We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
I am not sure if it's a problem with the router or with svelte itself.
When I add if else like this:
{{#if loggedIn}} <li><Link to='/home'>Home</Link></li> {{else}} <li><Link to='/about/bob'>About <em>Bob</em></Link></li> <li><Link to='/about/alice'>About <strong>Alice</strong></Link></li> {{/if}}
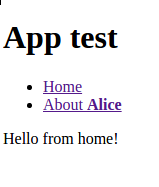
if loggedIn is false I expect to see 'About Bob' and 'About Alice' but instead of 'About Bob' I see 'Home'
loggedIn
Here is a sample repo that reproduce this issue: https://github.com/oren/svelte-router-example-test/blob/1dca6e57a9e88a736ddee727f7f45b6832ad83bf/src/App.html
The text was updated successfully, but these errors were encountered:
Looks like this is an issue with Svelte: sveltejs/svelte#231
Sorry, something went wrong.
Thanks!
Yep! I'm currently looking into it and hopefully I can get a PR open by the weekend.
No branches or pull requests
I am not sure if it's a problem with the router or with svelte itself.
When I add if else like this:
if

loggedInis false I expect to see 'About Bob' and 'About Alice' but instead of 'About Bob' I see 'Home'Here is a sample repo that reproduce this issue:
https://github.com/oren/svelte-router-example-test/blob/1dca6e57a9e88a736ddee727f7f45b6832ad83bf/src/App.html
The text was updated successfully, but these errors were encountered: