-
Notifications
You must be signed in to change notification settings - Fork 8
hViewO Design
Copyright 2013 State University of New York at Oswego
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
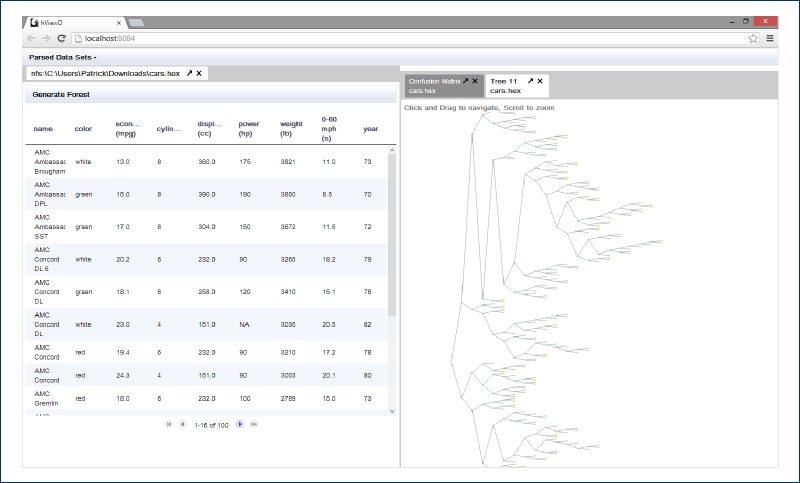
hViewO is a visualization tool and alternate interface for H2O. It can be used to show data, random forest information, and tree visualizations.
The application utilizes a split view display to concurrently present a dataset and the confusion matrix data for a random forest model. The provided confusion matrix indicates the quality of the associated model.
In addition to the confusion matrix, the operator can view the individual trees which make up the model's forest. The decision trees presented in this view each show one possible path through the model's data.
hViewO is a browser based application that is built using the Google Web Toolkit (GWT). We use GWT for rendering our pages as well as for managing communication between the browser and the web server. In the browser we also use the Sigma.js JavaScript library for rendering the tree visualizations. On the server side we use the the Google GSON library for converting H2O json responses into valid java objects.
H2O utilizes Hadoop to provide access to public and private data sources. Once a dataset is uploaded to an H2O server, the REST interface can be used to produce and view a random forest model of the data.
The GWT generated javascript uses GIN for dependency injection and implements the Model-View-Presenter (MVP) pattern using GWT's UIBinder classes. Additionally, GWT's activities and places are used throughout the implementation.
Unit testing for the underlying Java code is implemented using JUnit and Mockito.
The UI implementation makes use of the GWT UiBinder framework. UiBinder allows seperation of the UI layout and the program logic which sends and receives data to the layout. This is desirable because it allows the look of the UI to be more easily changed, even by those with less programming experience. UI elements which are implemented with UiBinder consist of the following:
- A Presenter interface with an inner View interface.
- A Presenter implementation.
- The presenter class should be used to pass data to the view, which will then update its view fields. The presenter should process data in a way which minimizes data processing in the view class.
- Presenter interfaces and classes are located in package edu.oswego.csc480_hci521_2013.client.presenters .
- A View implementation class which implements the View interface from the Presenter (no. 1, above). The implementation extends a GWT widget.
- The View implementation contains @UiField annotated fields which correspond to elements in the XML view file. These fields are also GWT widgets.
- The View implementation contains the logic for setting and getting data in its fields.
- A View ui.xml file.
- The View is layed out in an XML file similar to an HTML layout.
- Special GWT elements are used to represent the fields corresponding to the View implementation (no. 3, above).
For example,
<gwt:ListBox ui:field="classVars" width="100%" visibleItemCount="1" multipleSelect="false" />, represents a GWT ListBox widget corresponding the the field called "classVars" in the implementation. - Fields of the widget can be set directly in the XML file as shown in the example.
- View implementations and XML files are located in package edu.oswego.csc480_hci521_2013.client.ui .
TODO: Add more stuff!
TODO: In depth documentation for our H2O modifications.
TODO: In depth documentation for GWT RPC, H2O API calls, helper classes & GSON.
TODO: In depth documentation for GWT architecture including eventbus.
- The random forest algorithm is parameterized using the RfParametersViewImpl.java and RfParametersViewImpl.ui.xml files. A basic implementation is provided using a subset of the full collection of algorithm parameters. Additional parameters may be added if necessary. The associated user interface changes should be made to the RfParametersViewImpl files to facilitate such additions.
TODO: Add content to cover classify sample (RFScore) use case.