;
+
+storiesOf('Image', module).add('default', () => (
+